
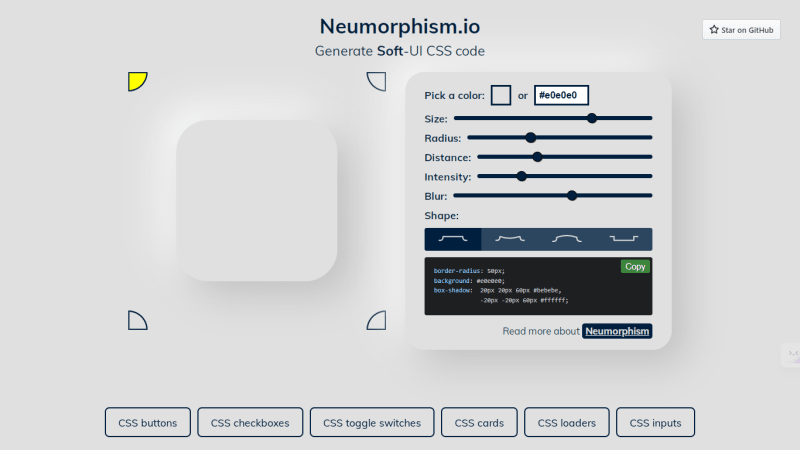
Neumorphism.io是一个出色的在线工具,简化了生成Soft-UI CSS代码的过程。设计师和开发人员可以通过调整颜色、深度和大小等参数,轻松创建Soft-UI元素。该工具提供了实时预览生成的CSS代码,使用户可以根据自己的喜好进行微调设计。
Transform.tools
地址:https://transform.tools/。

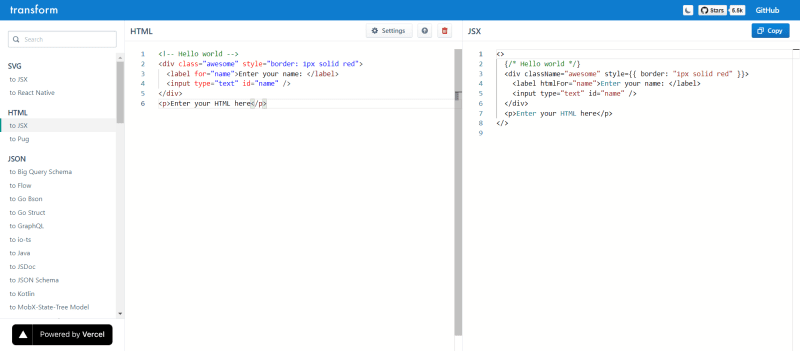
transform.tools 是一个多功能的网站,可以将各种元素进行转换,例如将HTML转换为JSX,JavaScript转换为JSON,CSS转换为JS对象等等。每当我需要快速转换任何内容时,它都是一个真正的时间节省器。
Convertio
地址:https://convertio.co/zh/。

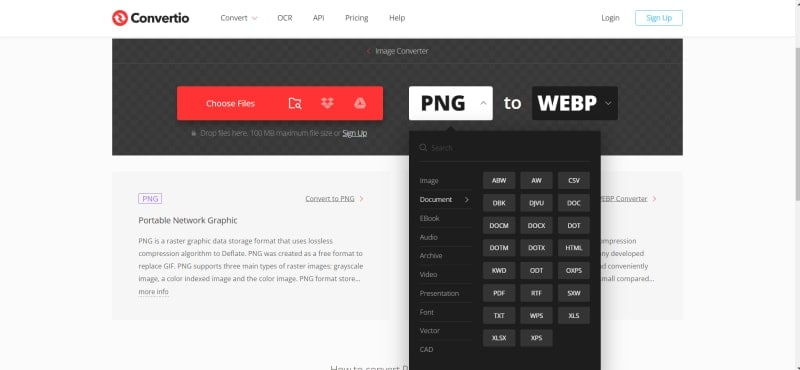
Convertio是一个用户友好的在线文件转换工具。它支持超过309种不同的文档、图像、电子表格、电子书、存档、演示文稿、音频和视频格式。通过Convertio,您可以轻松地转换文件类型,如PNG到JPEG,SVG到PNG,PNG到ICO等等。
移除背景
地址:https://www.remove.bg/。

