本文作者从开发者角度出发,介绍了几个关于 Chrome 开发者工具的高级用法。熟练使用这些高级用法可以大大地提高你的生产力。如果你选择 Chrome 作为开发环境,那么你应该知道下面关于它的 11 个使用技巧。

好了,现在由于某种原因,你最终选择了 Chrome 浏览器作为开发及调试的环境。接下来,打开开发者工具并开始调试代码。

很多时候你可以打开“控制台”面板来检查程序的输出,或者打开“元素”面板来检查 DOM 元素的 CSS 代码。

但是你真的了解 Chrome 开发者工具吗?实际上,它提供了许多强大但很多人未知的功能,可以极大地提高我们的开发效率。
在这里,我将介绍几个最有用的功能,希望能对你有所帮助。
在开始之前,我想介绍一下 Chrome 的命令菜单。命令菜单之于 Chrome,就像 Shell 之于 Linux 一样。你可以在键盘敲入相应命令来操作 Chrome。
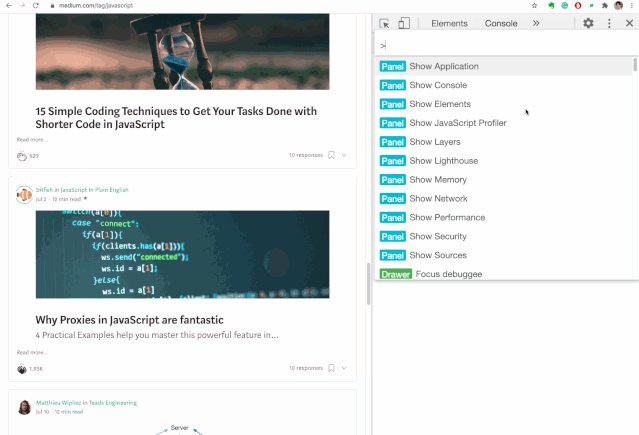
首先,我们打开 Chrome 开发者工具,然后使用以下快捷键打开命令菜单:
windows:Ctrl + Shift + P
macOS:Cmd + Shift + P
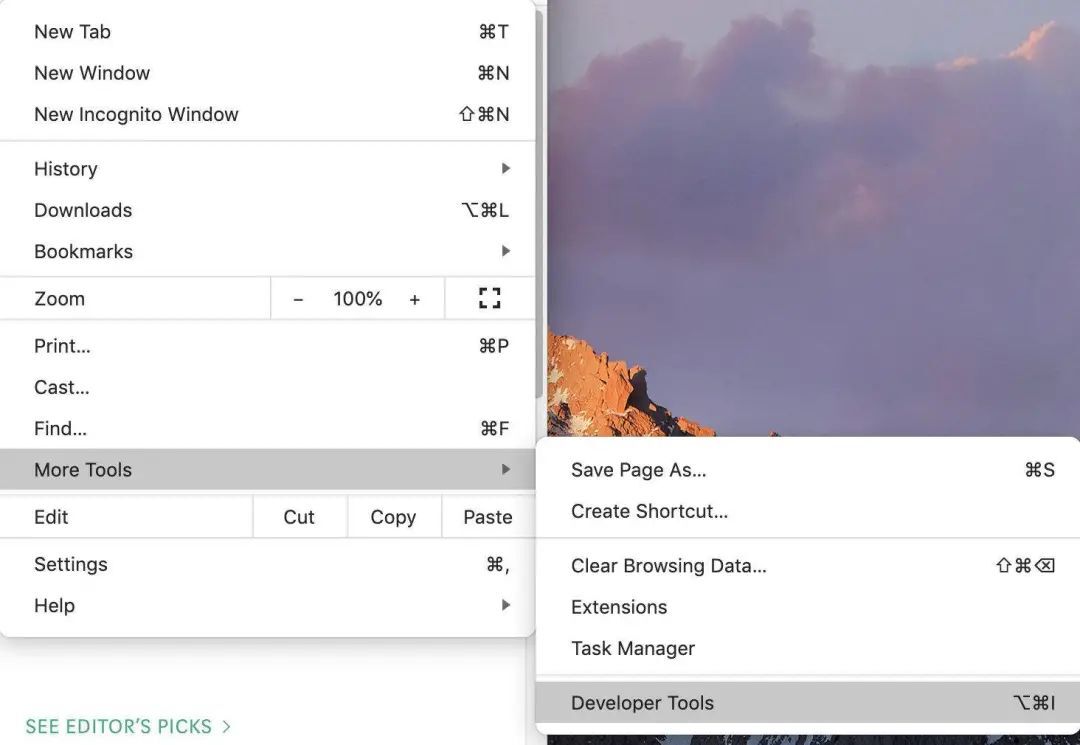
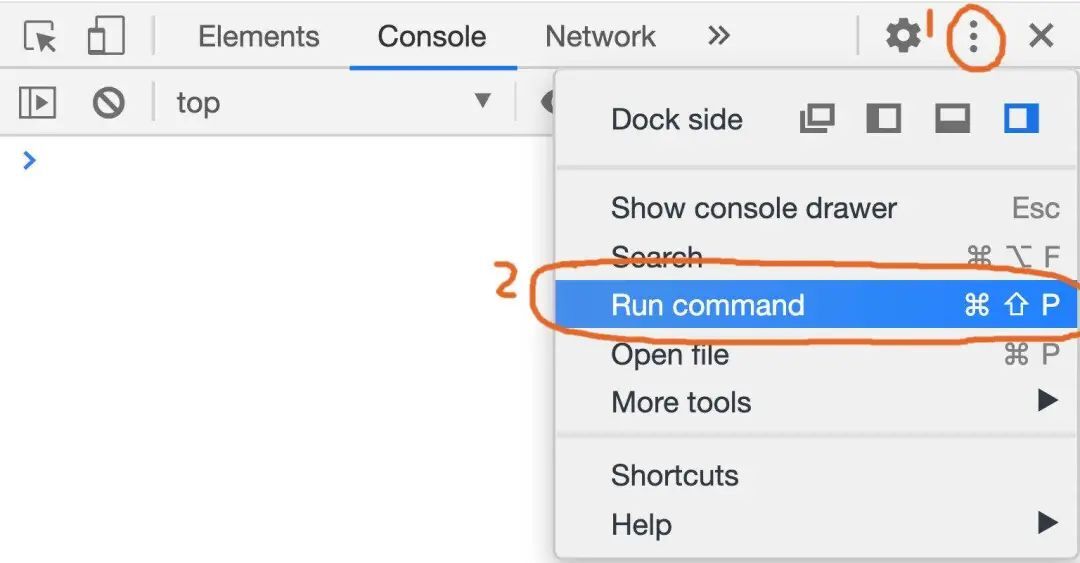
或者我们可以按照下图所示的步骤将其打开:

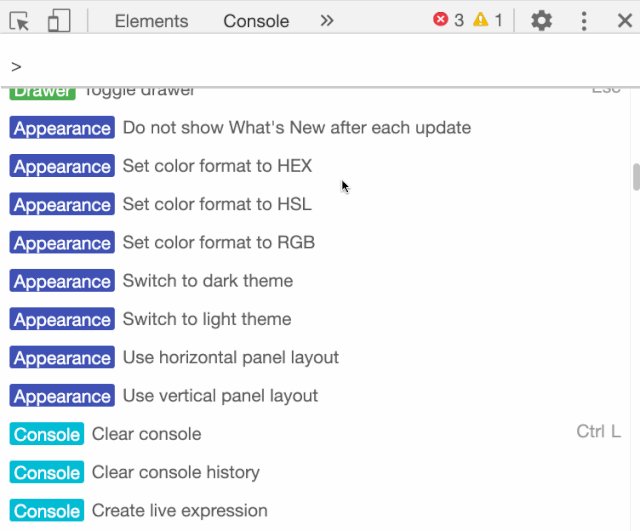
然后,我们可以转到“命令”面板,在这里我们可以输入一些命令来执行很多强大的功能。

