前言

在开发可视化项目的过程中往往涉及到可视化图表, 我们看到的很多酷炫的报表, 大屏, 都用了非常多的图表, 接下来我和大家分享一些比较流行的开源免费的图表库.
1、D3.js

D3 全称(Data-Driven Documents),一个被数据驱动的图表库。由 JavaScript 开发 ,它能大大减小我们的工作量,尤其是在数据可视化方面,D3 可以将生成可视化的复杂步骤精简到了几个简单的函数,我们只需要输入几个简单的数据,就能够转换为各种绚丽的图形。
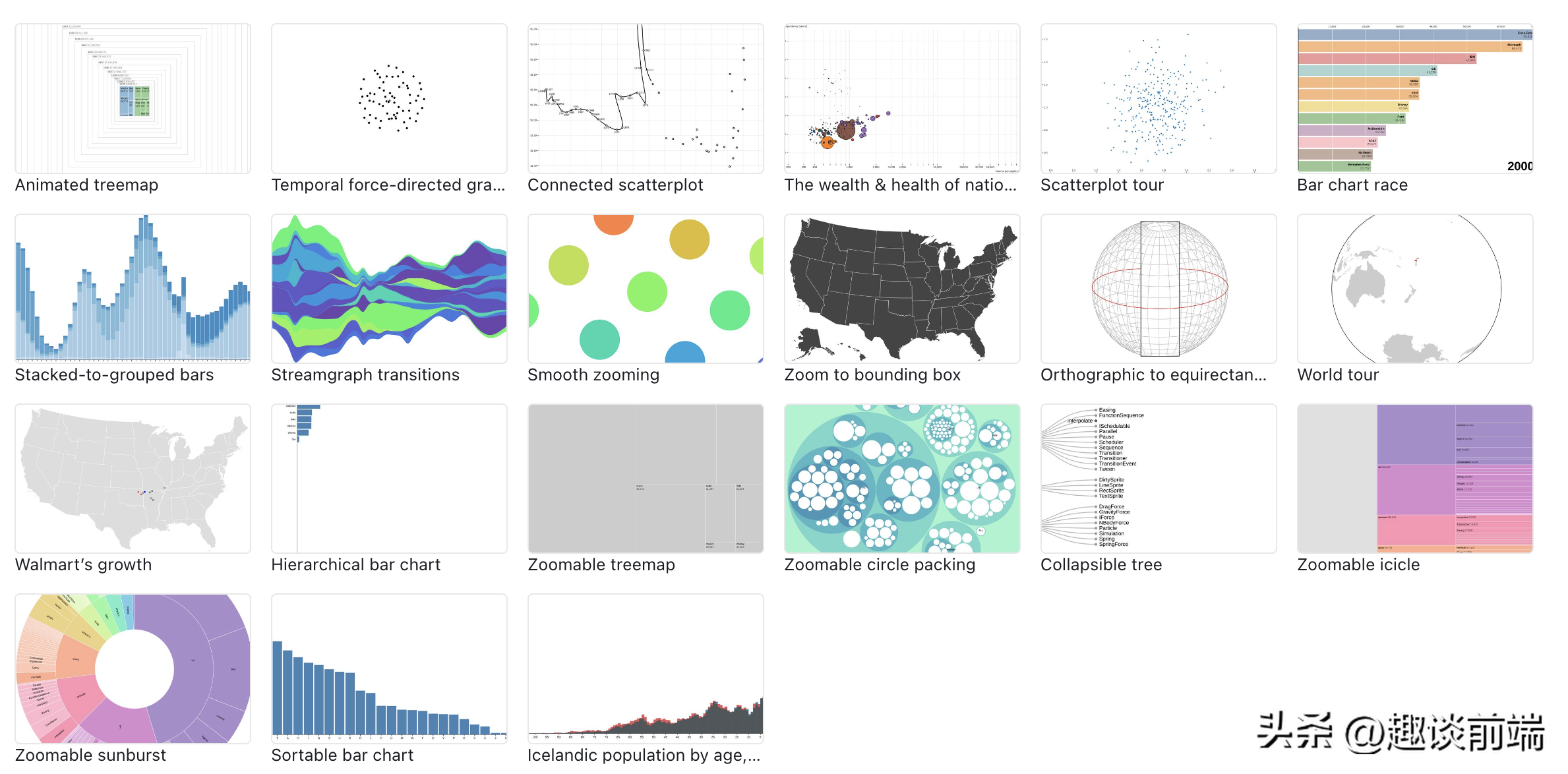
接下来我们看一下用它实现一个柱状图的案例:

代码如下:
chart = BarChart(alphabet, {
x: d => d.letter,
y: d => d.frequency,
xDomain: d3.groupSort(alphabet, ([d]) => -d.frequency, d => d.letter), // sort by descending frequency
yFormat: "%",
yLabel: "↑ Frequency",
width,
height: 500,
color: "steelblue"
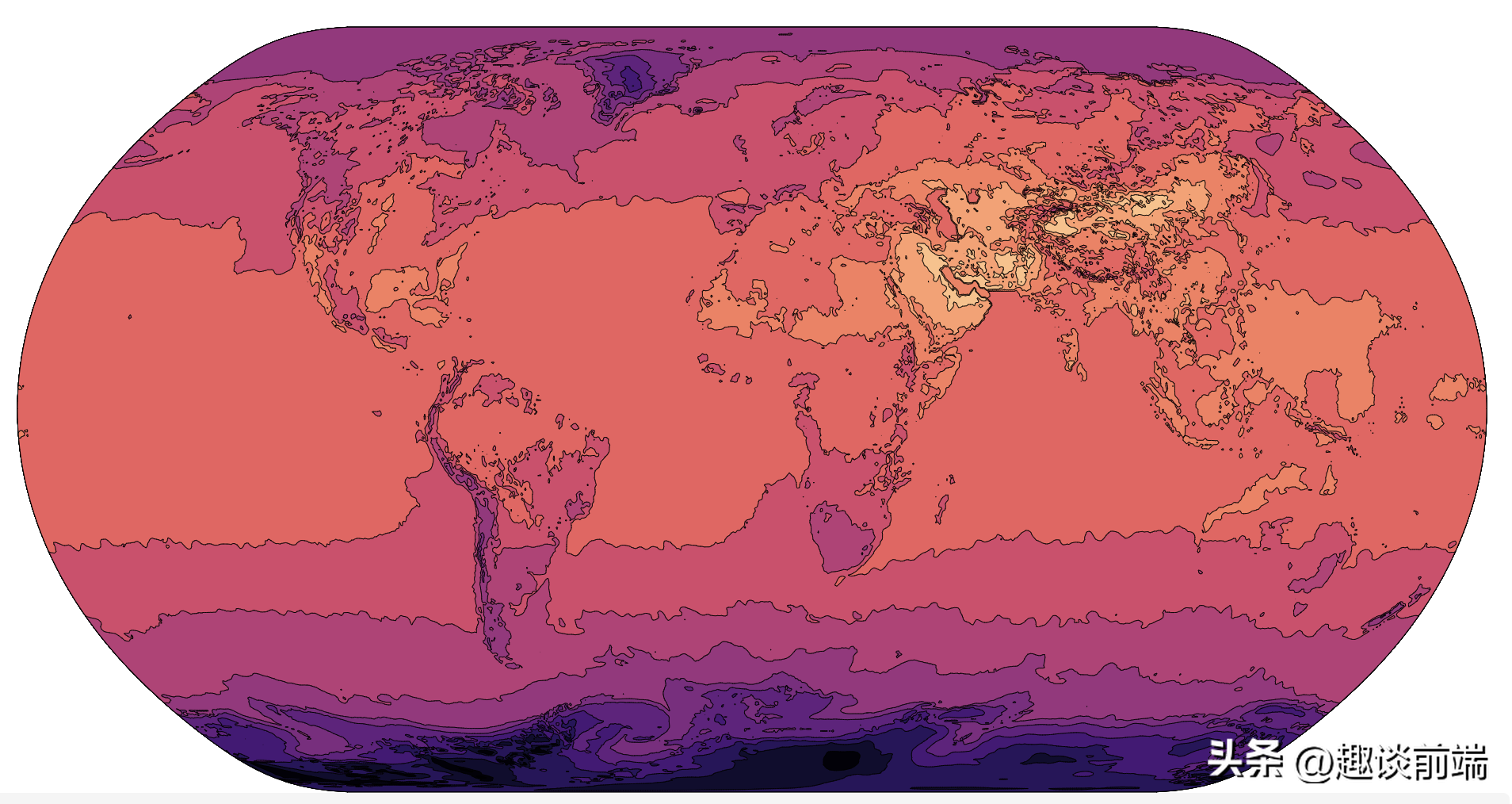
})我们可以很高效的实现一个简单图表, 同样我们也可以使用 D3 实现一个复杂可视化图表:

如果大家感兴趣的话可以参考一下.
github地址: https://github.com/d3/d3。
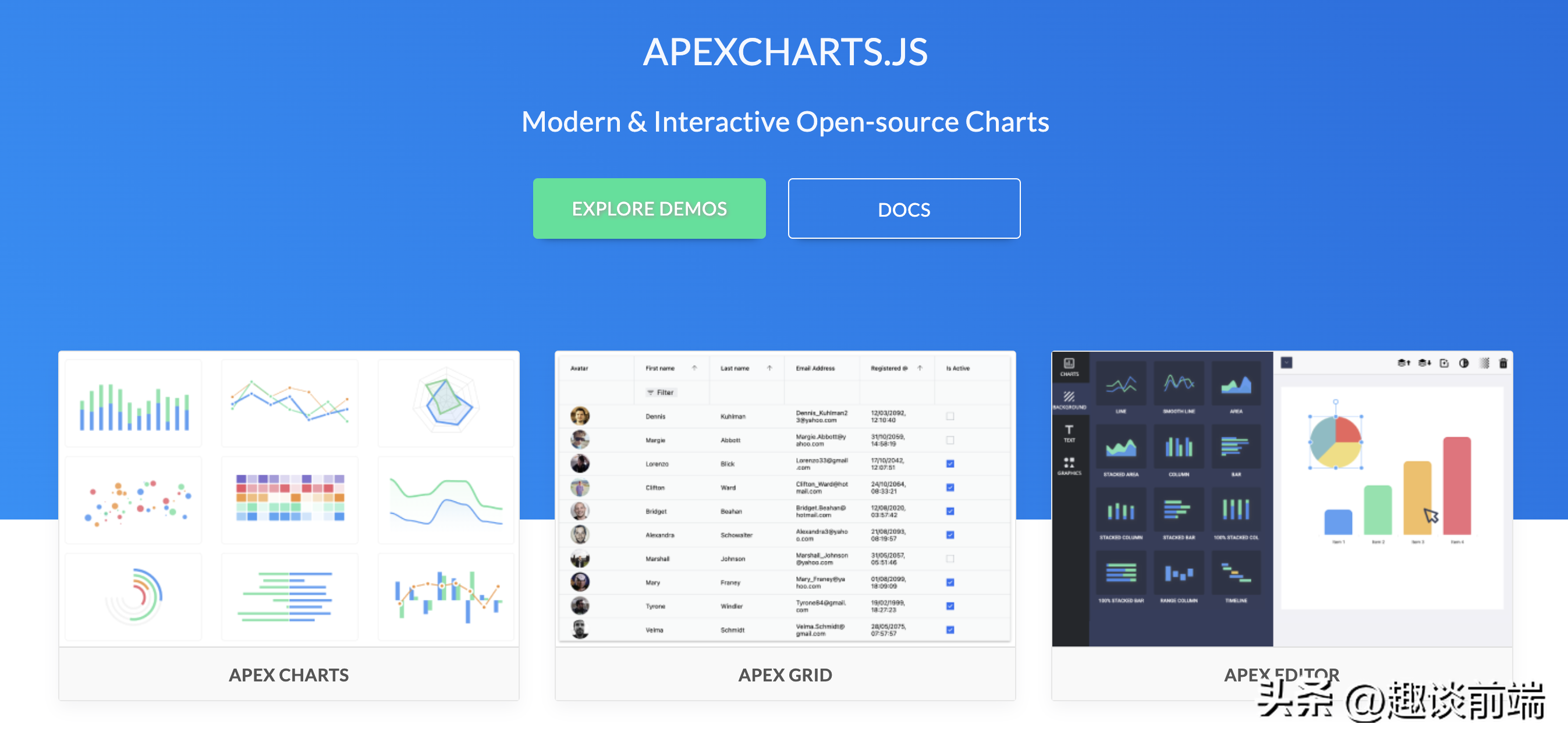
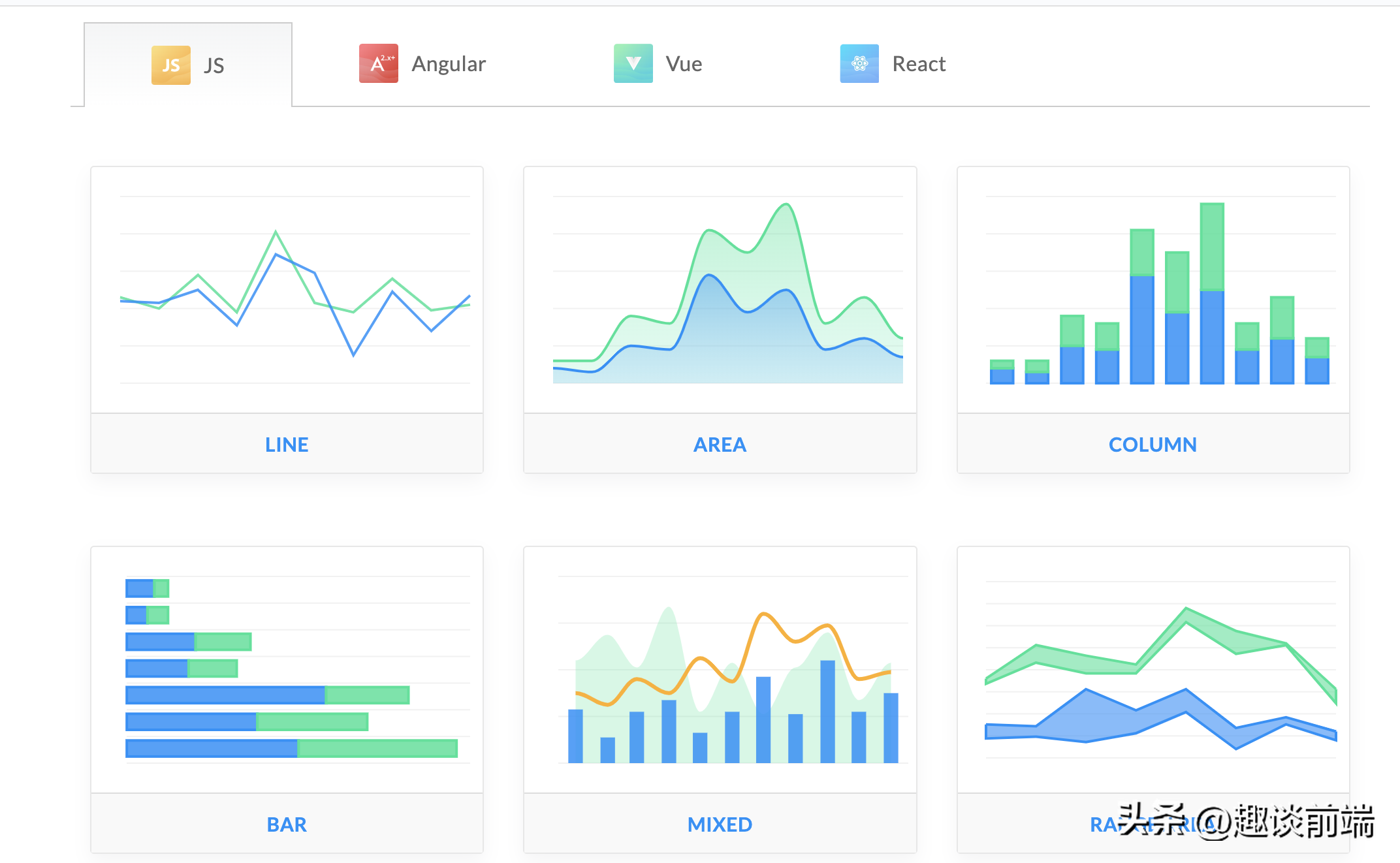
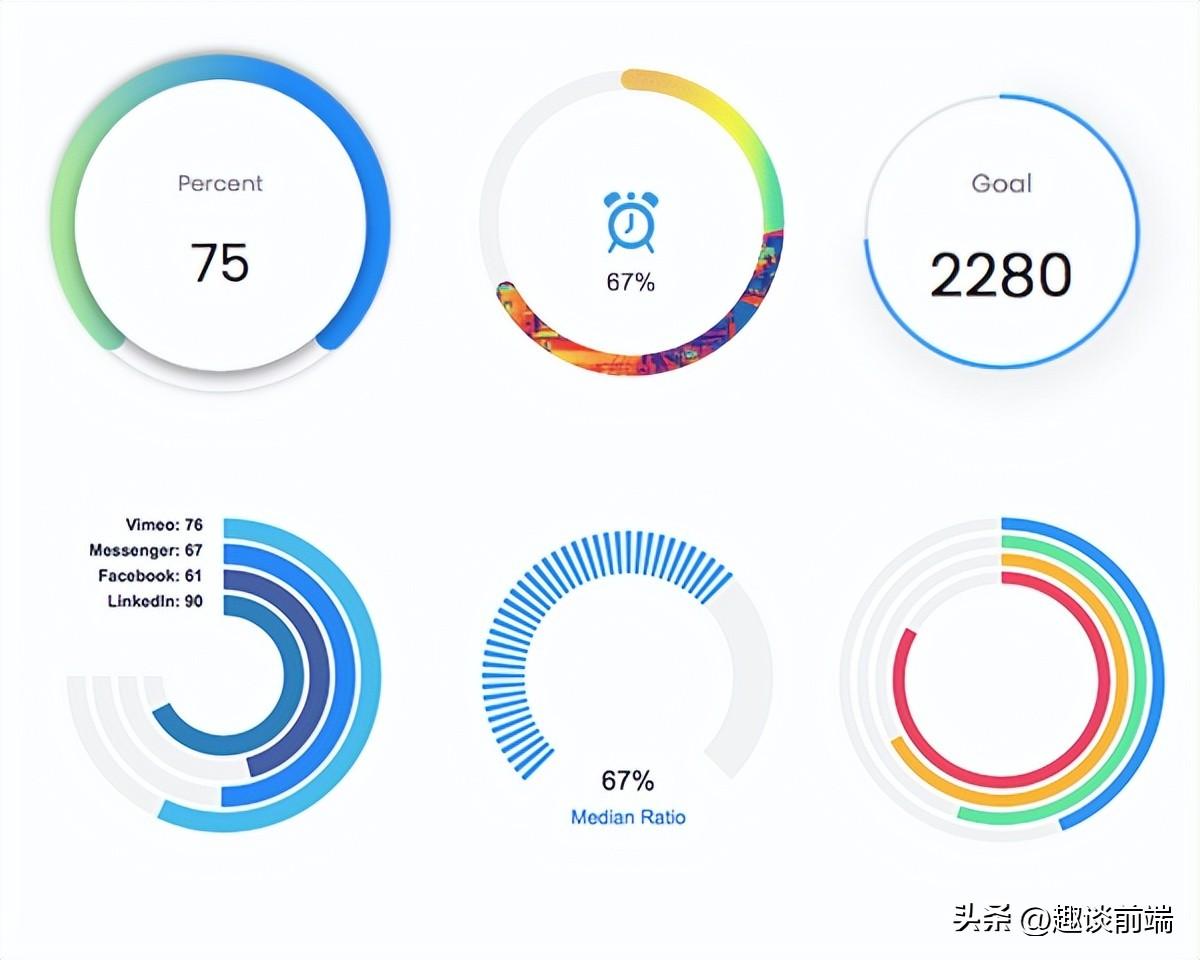
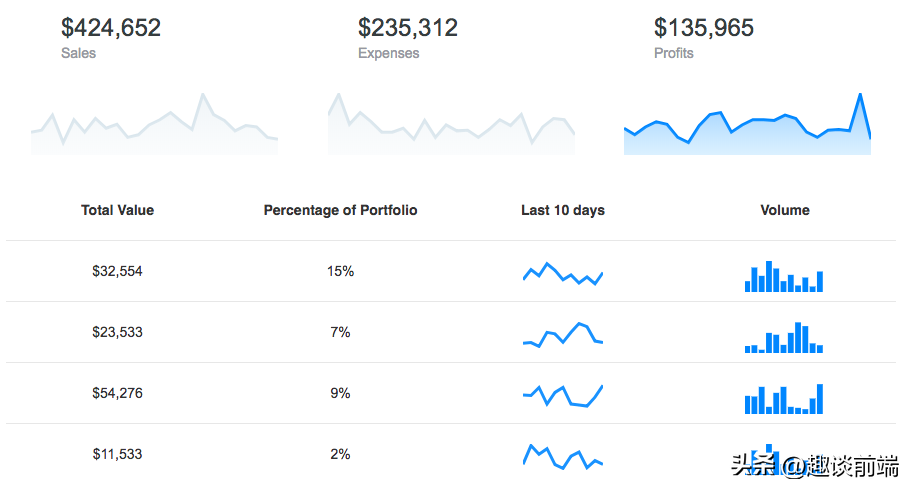
2、ApexCharts

ApexCharts 是一个简洁的 SVG 图表库,附带 Vue 和 React 包装器。它在不同设备上的效果非常丝滑,并提供了详细的文档。ApexCharts 是一个麻省理工学院许可的开源项目,可用于商业和非商业项目。
接下来分享一下它提供的一些图表展示:

分析雷达:

统计分析:

目前已支持 vue, angular, react 等主流框架, 通用性还是非常棒的. 如果大家感兴趣的话可以参考一下。
github地址: https://gitee.com/mirrors/ApexChartsJS。
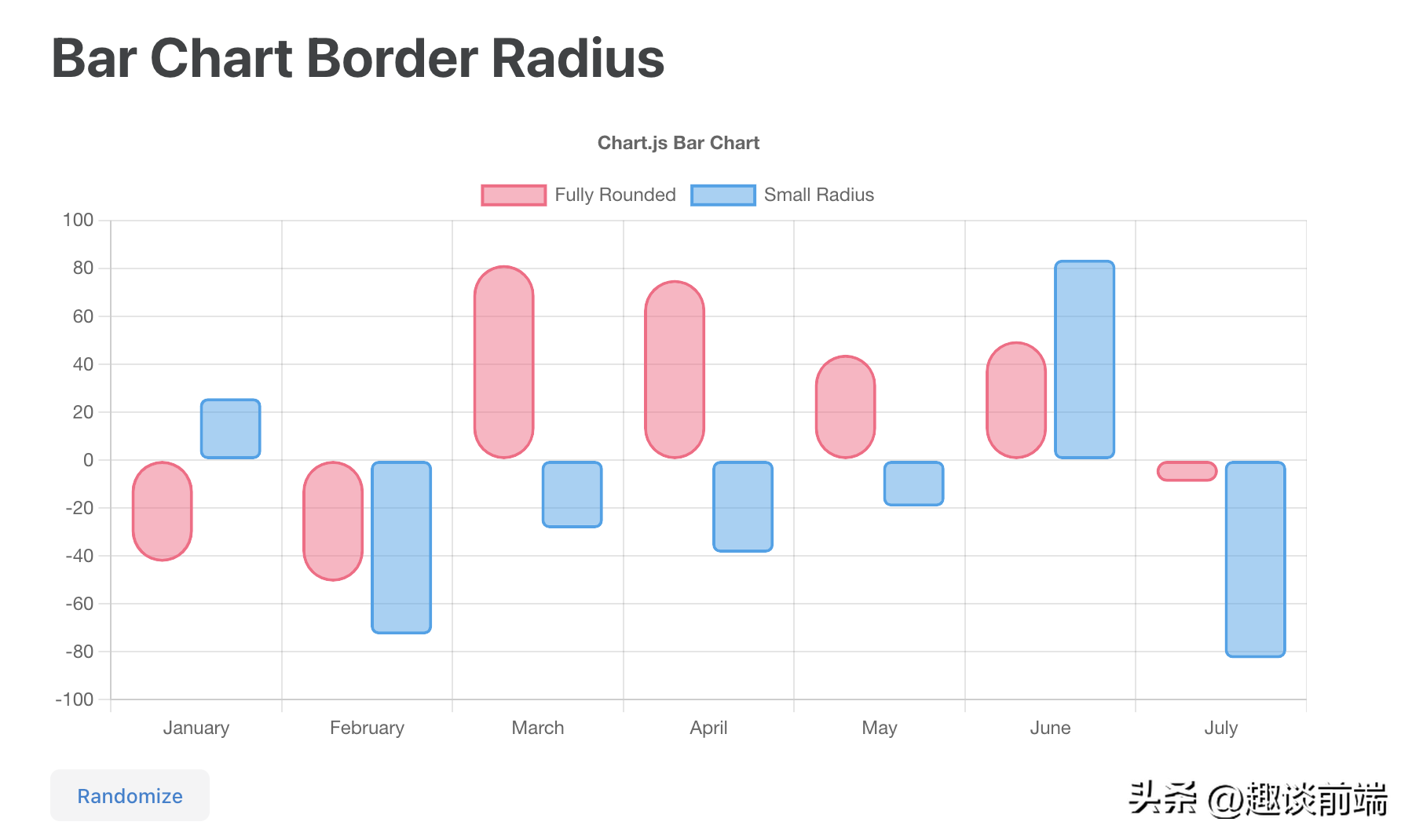
3、Chart.js

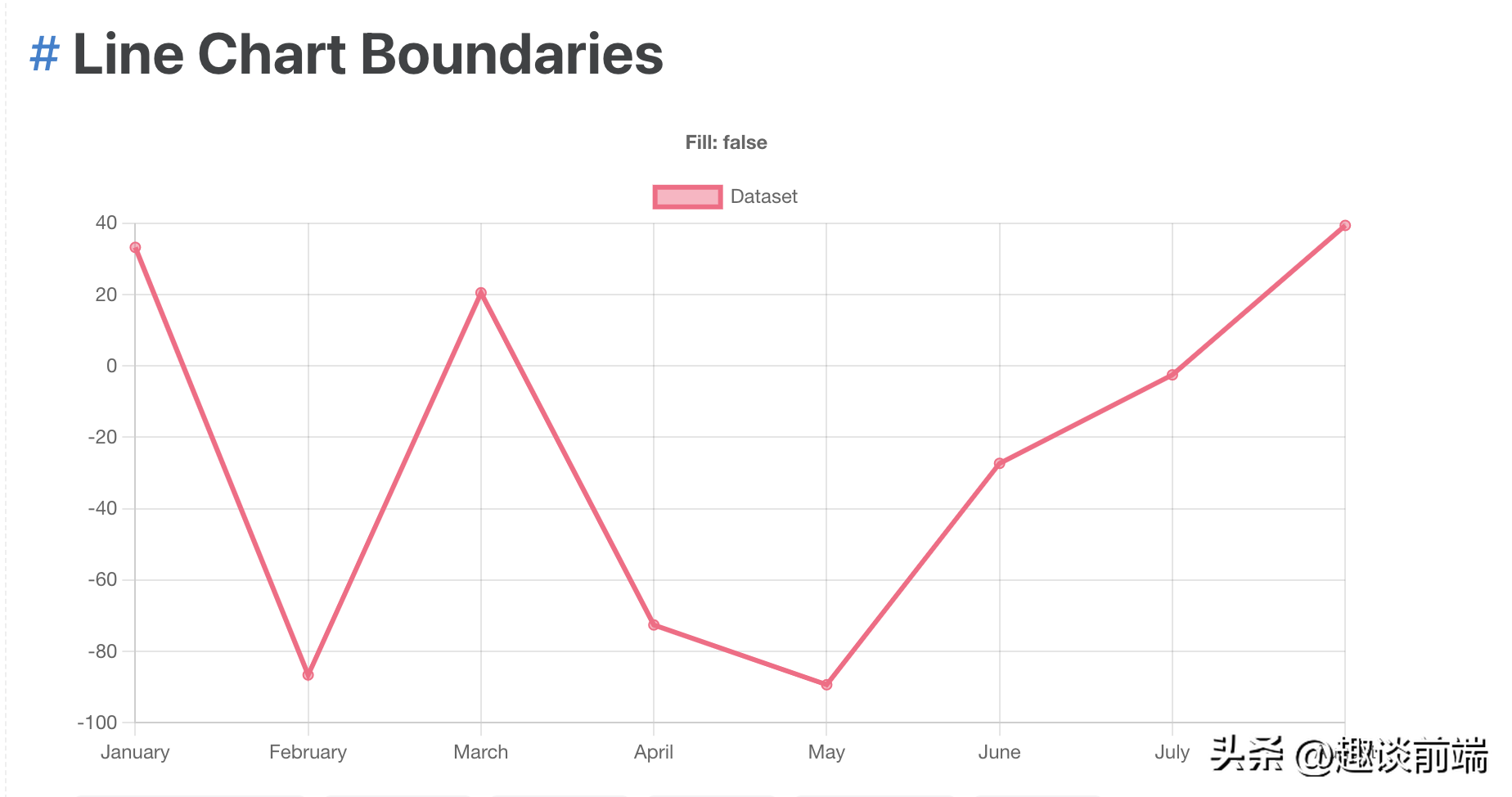
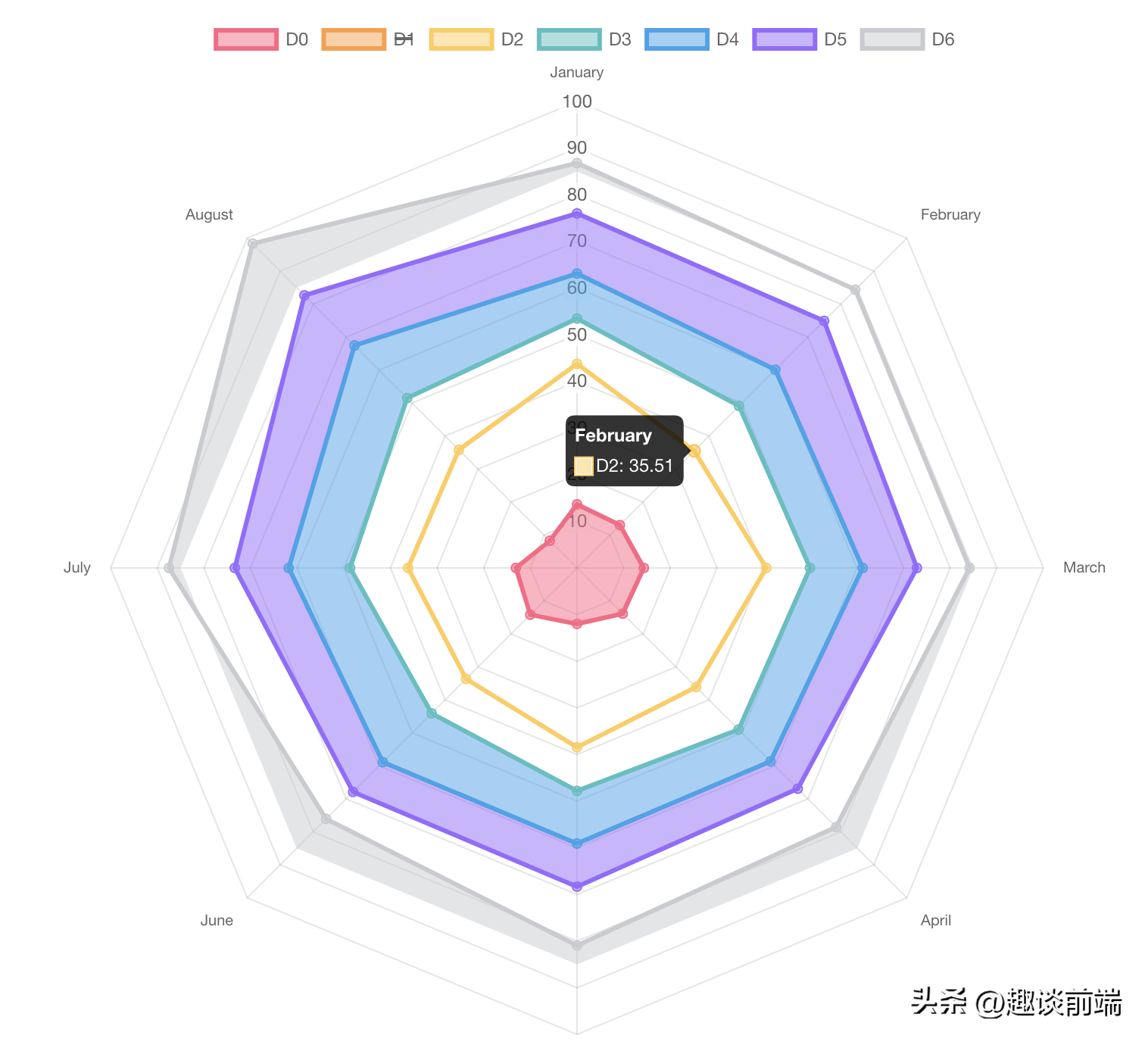
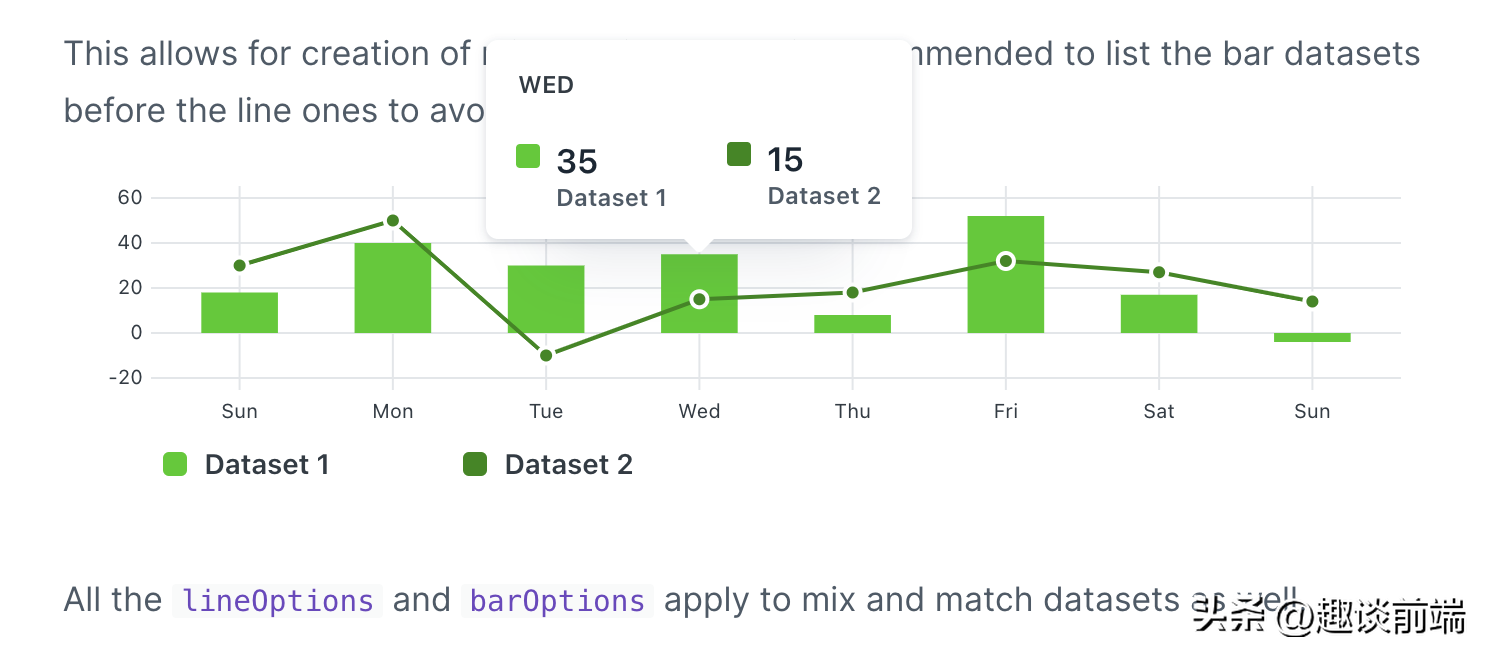
Chart.js 是一个非常受欢迎的开源库,在 GitHub 上超过 6 万+ star。灵活 且轻量,允许我们使用 HTML5 Canvas 元素构建响应式图表。可以轻松地对折线图和条形图进行混合和匹配以组合不同的数据集,实现非常有意思的功能, 支持 vue 和 react。
接下来我们看一下使用它的配置:
const config = {
type: 'bar',
data: data,
options: {
responsive: true,
plugins: {
legend: {
position: 'top',
},
title: {
display: true,
text: 'Chart.js Bar Chart'
}
}
},
};
折线图案例:
雷达图:

如果大家感兴趣的话可以参考一下。
github地址: https://github.com/chartjs/Chart.js。
4、AntV

数据可视化 AntV 的设计原则是基于 Ant Design 设计体系衍生的,具有数据可视化特性的指导原则。它在遵循 Ant Design 设计价值观的同时,对数据可视化领域的进一步解读,如色板、字体的指引。
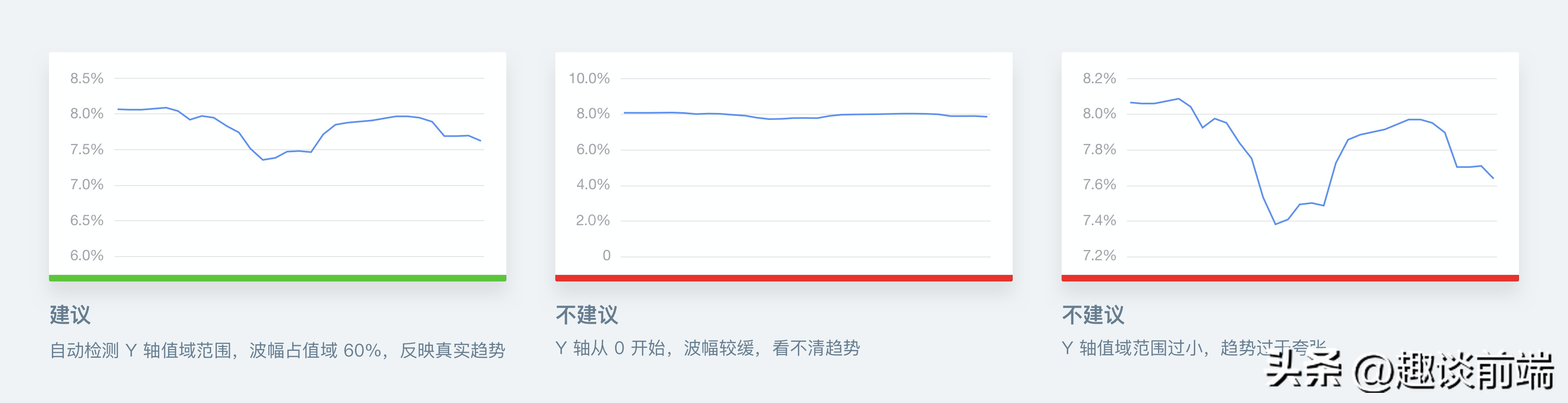
AntV 经过大量的项目实战经验,总结了四条核心原则:准确、清晰、有效、美,这四条原则按重要等级先后排序,相辅相成且呈递进关系。

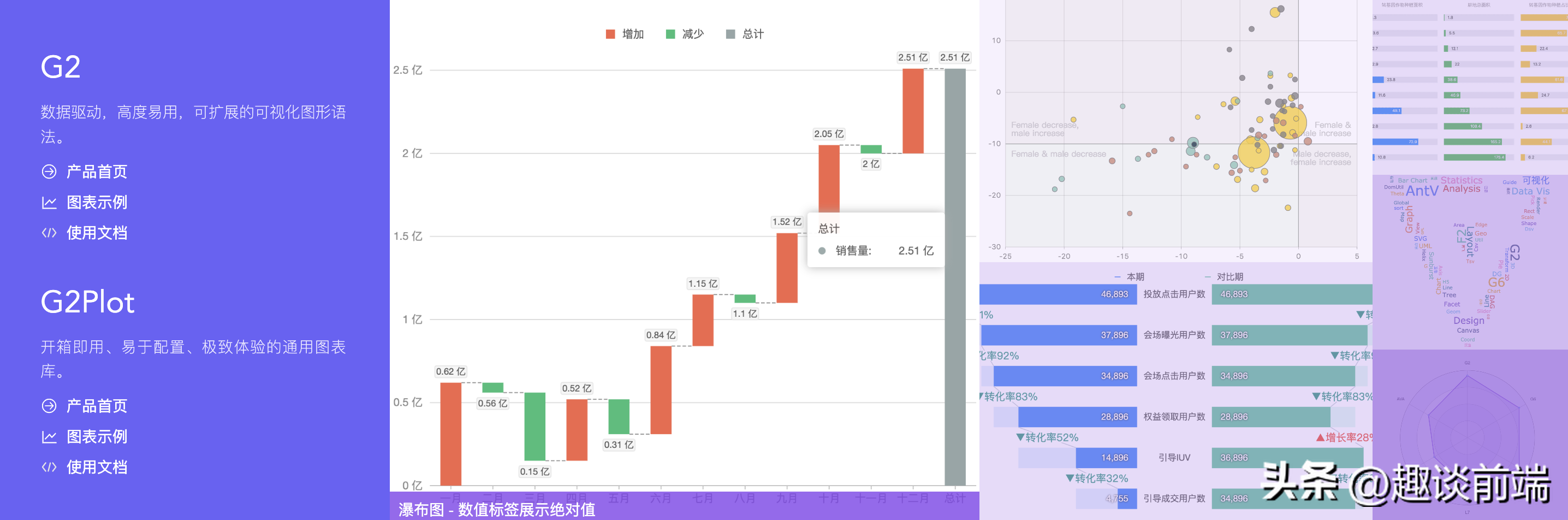
我们看一下它提供的图表案例:

如果大家感兴趣的话可以参考一下。
github地址: https://github.com/antvis。
5、Echarts

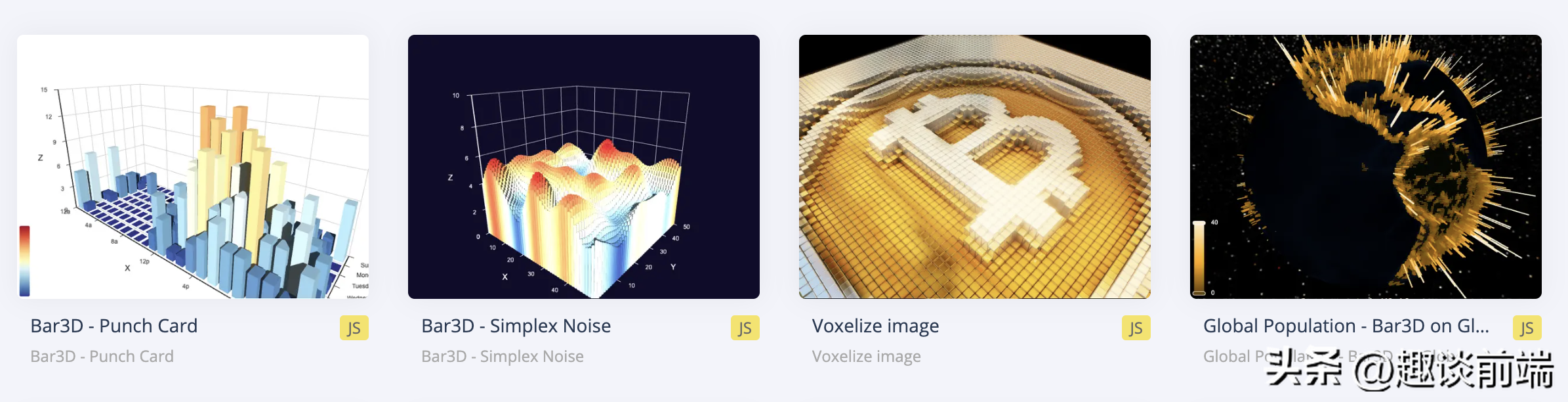
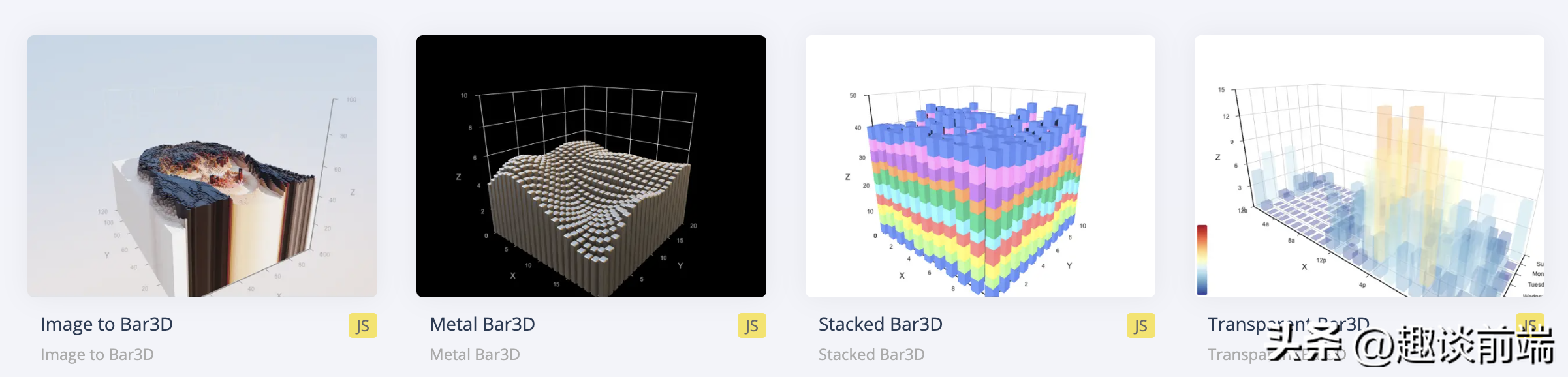
Apache ECharts 是一个基于 JavaScript 的开源可视化图表库, 内置了非常多的可视化图表库, 包括常用的柱图, 饼图, 折线图等, 还有非常多的3D组件, 如下:


如果大家感兴趣的话可以参考一下。
github地址: https://github.com/apache/echarts。
6、Nivo

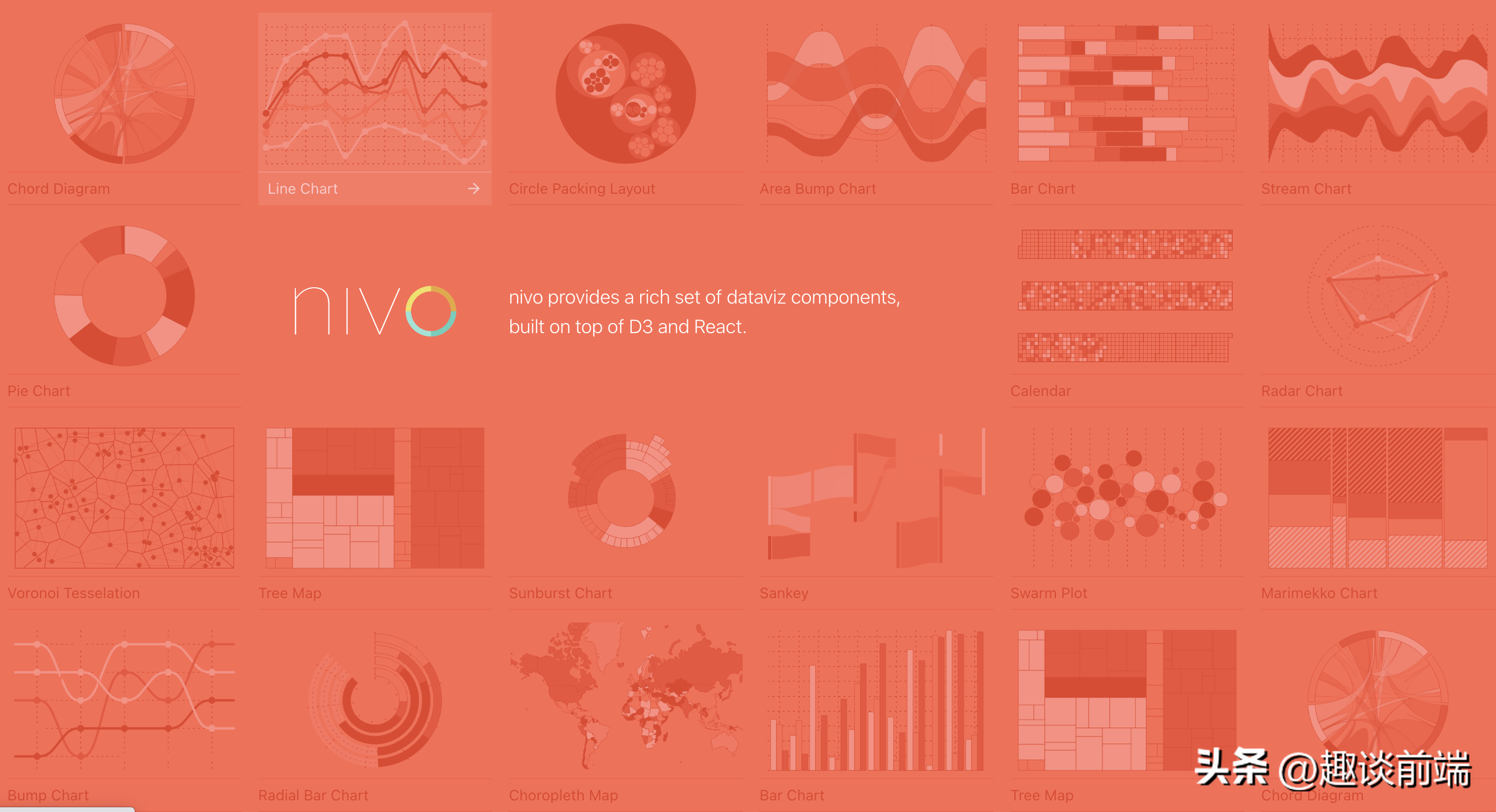
Nivo 是一个基于 D3 和 React 的精美的可视化图表框架,提供十四种不同类型的组件来呈现图表数据。
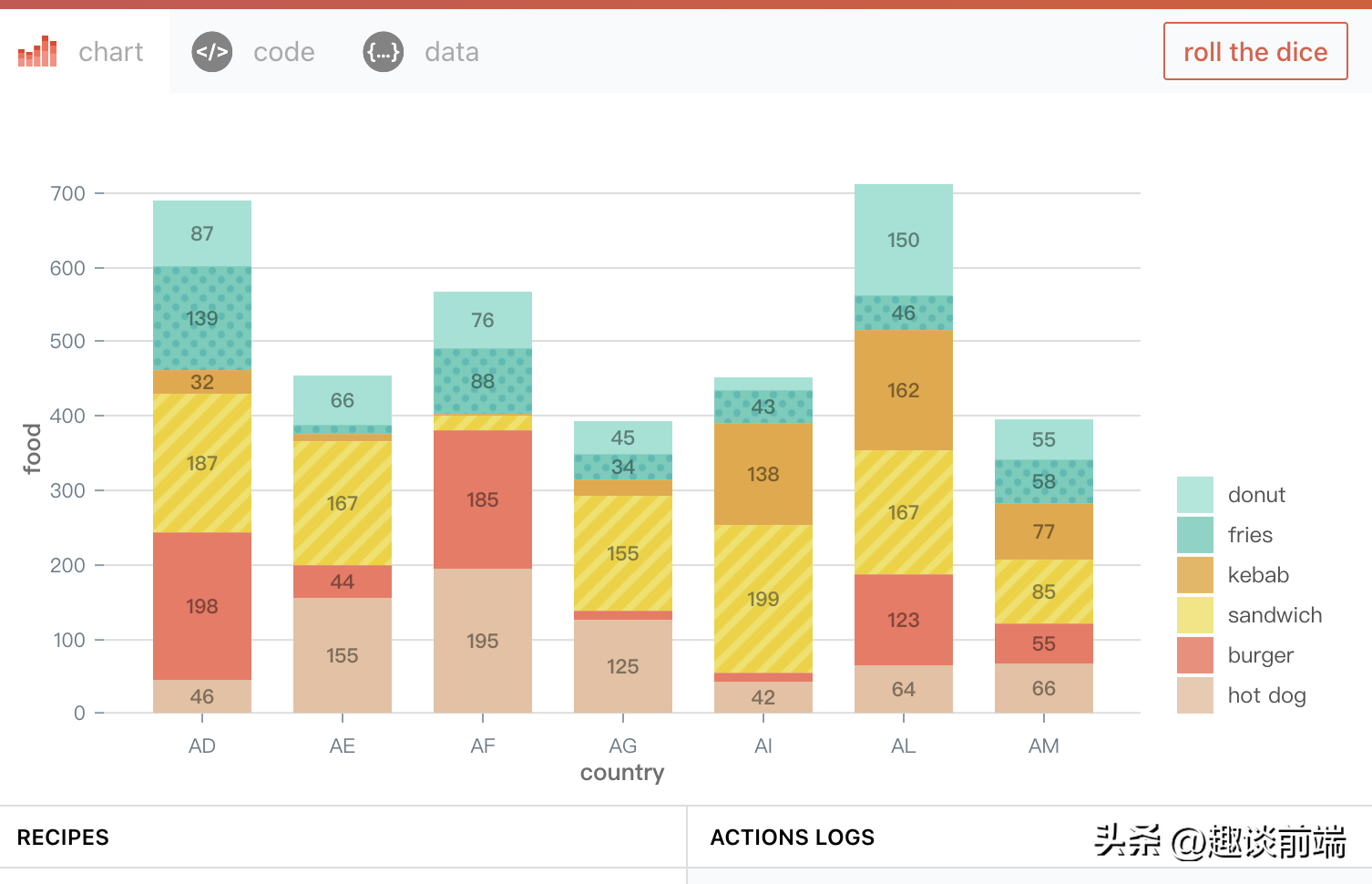
Nivo 提供了许多自定义选项和三个渲染选项:Canvas,SVG,甚至基于 API 的HTML。它的文档非常出色,Demo 可配置且非常有意思。这是一个高级库,使用非常便捷。 接下来分享几个图表案例:

代码案例:
import { ResponsiveBar } from '@nivo/bar'
const MyResponsiveBar = ({ data /* see data tab */ }) => (
<ResponsiveBar
data={data}
keys={[
'hot dog',
'burger',
'sandwich',
'kebab',
'fries',
'donut'
]}
indexBy="country"
margin={{ top: 50, right: 130, bottom: 50, left: 60 }}
padding={0.3}
valueScale={{ type: 'linear' }}
indexScale={{ type: 'band', round: true }}
colors={{ scheme: 'nivo' }}
borderColor={{
from: 'color',
modifiers: [
[
'darker',
1.6
]
]
}}
axisTop={null}
axisRight={null}
axisBottom={{
legend: 'country',
legendPosition: 'middle',
legendOffset: 32
}}
axisLeft={{
tickSize: 5,
tickPadding: 5,
tickRotation: 0,
legend: 'food',
legendPosition: 'middle',
legendOffset: -40
}}
labelSkipWidth={12}
labelSkipHeight={12}
labelTextColor={{
from: 'color',
modifiers: [
[
'darker',
1.6
]
]
}}
role="application"
ariaLabel="Nivo bar chart demo"
barAriaLabel={function(e){return e.id+": "+e.formattedValue+" in country: "+e.indexValue}}
/>
)如果大家感兴趣的话可以参考一下。
github地址: https://github.com/plouc/nivo。
7、dygraphs