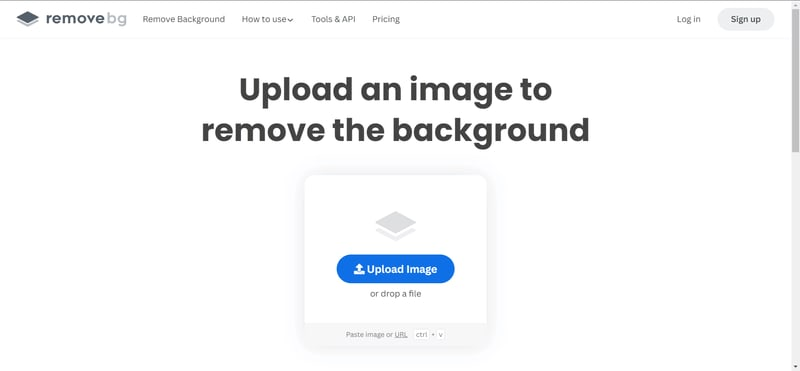
Removebg 是一个令人难以置信的工具,它简化了从任何图像中去除背景的过程。它能迅速检测图像中的主体并去除背景,为您提供一个透明的PNG图像,可以轻松地在各种项目中使用。无论您是在进行平面设计、照片编辑还是其他涉及图像的项目,Removebg都是一个救命稻草。
Storyset
地址:https://storyset.com/。

Storyset是一个强大的平台,为你的下一个项目提供了一系列令人惊叹的免费可定制插图。通过Storyset,我们可以轻松定制、动画化并下载插图,以创建令人难以置信的落地页、应用程序或演示文稿。
Imgur
地址:https://imgur.com/。

Imgur是一个在线内容托管平台,用户可以在上面浏览和分享各种类型的内容,包括图片、GIF、表情包、视频和评论。它提供公共评论、私信和通过拖放或API托管图片等互动功能。Imgur是一个非常有价值的图片托管和分享资源。
Imglarger
地址:https://imglarger.com/。
AI图像放大器是一款非常出色的工具,可以将图像放大到800%,同时提高其质量。这个功能对于摄影师和平面设计师来说特别有用,他们需要放大图像而不损失质量。它是一个全能的人工智能工具包,用于增强和放大图像。
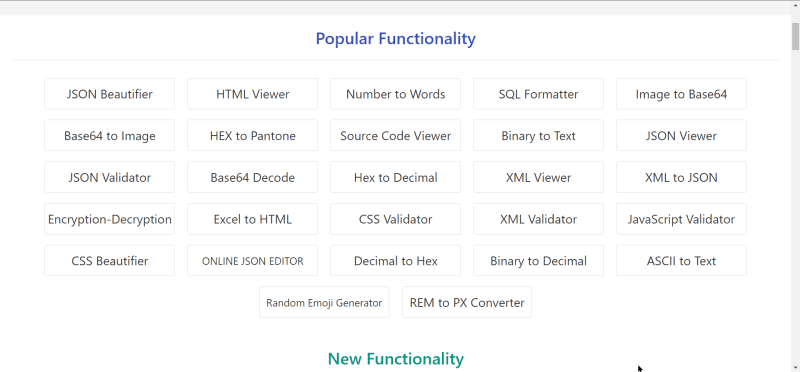
代码美化
地址:https://codebeautify.org/

CodeBeautify是一个在线工具,可以美化和格式化源代码,使其更具视觉吸引力和易读性。它还提供其他附加功能,例如图像转换为base64和其他多种功能,如下图所示。
Vercel
地址:https://vercel.com/。

Vercel是一个专门为前端开发人员量身定制的平台。它提供了开发人员需要将创新想法变为现实所需的速度和可靠性。Vercel自动化了构建无服务器Web应用程序的开发和部署过程。它提供了一系列功能,包括无服务器函数、静态站点托管、持续部署、自定义域名、SSL和团队协作。Vercel有免费和付费计划,以满足不同的需求,并被广泛应用于知名网站和Web应用程序。
Zapier
地址:https://zapier.com/。

Zapier 是一个在线自动化工具,通过称为Zaps的简单工作流程,促进不同网络应用程序之间数据的无缝传输。它通过自动化数据输入、通知和文件上传等过程,简化和优化重复性任务和工作流程。Zapier支持超过1500个网络应用程序集成,包括流行的服务如Gmail、Slack、Trello、Salesforce等等。它可以节省宝贵的时间,强烈推荐给任何希望自动化工作流程的人。
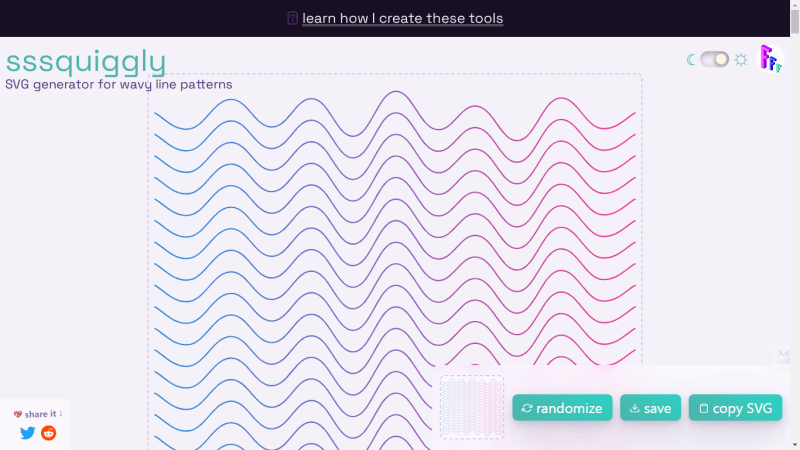
sssquiggly
地址:https://fffuel.co/sssquiggly/。

Sssquiggly 是一款创新的SVG生成器,通过其生成引人入胜的波浪线条图案,为网页设计带来了新的创意层次。借助Sssquiggly,网页开发人员和设计师可以轻松创建独特而动态的波浪形状和图案,以增强其网站的视觉吸引力。该工具提供了一个用户友好的界面,允许用户自定义各种参数,如波浪频率、振幅、配色方案和线条粗细。
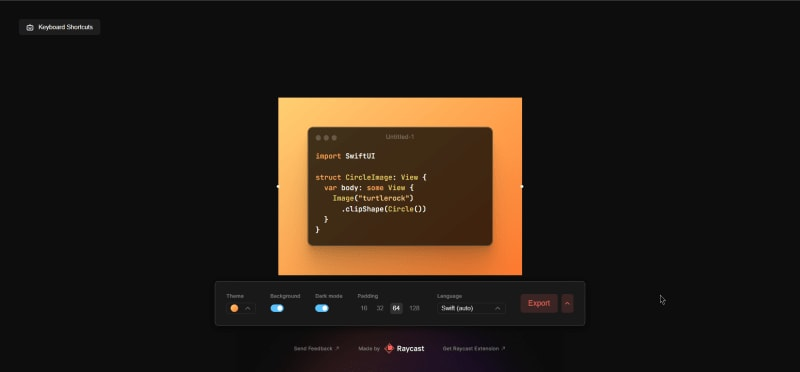
ray.so
地址:https://ray.so/。

ray.so 可以让你通过几次点击将你的代码转化为视觉上令人惊叹的图片。这个网站允许你通过选择各种语法颜色、决定是否隐藏背景以及切换深色和浅色窗口模式来自定义你的艺术品。这是展示你的代码以视觉吸引人的方式的绝佳方法。
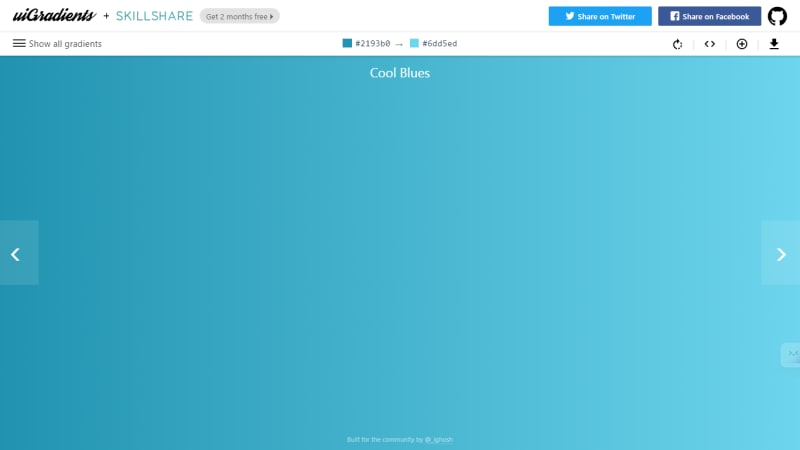
uiGradients
地址:https://uigradients.com/

uiGradient是一个非凡的在线工具,使用户能够毫不费力地创建令人惊叹的渐变设计。随著它的随机渐变生成器,uiGradient把猜测工作从寻找完美的颜色组合。这个创新的工具生成了一个无穷无尽的视觉上迷人的渐变阵列,允许设计师和开发人员探索各种可能性。
总结
在本文中,我重点介绍了每个开发人员都应该知道的一些最有用的网站。这些工具具有增强开发人员工作流程和提高生产力的潜力。无论你是经验丰富的开发者还是刚刚起步,利用正确的资源都可以节省你宝贵的时间并简化你的工作。