1. 强大的屏幕截图
捕获屏幕内容是一个非常常见的功能需求,当然我非常确定在你当前的计算机上已经有了非常方便的截图工具了。但是,你可以完成以下任务吗?
截取网页上所有内容的屏幕快照,包括可视窗口中未显示的所有内容。
精确捕获 DOM 元素的内容。
这是两个很普通的要求,但是使用操作系统随附的屏幕截图工具不太容易解决。这个时候,我们可以在 Chrome 使用相关命令来帮助我们完成此要求。
上面两个需求的对应的命令是:
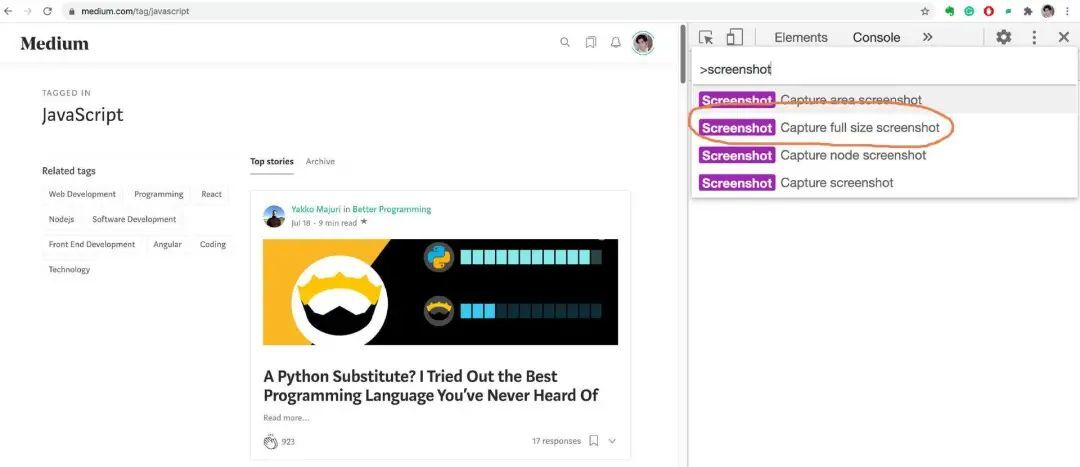
Screenshot Capture full size screenshot
Screenshot Capture node screenshot
举个例子
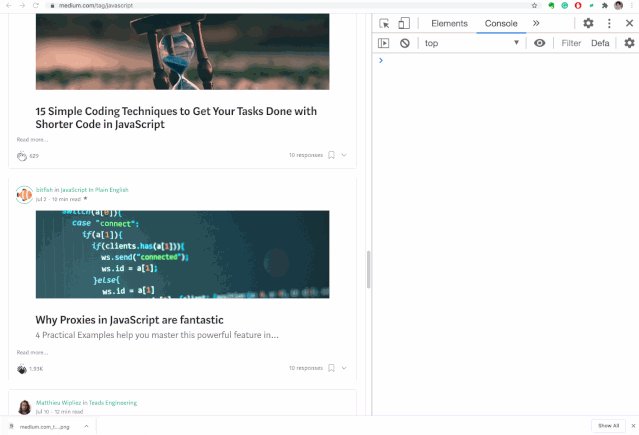
现在可以打开任意的网页,例如,Medium 上 JavaScript 的热门文章页面。
https://medium.com/tag/javascript
打开“命令”菜单并执行Screenshot Capture full size screenshot。

然后,我们可以就获得当前页面的完整屏幕截图了。

上面的原始图像实际上非常清晰,只是在这里我上传了压缩图像以节省你的流量。
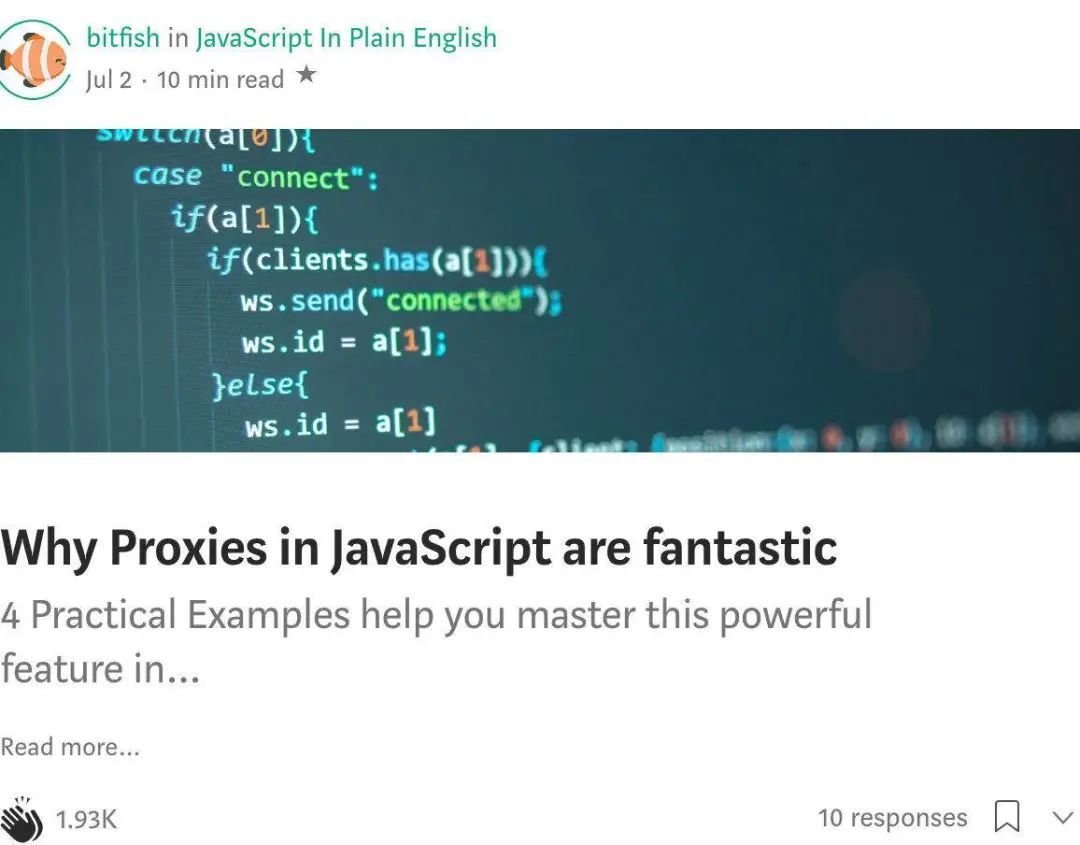
同样地,如果要截取某个 DOM 元素的屏幕截图,就完全可以使用系统自带的屏幕截图工具,但当窗口不能完全捕获该元素内容时,此时,你可以使用Capture node screenshot命令。
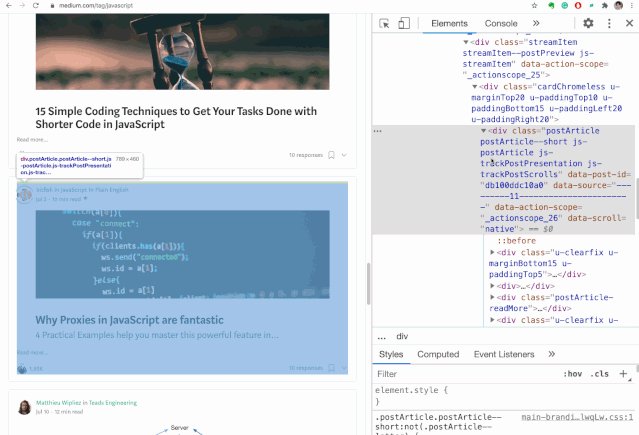
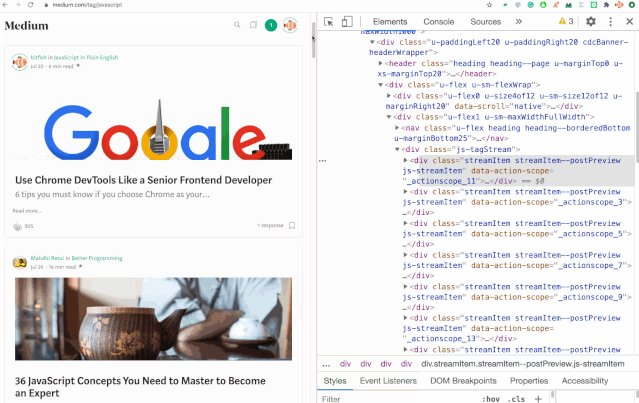
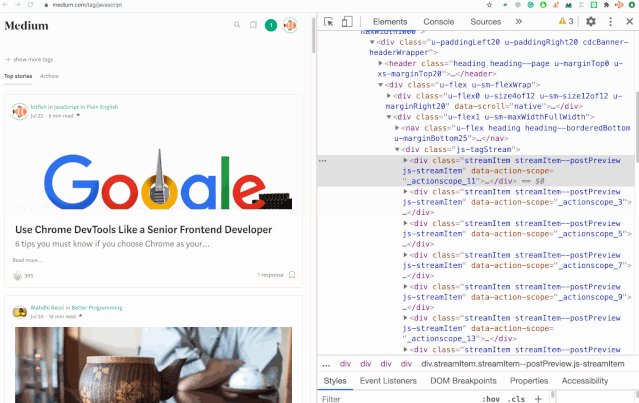
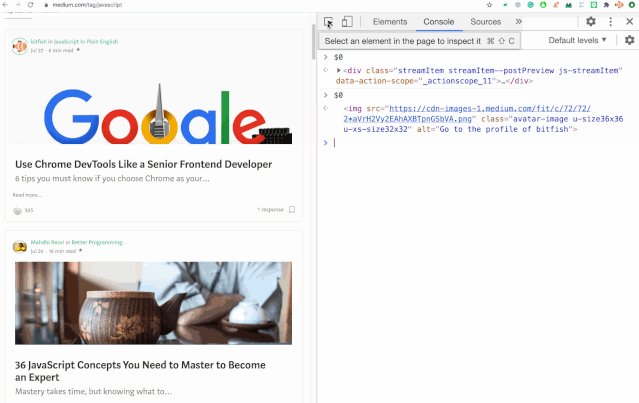
首先,我们在“元素”面板中选择一个元素,然后运行Capture node screenshot命令,如下图所示。

下面是准确的屏幕截图的结果:

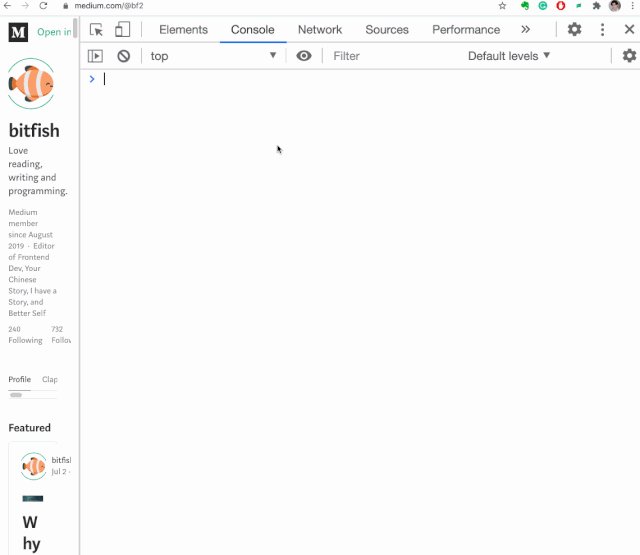
2. 在控制台中引用上一次的执行结果
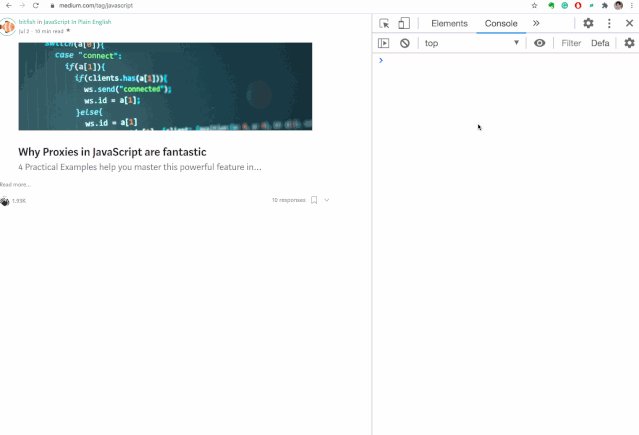
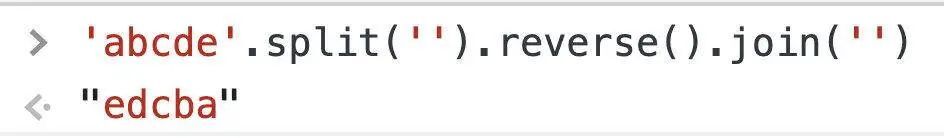
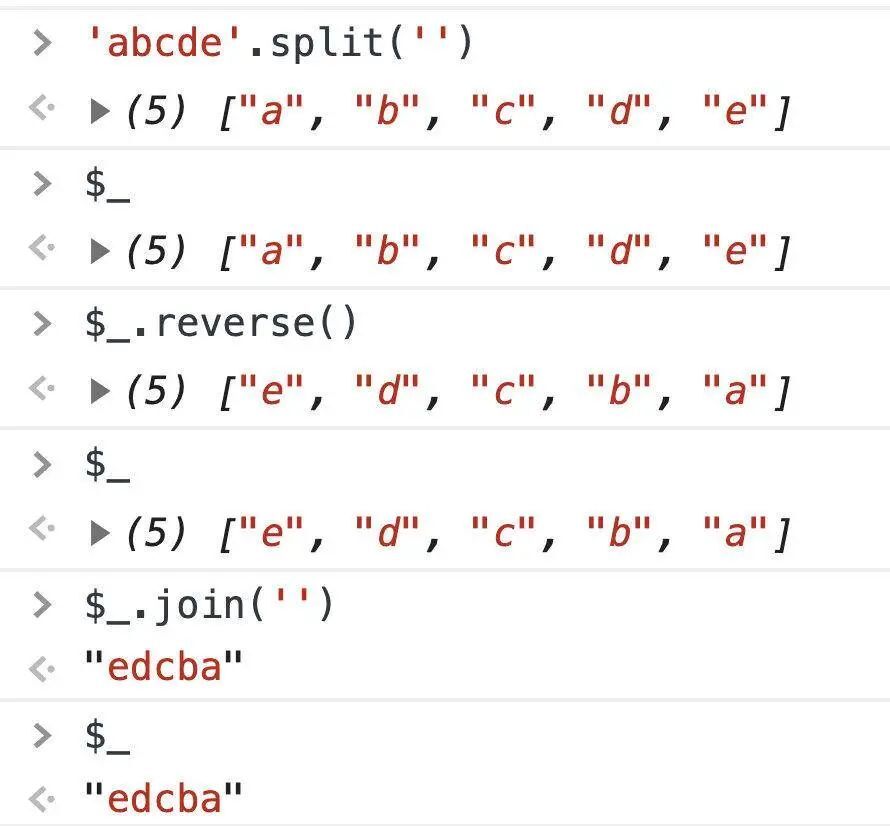
我们常常需要在控制台中调试代码。比如你想知道如何在 JavaScript 中反转字符串,然后你在网络上搜索相关信息并找到以下代可行代码。
复制代码

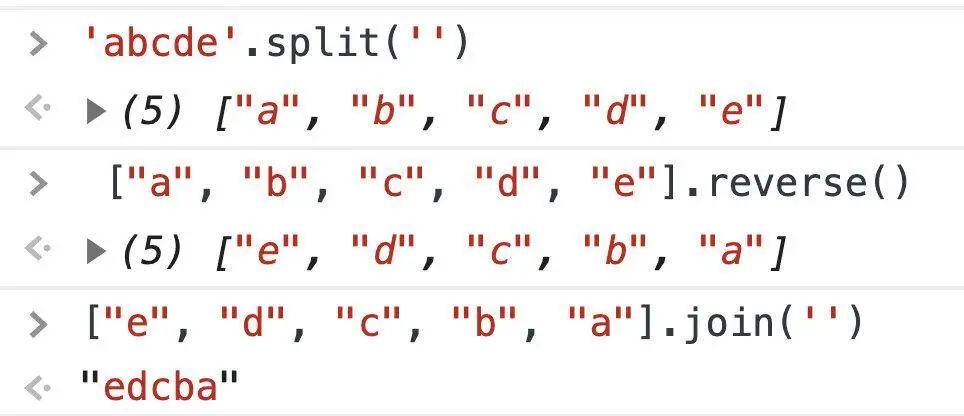
没问题,上面的代码确实对字符串进行了翻转。但你还想了解 split()、reverse()、join() 这些方法的作用以及运行他们的中间步骤的结果。因此,现在你想逐步执行上述代码,可能会编写如下内容:

好了,经过上面这些操作,我们确实知道了每个方法运行的返回值,也就了解了各个方法的作用。
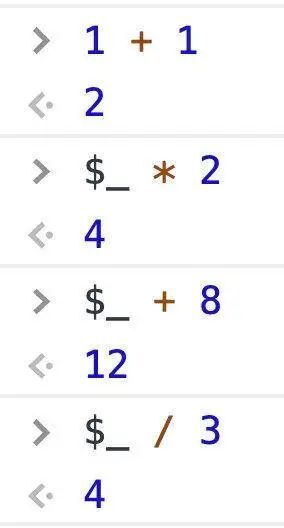
但是,这给人的感觉有点多此一举。上面的做法既容易出错,又难以理解。实际上,在控制台中,我们可以使用魔术变量$_引用上一次操作的结果。

$_是一个特殊变量,它的值始终等于控制台中上一次操作的执行结果。它可以让你更加优雅地调试代码。

3. 重新发送 XHR 请求
XHR,即 XMLHttpRequest,是一种创建 AJAX 请求的 JavaScript API 。
在我们的前端项目中,我们经常需要使用 XHR 向后端发出请求来获取数据。如果你想重新发送 XHR 请求,那么该怎么办呢?
对于新手来说,可能会选择刷新页面,但这可能比较麻烦。实际上,我们可以直接在“网络”面板中进行调试。

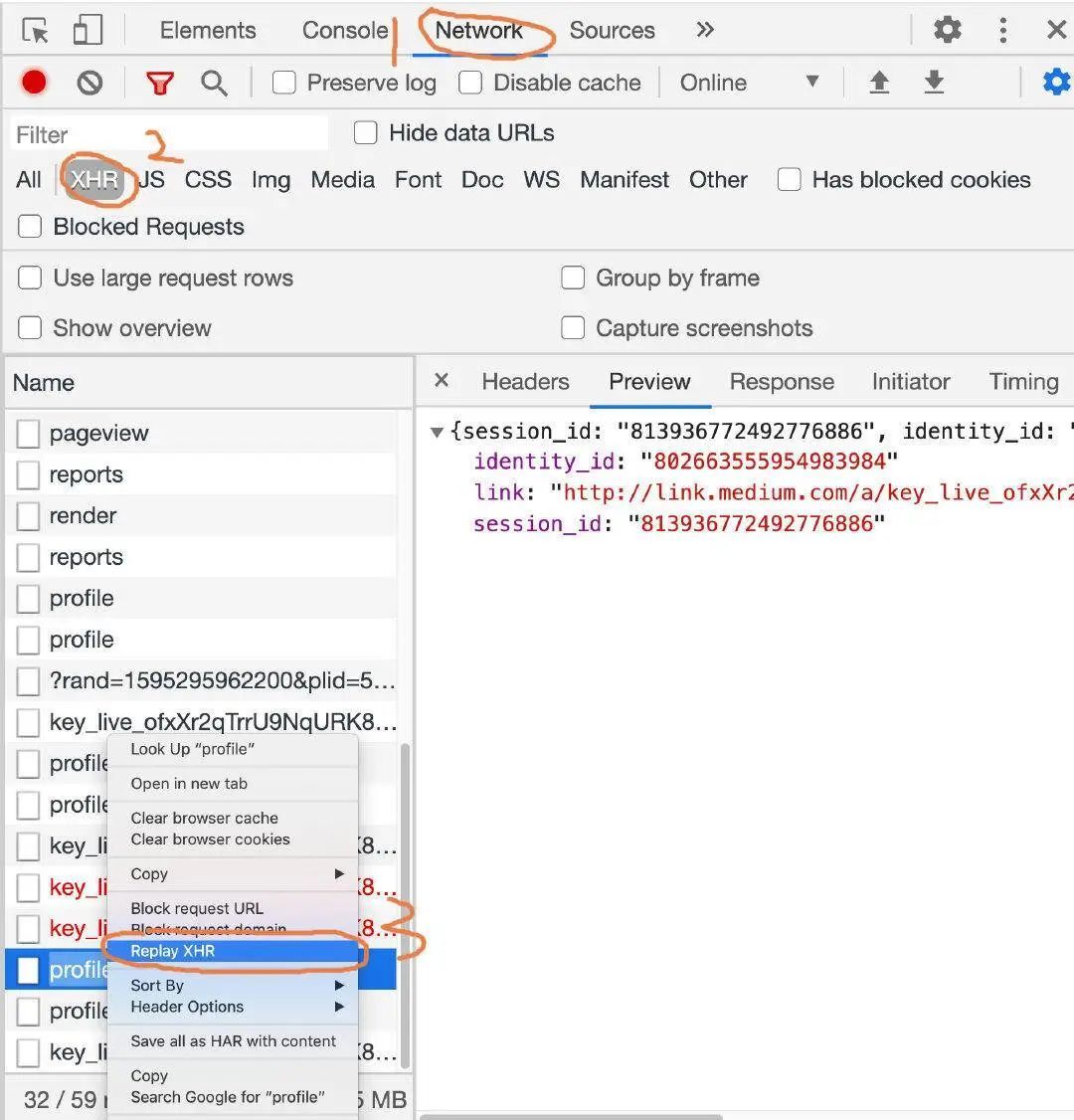
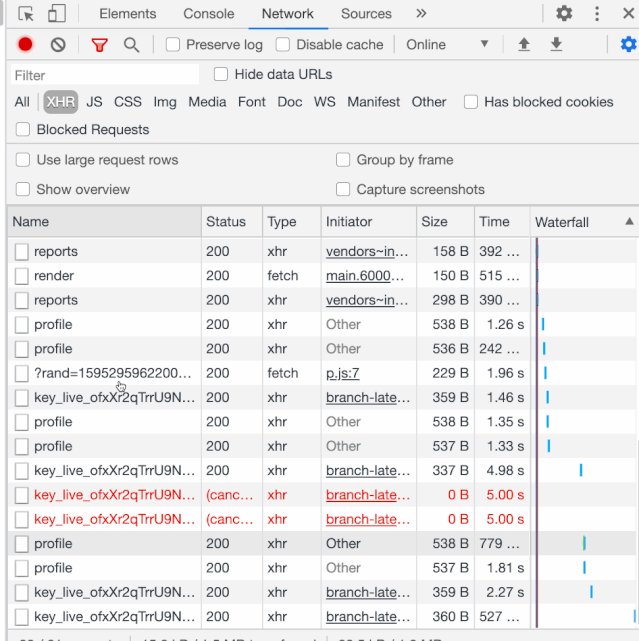
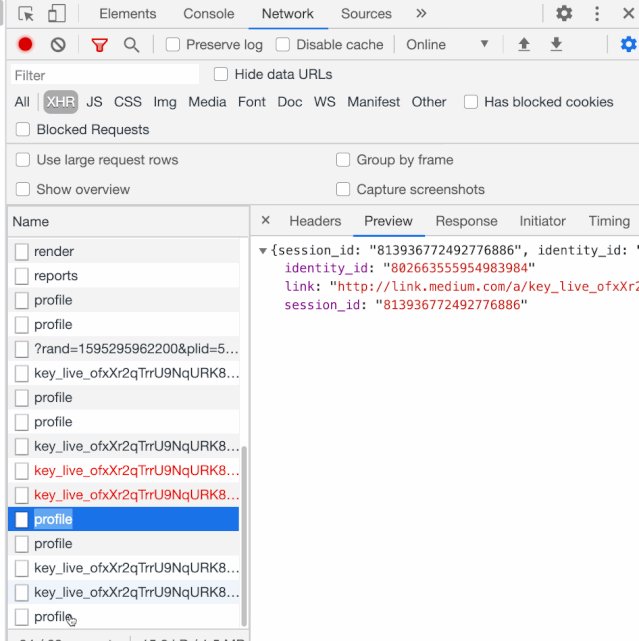
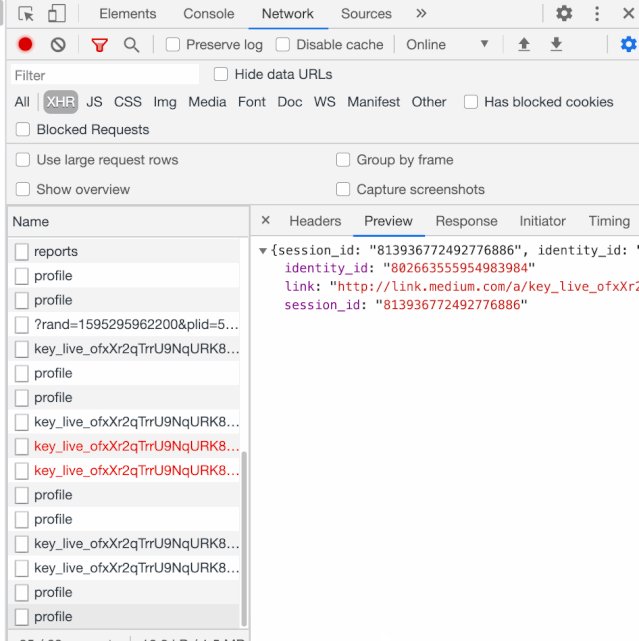
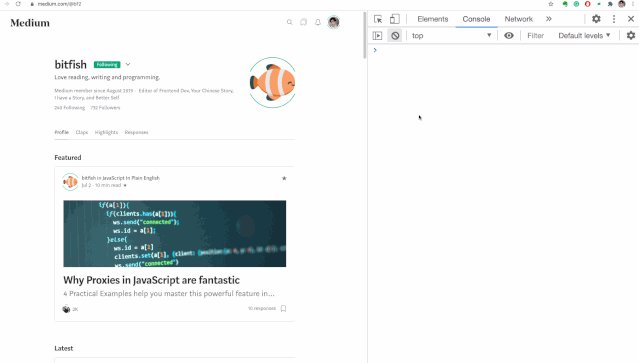
打开“网络”面板
单击 XHR 按钮
选择要重新发送的 XHR 请求
重放 XHR 请求
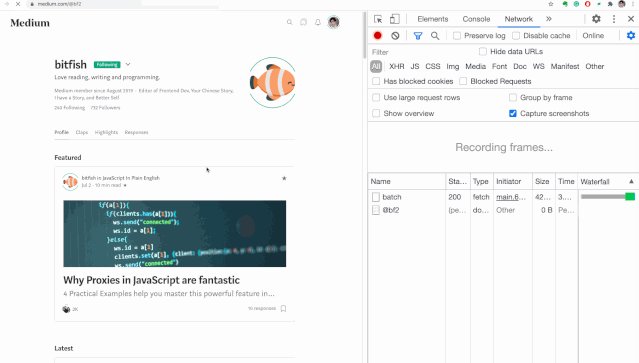
下面是一个 gif 示例,方便你理解:

4. 监控页面加载状态
从一开始完全加载页面可能需要十秒钟以上的时间。我们有时需要监控页面在不同的时间点相关资源的加载行为。
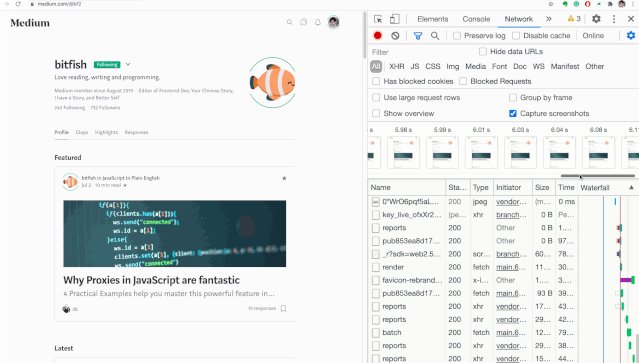
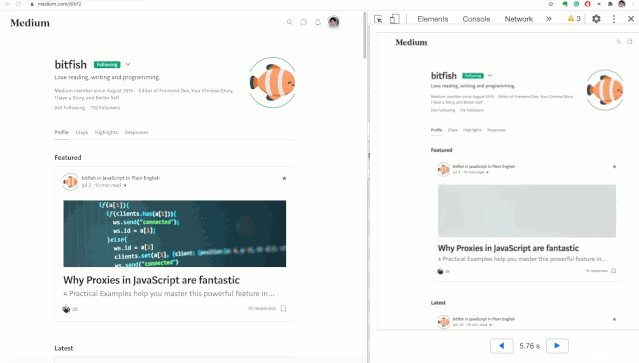
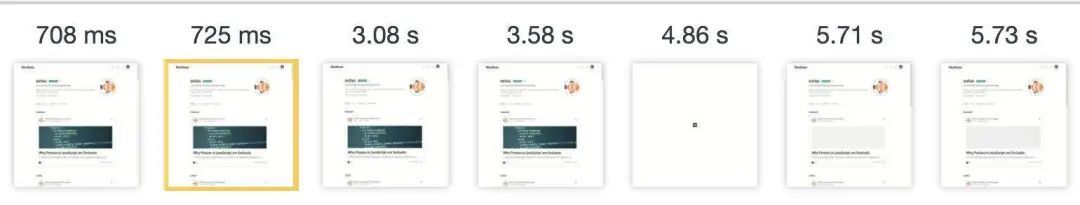
在 Chrome 开发者工具中,我们可以使用“网络”面板下的Capture Screenshots功能来捕获页面加载时的屏幕截图。

单击每个屏幕截图可以显示相应的当前时间的网络请求状态。这种可视化的演示会让你更好地了解网络请求的详细过程。

5. 复制变量
你可以将 JavaScript 变量的值复制到其他地方吗?
这似乎是不可能完成的任务,但是在 Chrome 浏览器中,有一个名为copy的函数可以帮助你实现这个功能。

该copy函数不是由 ECMAScript 定义的,而是由 Chrome 浏览器提供的。使用此功能,你可以将 JavaScript 变量的值复制到你的剪贴板中,方便在其他位置使用。
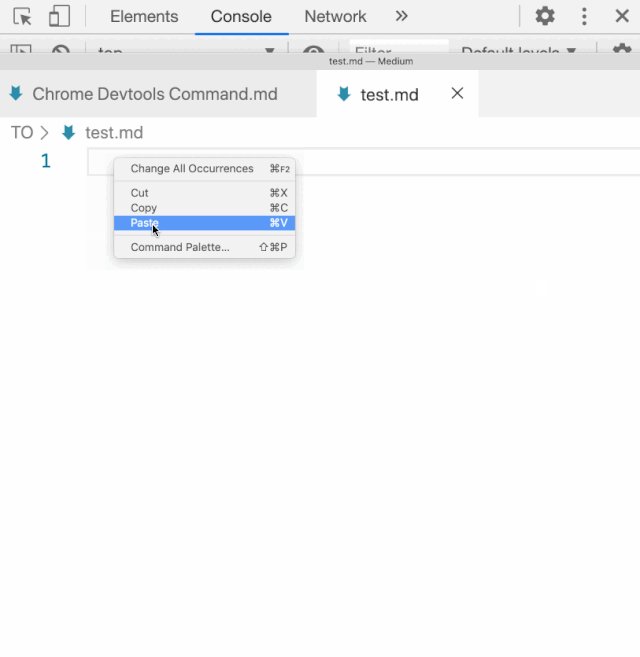
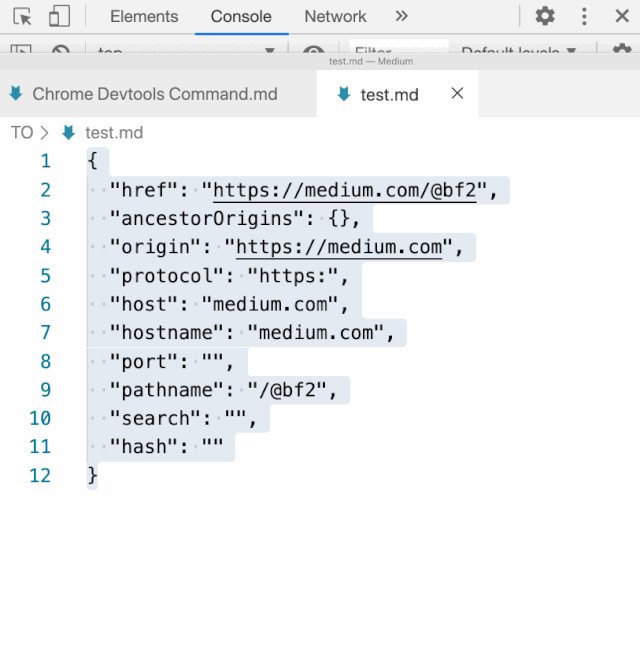
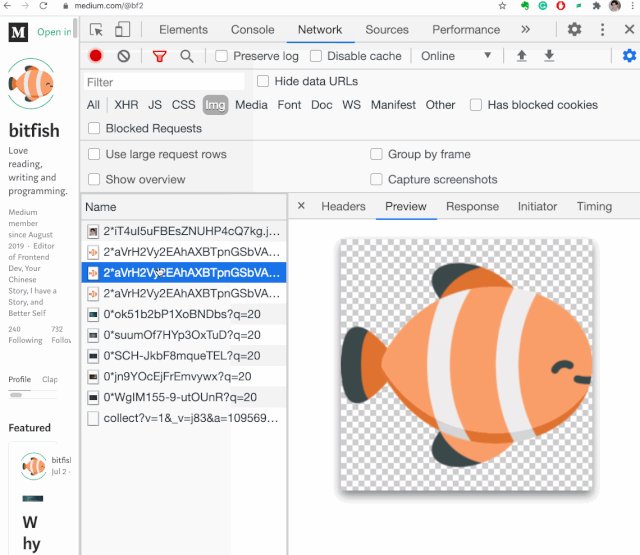
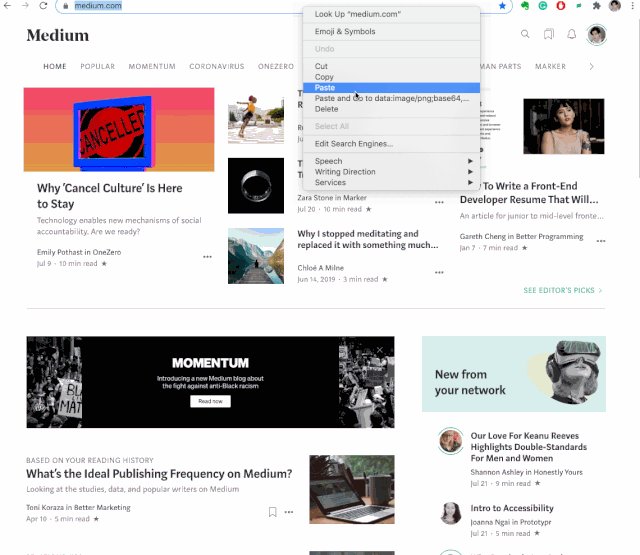
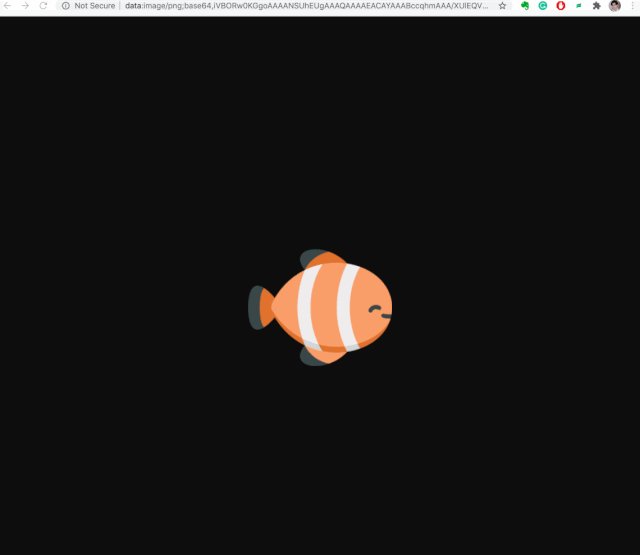
6. 将复制图像为 Data URI
处理网页上的图像的通常有两种方法,一种是通过外部资源链接加载它们,另一种是将图像编码为 Data URI。
Data URL,即前缀为
data:协议的 URL,允许内容创建者在文档中嵌入小文件。在被 WHATWG 撤消该名称之前,它们被称为“Data URI”。
将这些小图像编码到 Data URL 并将它们直接嵌入到我们的代码中,可以减少页面需要发出的 HTTP 请求的数量,从而加快页面加载速度。
所以在 Chrome 浏览器中,我们该如何将图像转换为 Data URL 呢?可以参考下面的 gif 图像:

7. 表对象数组
假设我们有一个下面这样的数组对象:
复制代码

这样的数组在控制台中不容易查看阅读。如果数组更长,元素内容很复杂,那么该数据将变得更加难以理解。
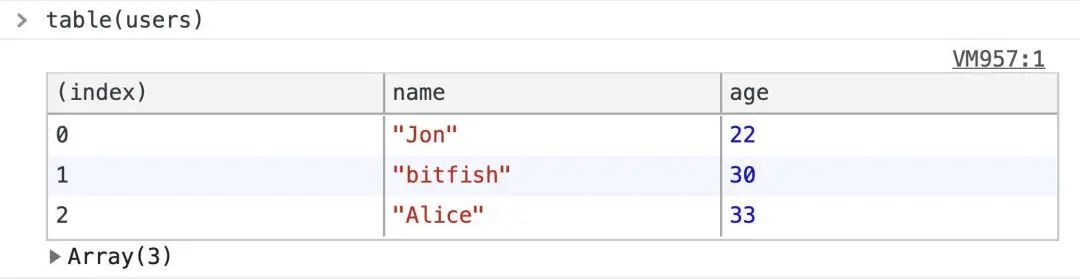
幸运的是,Chrome 提供了表格展示功能,可以将数组对象进行列表展示,方便理解。

在很多情况下,该功能非常好用。
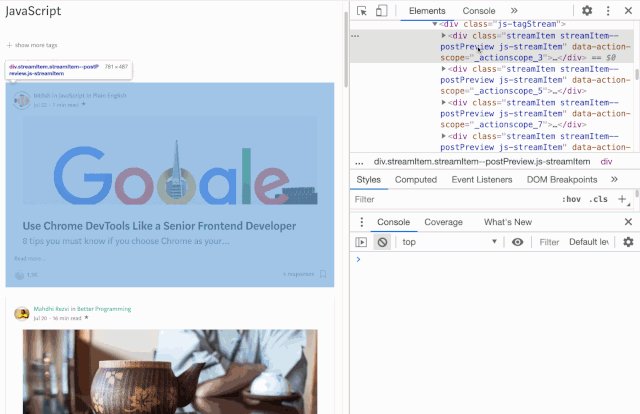
8. 在“元素”面板对 DOM 元素进行拖放
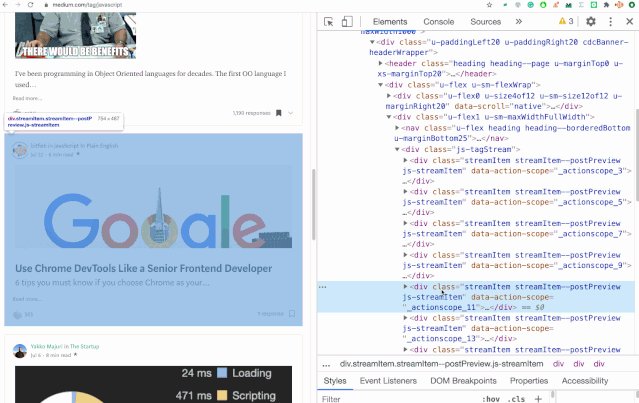
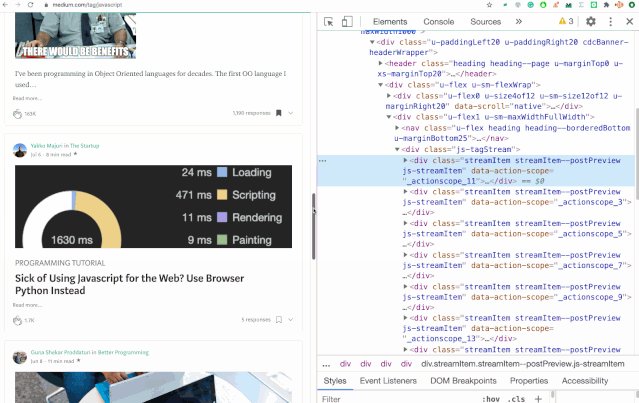
有时我们想调整页面上某些 DOM 元素的位置以测试 UI。在“元素”面板中,你可以拖放任何 HTML 元素来更改其在页面中的显示位置:

上面的展示中,在“元素”面板中将某个 div 的位置拖动到其他位置,它在网页上的展示位置就会同步更改。
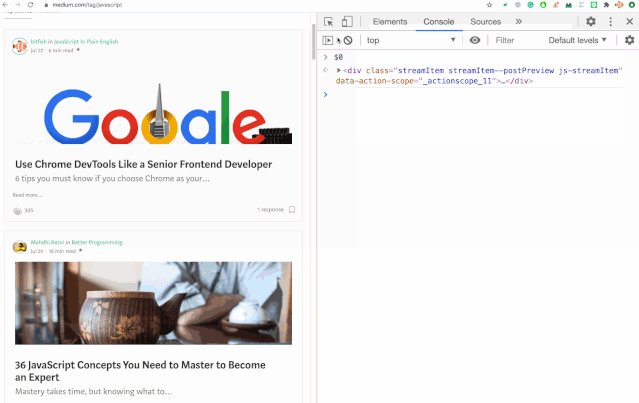
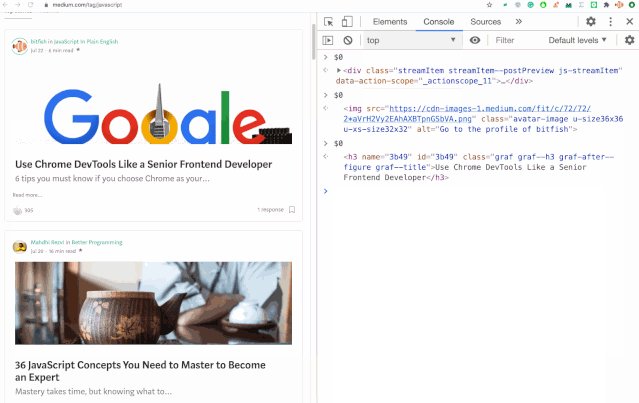
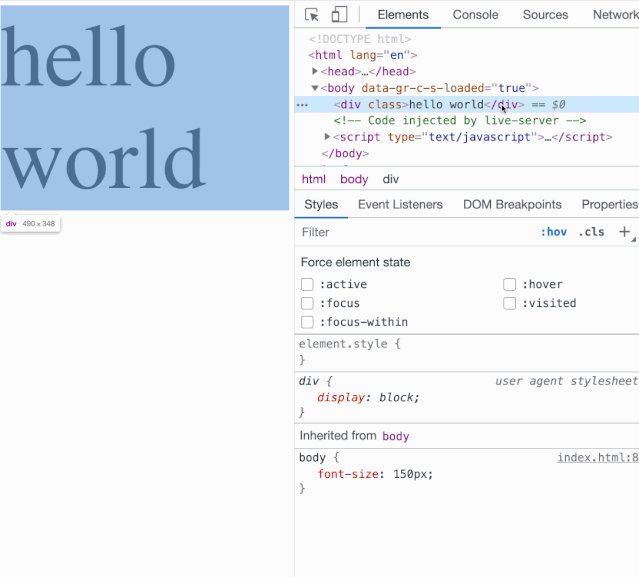
9. 在控制台中引用当前选定的 DOM 元素
$0是另一个魔术变量,它会引用“元素”面板中当前选定的 DOM 元素。

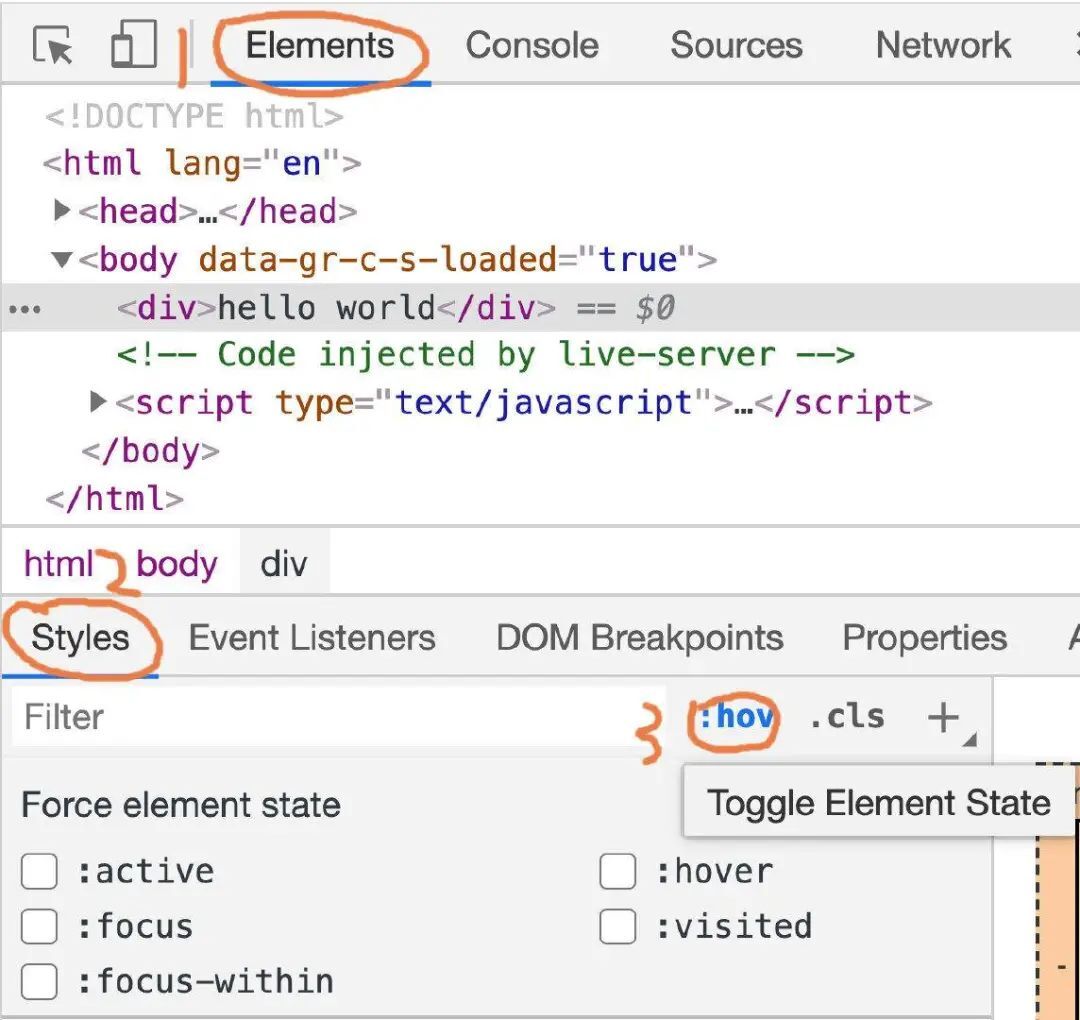
10. CSS 样式触发
CSS 伪类不仅可以让你将样式应用于文档树内容,还可以将其应用于外部元素,例如导航器的历史记录(例如
:visited),其内容的状态( 例如某些表单元素的:checked),或鼠标的位置(例如:hover,它可以让你知道当前鼠标是否在某个元素内容之上)。
我们可能为一个元素编写多个 CSS 伪类,并且为了方便我们对这些样式进行测试,我们可以直接在“元素”面板中选择触发或关闭这些样式。

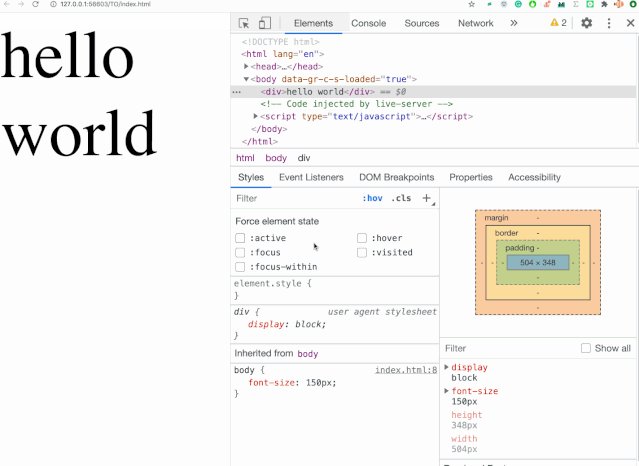
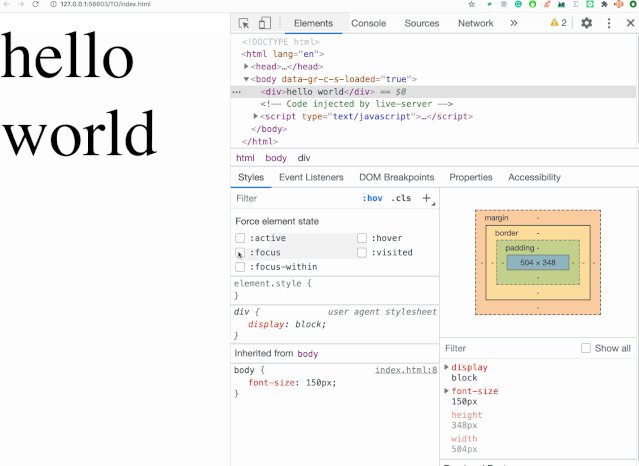
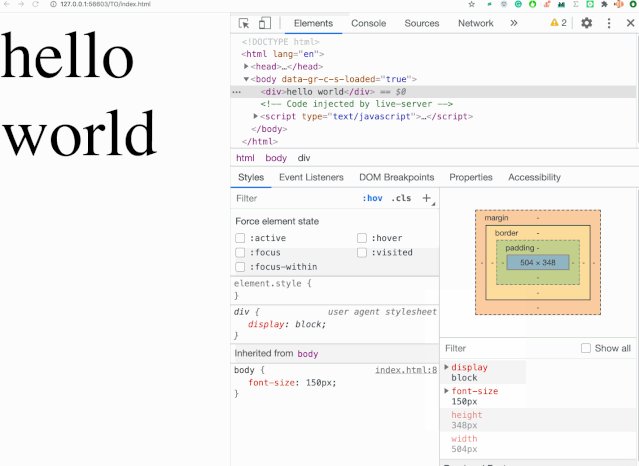
举个例子
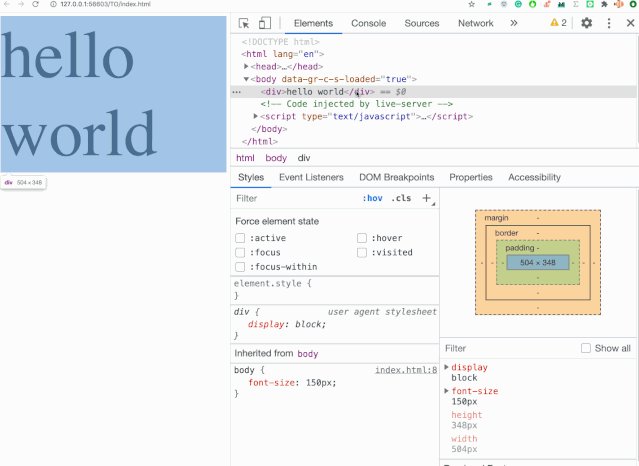
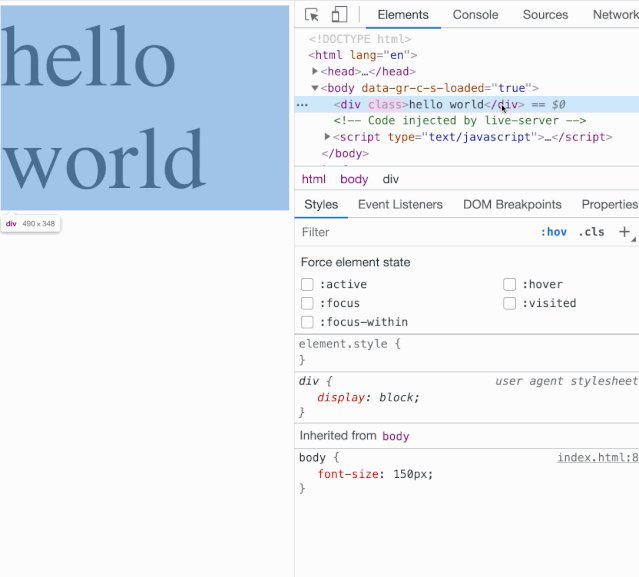
下面有一个测试网页:
我们在浏览器中将其打开,然后通过“元素”面板对 CSS 样式进行调试。

隐藏元素的快捷方式
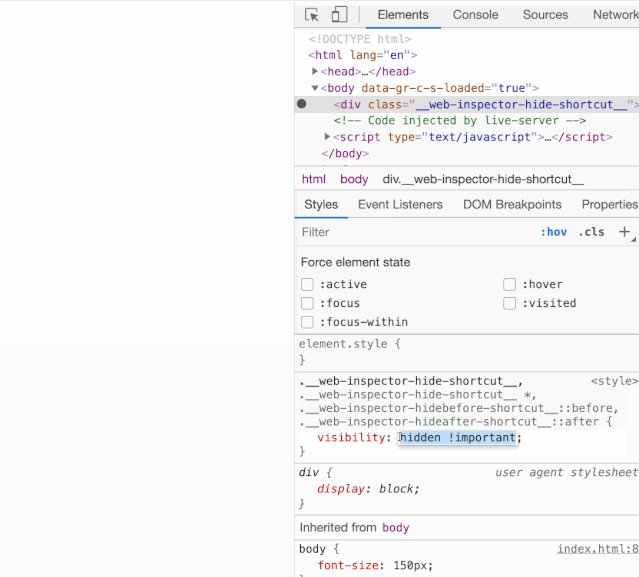
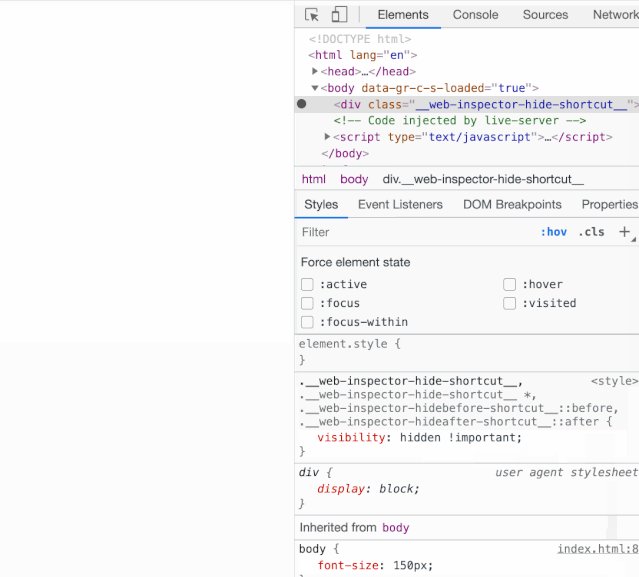
在调试 CSS 样式时,我们通常需要隐藏一个元素。如果选择元素并按下键盘上的H键,我们就可以快速隐藏该元素。

此操作实际上增加了visibility: hidden !important;样式到对应的元素上面。
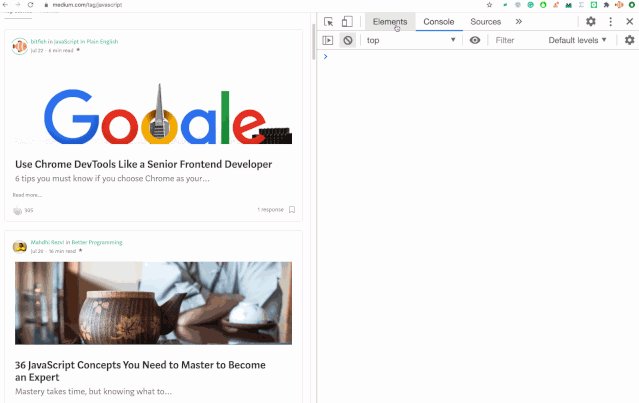
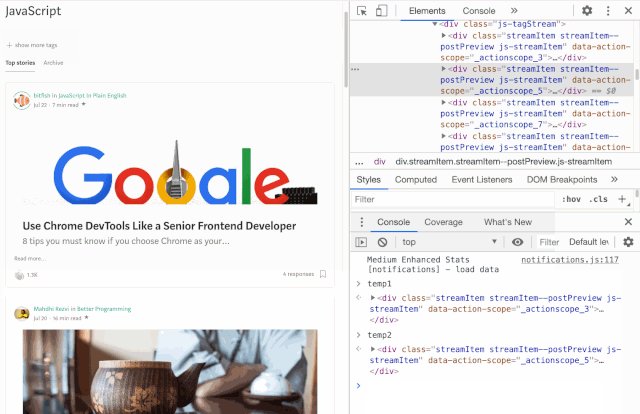
11. 将 DOM 元素存储在全局临时变量中
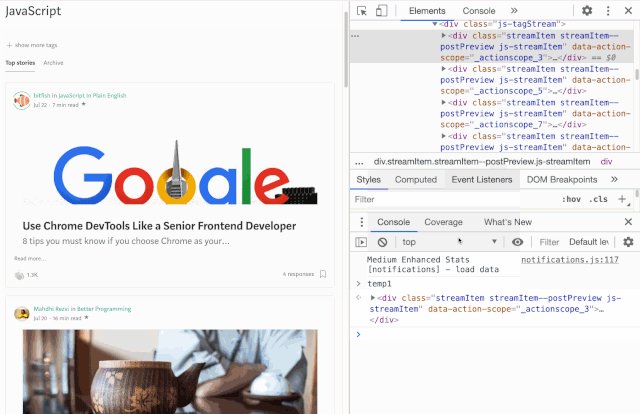
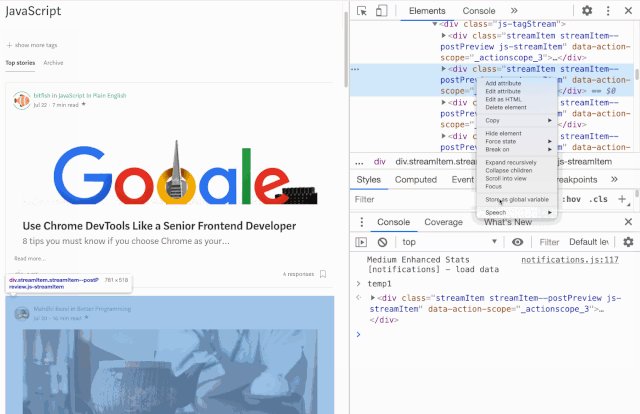
如果要想在控制台中快速获取某个 DOM 元素的引用,可以执行以下操作:
选择某个元素
右键点击鼠标
存储为全局变量

以上就是我想要介绍的 Chrome 开发者工具的高级用法,希望可以帮助到你。
作者介绍:
bitfish,Medium 平台社区编辑,爱好阅读、写作和编程。
原文链接:


