根据对前端发展现状的观察,和对一些已有调查的研究,前端开发者 Roberto Hernandez 在其个人专栏中对接下来的前端发展趋势做出了个人预测。
微前端——微服务的扩展
这可能是近年来前端中的最新问题。今年,它确实获得了不少关注。Hernandez 认为,一个没有争议的预测是,到 2020 年,微前端将被越来越多的开发人员和公司接受和使用。
那么究竟什么是微前端呢?目前网络上对其普遍的定义是:“微前端是一种类似于微服务的架构,它将微服务的理念应用于浏览器端,即将单页面前端应用由单一的单体应用转变为多个小型前端应用聚合为一的应用。”
微前端架构将继续受到关注,因为它有助于解决应用程序和组织复杂架构中的重大问题。
前端框架——React.js 最受喜爱
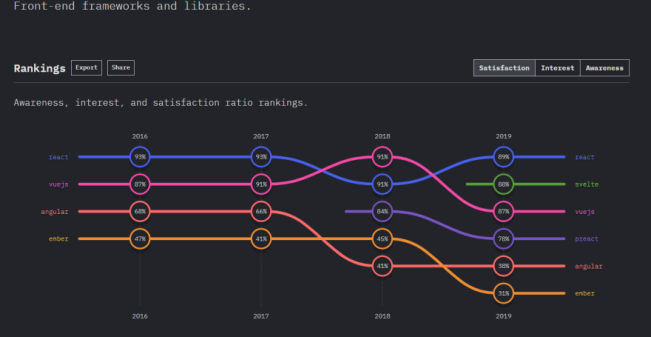
基于 Stack Overflow 和今年 JavaScript 的现状调查,React 将继续主导前端框架。
2019 年 JavaScript 现状调查结果显示,React 仍以最高的满意率蝉联第一。Stack Overflow 的调查中也体现了开发人员对 React 的喜爱,并有很多人表示会继续使用 React 构建漂亮、健壮且可扩展的应用程序。
此外,Hernandez 还特别提到,我们应该密切关注快速增长的 Svelte.js。它在短短的一年内吸引了不少爱好者,以至于现在与 React.js 的受欢迎程度如此接近。
Web 组件
根据 MDN(Mozilla 开发者网络)的定义,“Web 组件是一套不同的技术套件,能够用来创建可重用的自定义元素,其功能与其余代码封装在一起,并在 Web 应用程序中使用它们”。
Web 组件可以在没有框架或没有框架标准化的情况下工作。它提供了 JavaScript API、Shadow DOM 和 HTML 模板等,使开发者可以自定义元素和行为。这也是接下来前端发展的趋势之一。
ES 模块和动态导入
ECMAScript 模块是打包 JavaScript 代码以供重用的官方标准格式,使用各种导入和导出语句定义模块。
当前,大多数浏览器已经支持使用 ES 模块。Node.js 现在也完全支持 ECMAScript 模块,并提供了与现有模块格式 CommonJS 之间有限的互操作性。
而动态导入功能解决了与应用程序性能相关的许多麻烦。它允许动态加载模块。换句话说,可按需使用 promise 或 async/await 语法。例如:
import("./math").then(math => { console.log(math.add(16, 26)); });JavaScript 将势不可挡
总的来说,毫无疑问,JavaScript 将在 2020 年继续盛行。
(文章来源:开源中国)