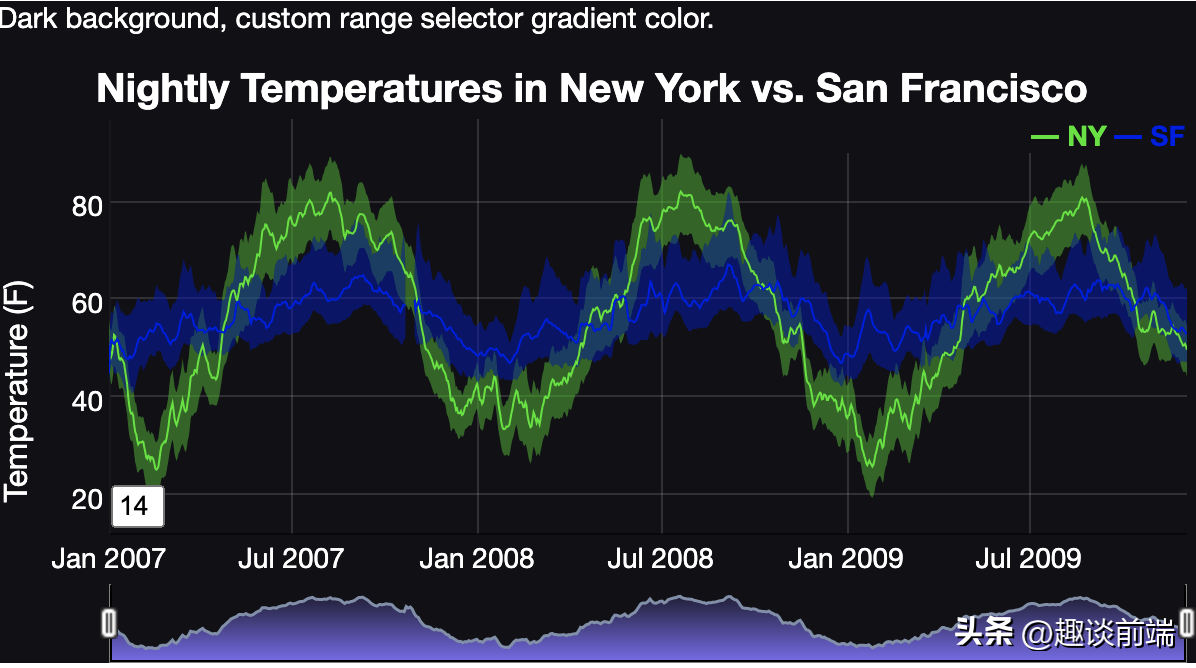
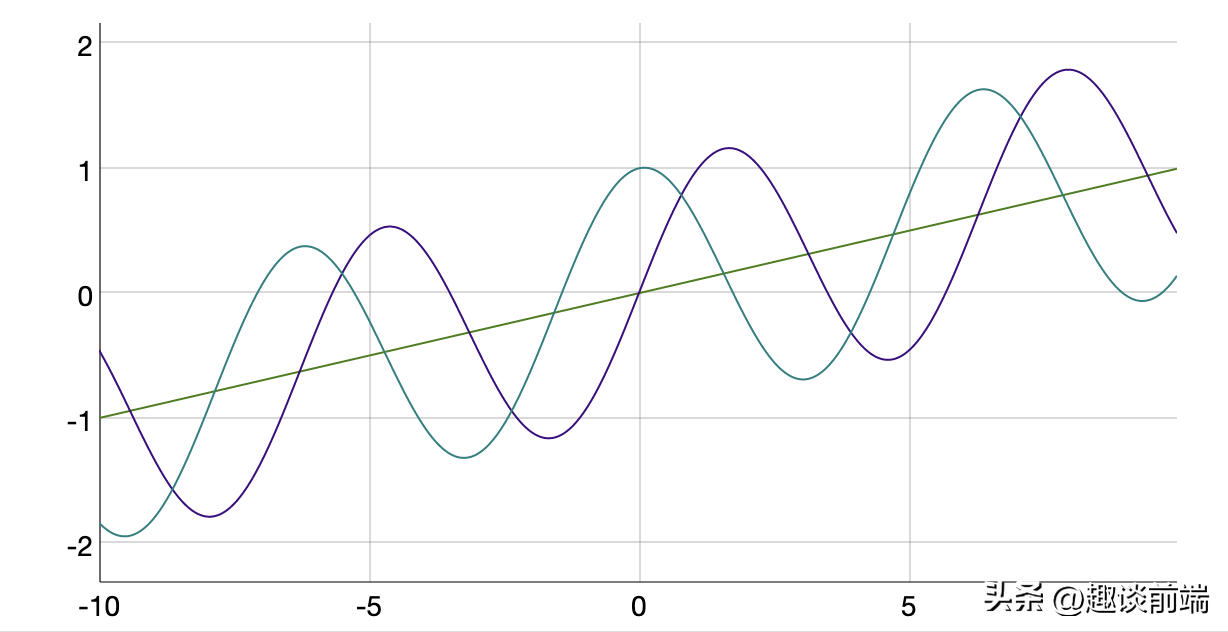
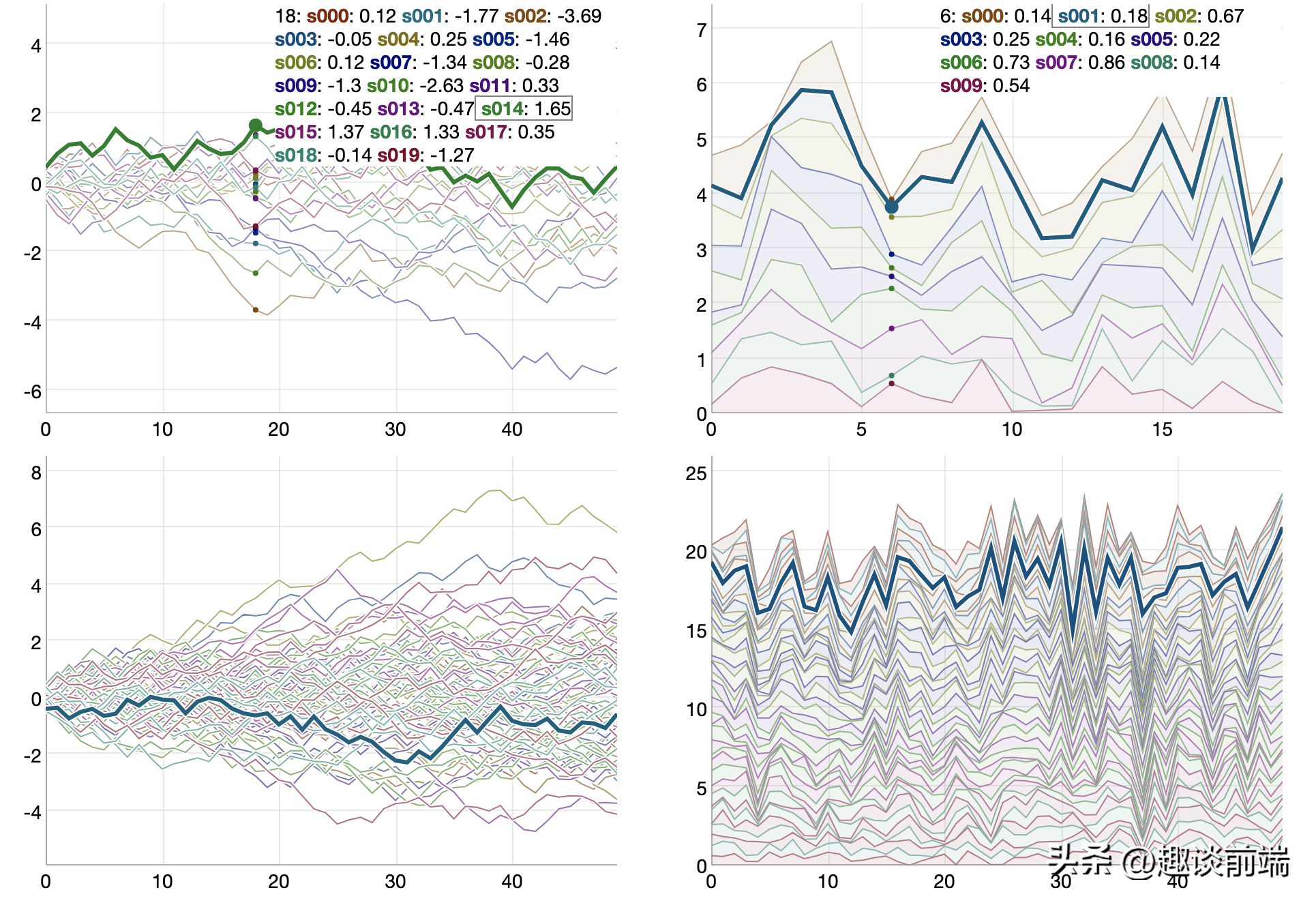
Dygraphs 是一个开源的 JS 库;用于生成可与用户交互的、可缩放的时间图表。主要用于显示密集的数据集合,用户能够很好的浏览和查看数据。
接下来分享几个图表案例:


如果大家感兴趣的话可以参考一下。
github地址: https://github.com/danvk/dygraphs。
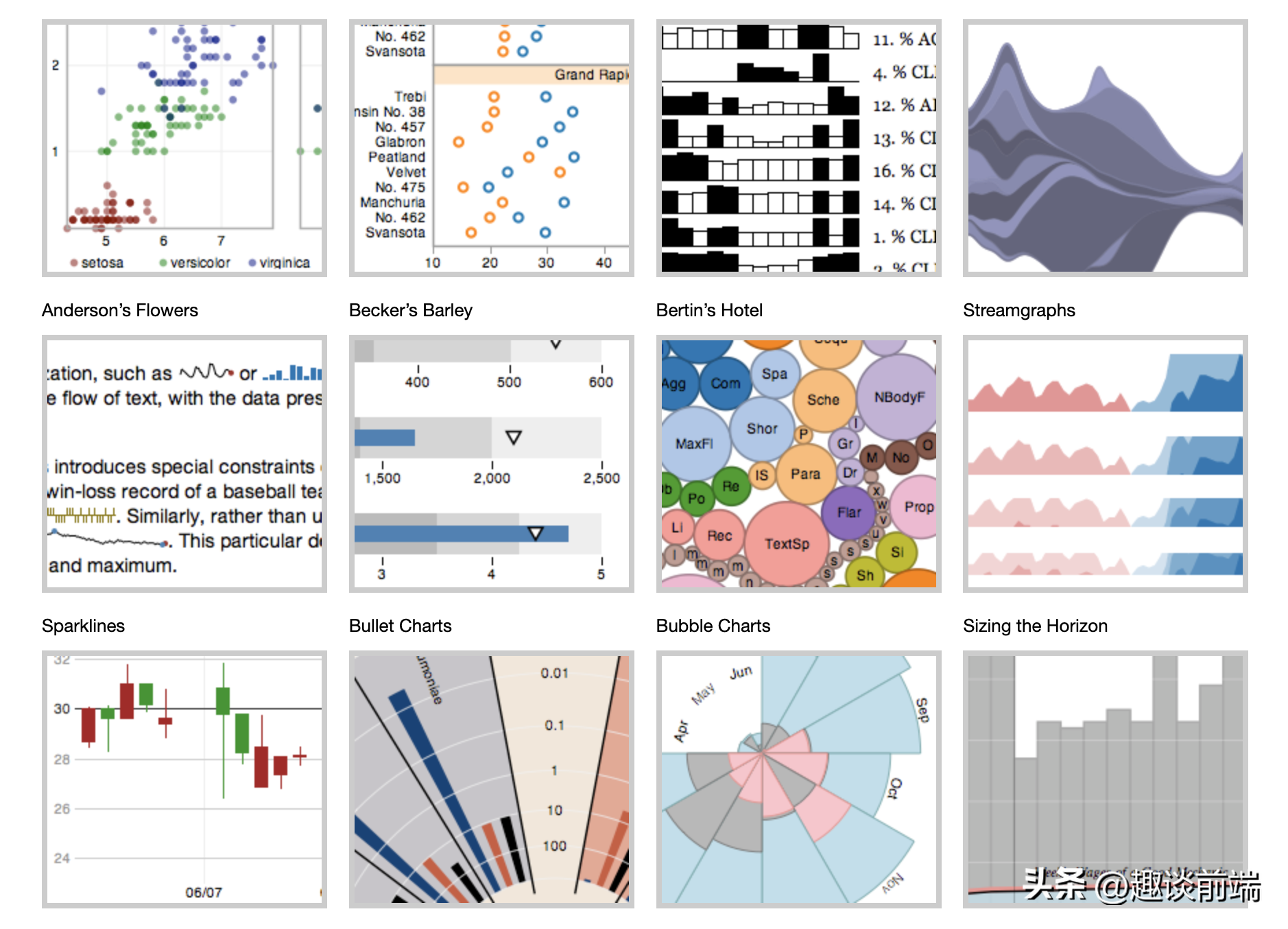
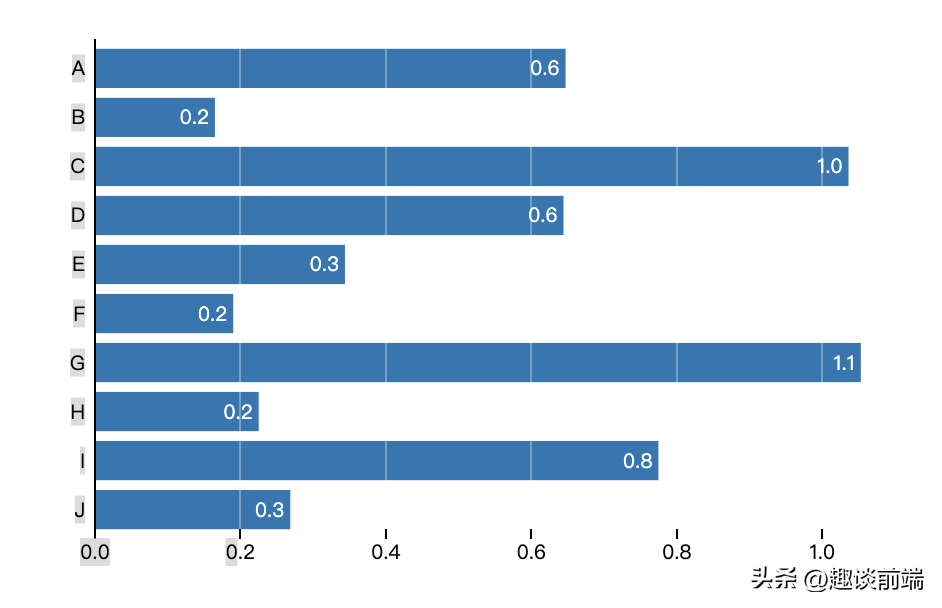
8、Protovis

Protovis 是一个可视化 javaScript 图表生成工具, 案例如下:

泡泡图:

代码示例:
/* Sizing and scales. */var w = 400, h = 250, x = pv.Scale.linear(0, 1.1).range(0, w), y = pv.Scale.ordinal(pv.range(10)).splitBanded(0, h, 4/5);/* The root panel. */var vis = new pv.Panel()
.width(w)
.height(h)
.bottom(20)
.left(20)
.right(10)
.top(5);/* The bars. */var bar = vis.add(pv.Bar)
.data(data)
.top(function() y(this.index))
.height(y.range().band)
.left(0)
.width(x);/* The value label. */bar.anchor("right").add(pv.Label)
.textStyle("white")
.text(function(d) d.toFixed(1));/* The variable label. */bar.anchor("left").add(pv.Label)
.textMargin(5)
.textAlign("right")
.text(function() "ABCDEFGHIJK".charAt(this.index));/* X-axis ticks. */vis.add(pv.Rule)
.data(x.ticks(5))
.left(x)
.strokeStyle(function(d) d ? "rgba(255,255,255,.3)" : "#000")
.add(pv.Rule)
.bottom(0)
.height(5)
.strokeStyle("#000")
.anchor("bottom").add(pv.Label)
.text(x.tickFormat);vis.render();如果大家感兴趣的话可以参考一下。
github地址: https://github.com/protovis。
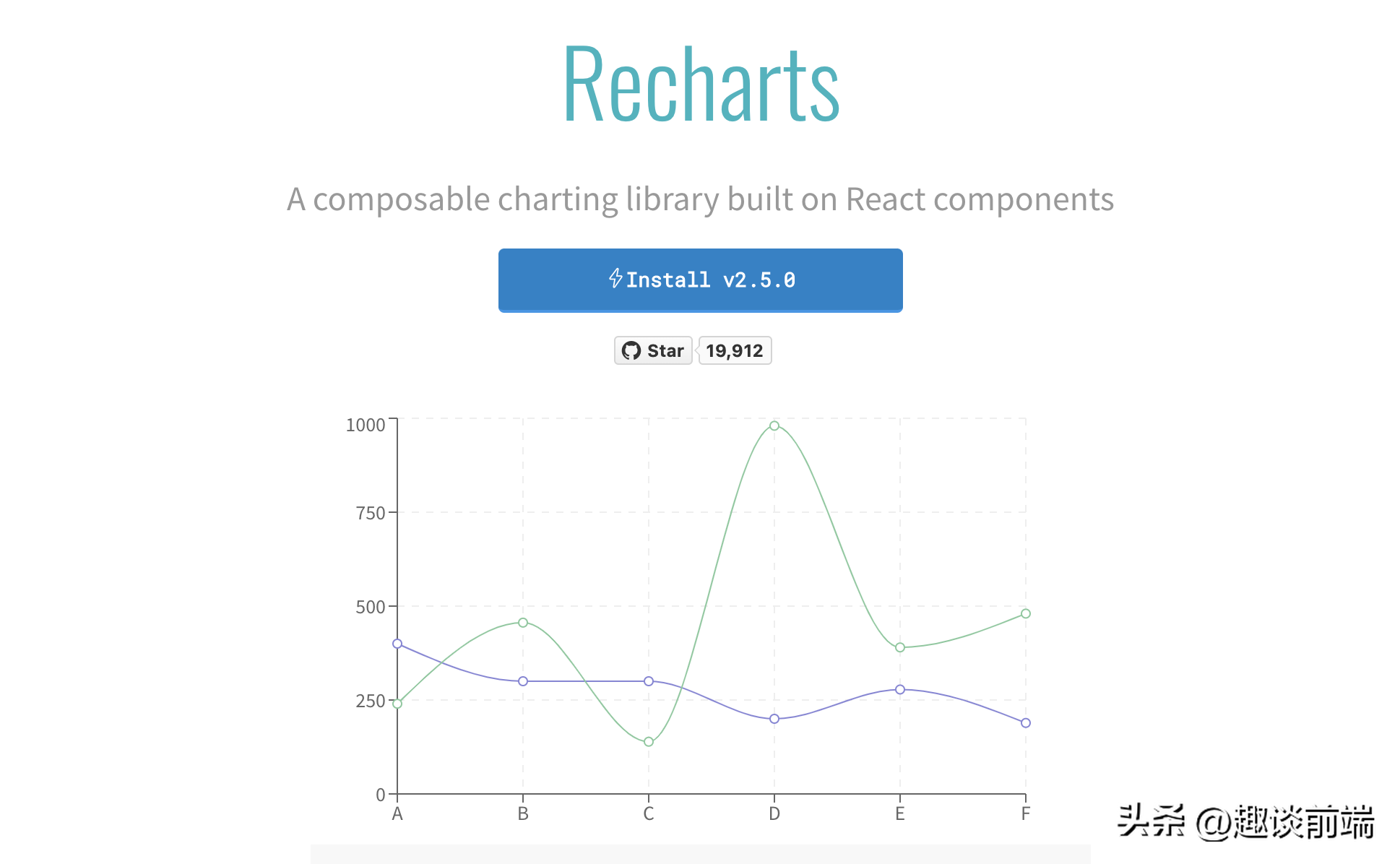
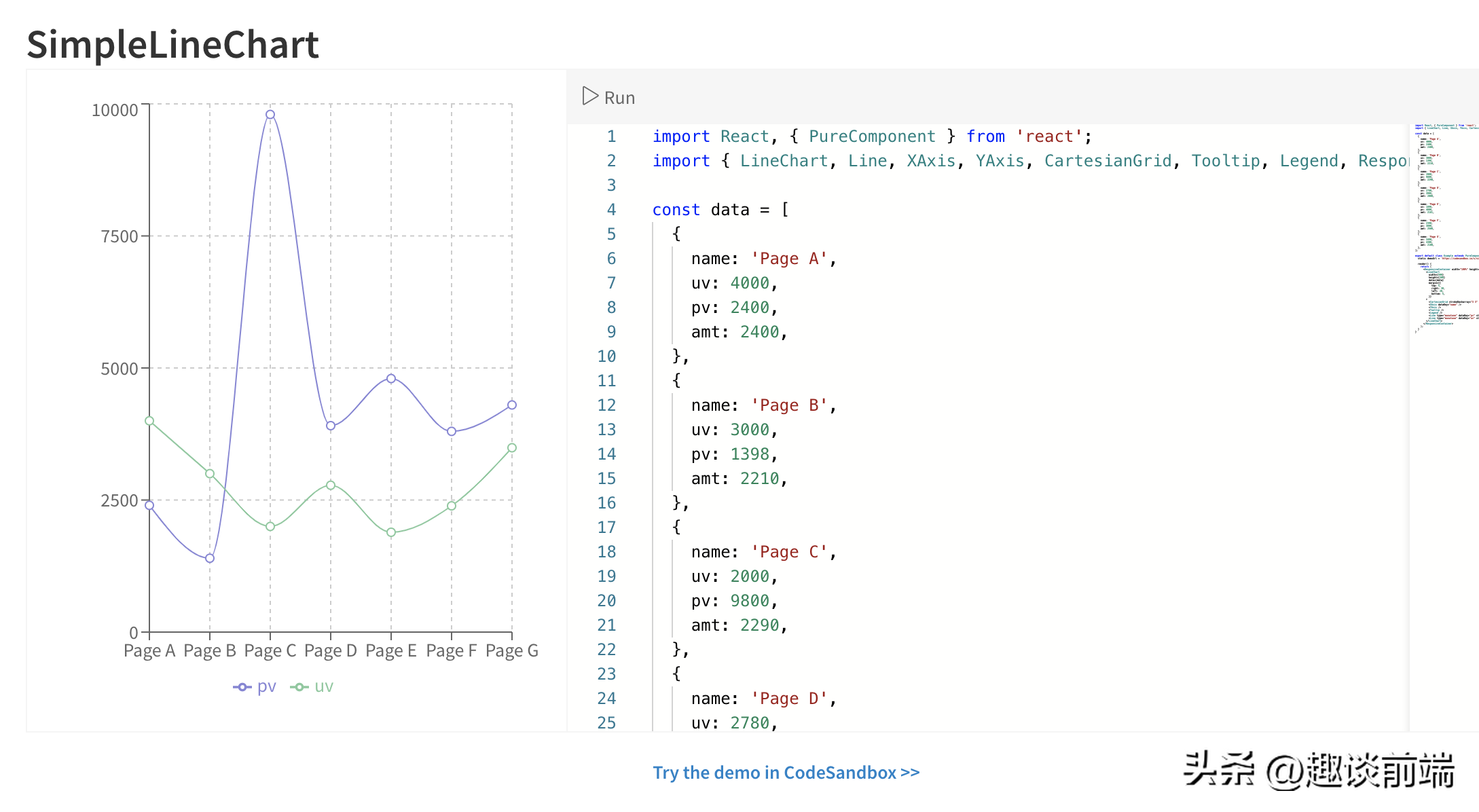
9、Recharts

Recharts 含义是重新定义(Redefined)图表。这个名字的背后在于这个图表在设计上带给开发者的是不一样的体验,不仅是用 React 设计,也在于重新定义了组合与配置方式。接下来我们看一下它提供的图表案例:

我们可以看到它完全是用 react 写的, 写法非常简单.
如果大家感兴趣的话可以参考一下。
github地址: https://github.com/recharts/recharts。
10、frappe-charts

Frappe Charts 是一款免费开源、轻量无依赖的 web 图表库,简单不臃肿,支持搭配 Vue / React 等框架使用. 接下来给大家分享几个图表案例:
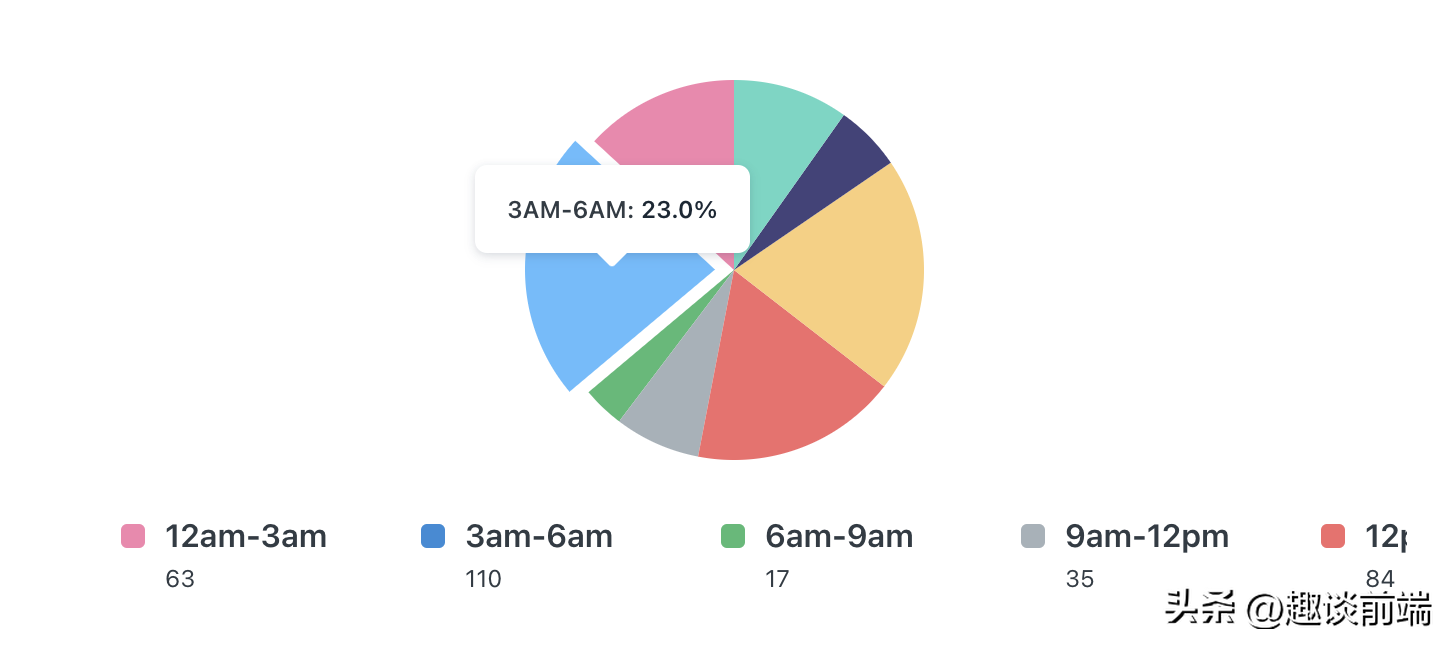
饼图:

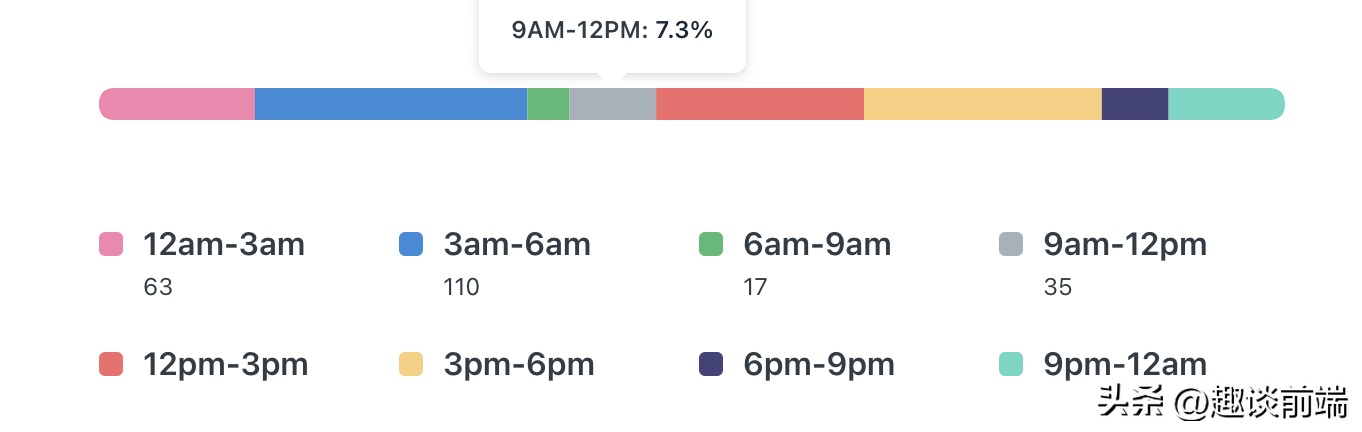
百分比:

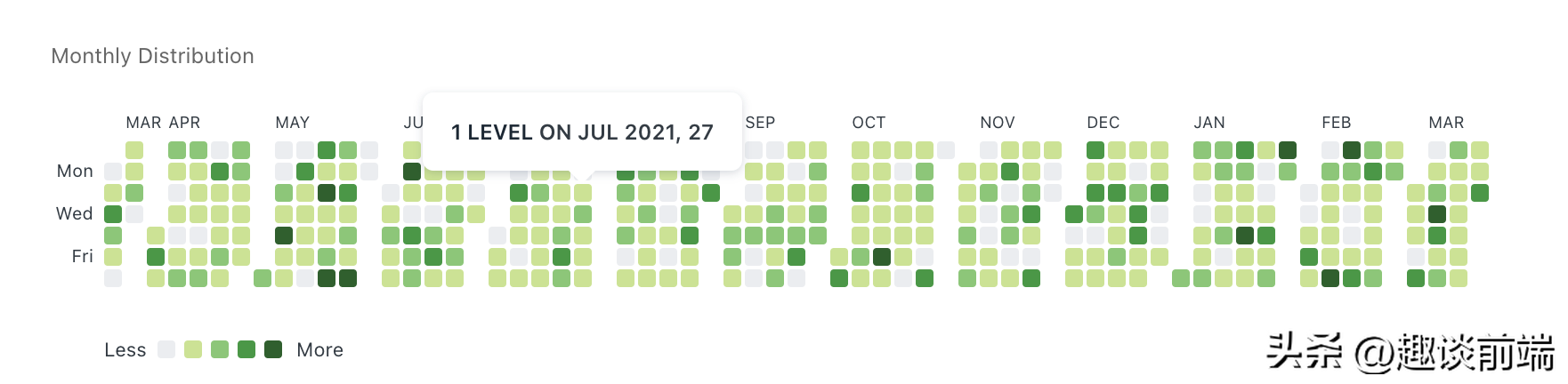
热力图:

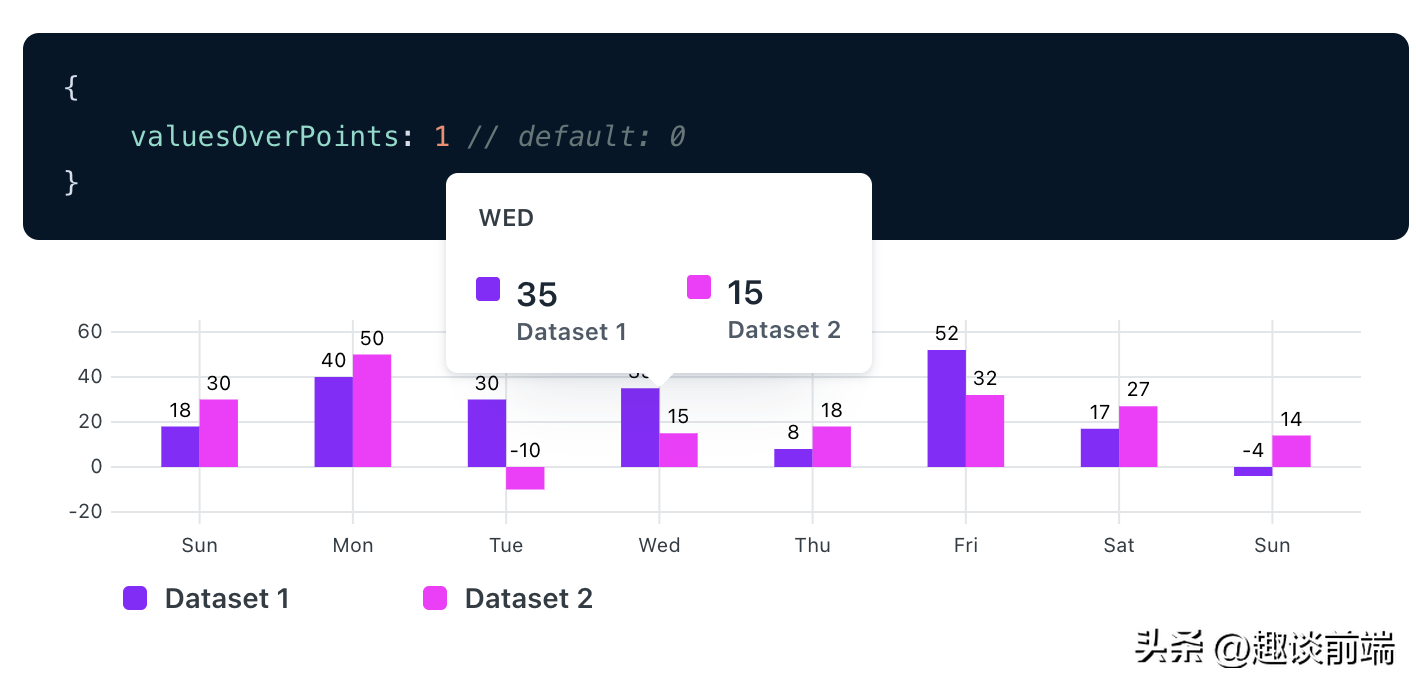
双柱图:

如果大家感兴趣的话可以参考一下。
github地址: https://github.com/frappe/charts。
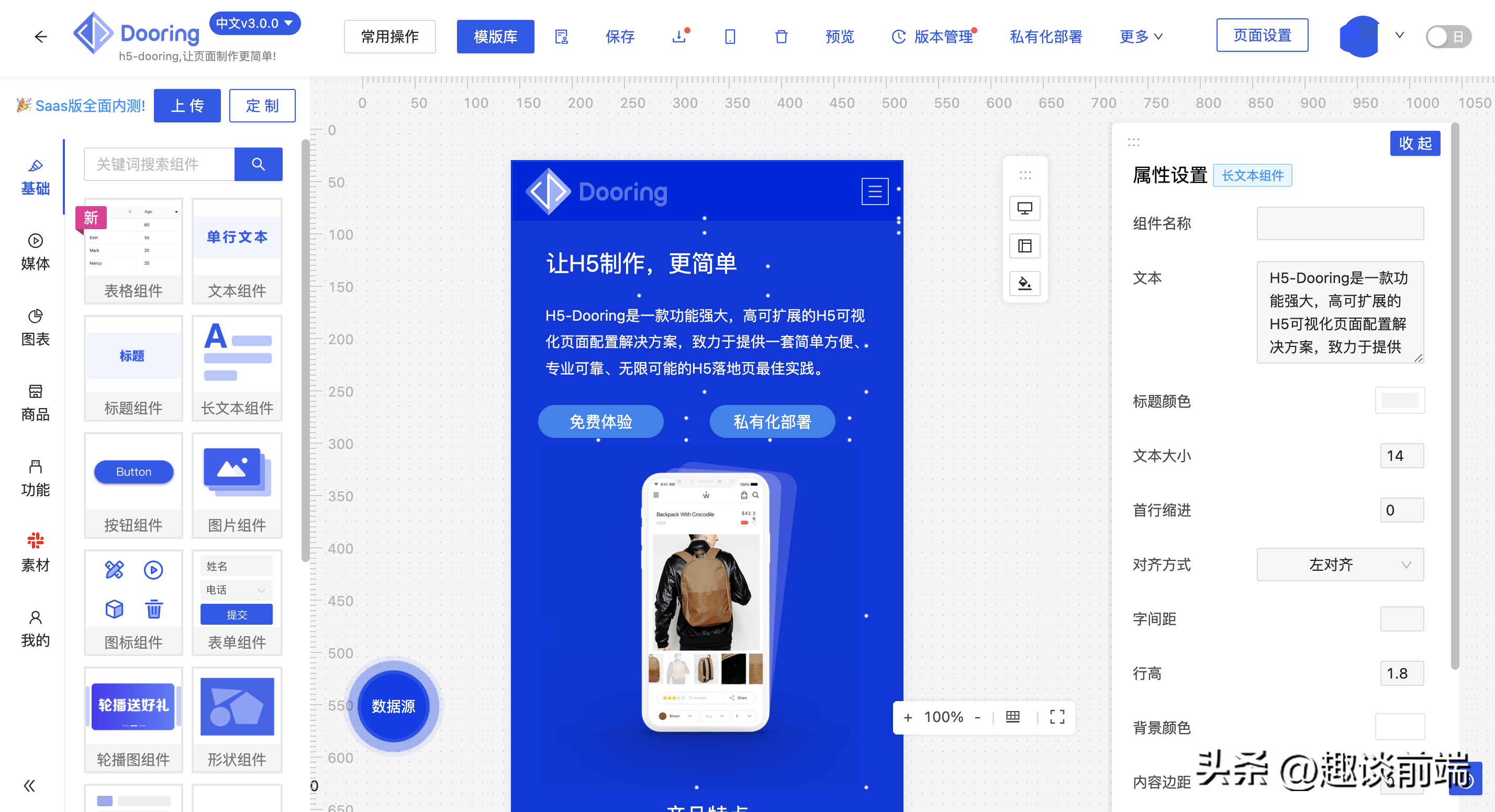
H5-Dooring最新也在持续更新, 助力个人或者企业快速制作H5页面, 大家可以参考一下: