在一个人们很容易分心的世界里,在我们用手机浏览互联网的地方,速度和页面加载是关键。Astro是一个Web框架,你可以将其用作静态站点生成器(SSG)或简单的后端来呈现不需要作为SPA的页面。
作者丨Futari Boy
编译丨诺亚
说到Web框架,大家最先想到的可能是 Vue、React,或者是Next.js。但不得不提,有个后起之秀“来势汹汹”,1.0版本发布至今仅一年,就出尽风头。它就是Astro。
Astro 是什么?一个现代化的静态站点生成器和前端框架。它允许开发人员使用组件化的方式构建内容优先的网站。2022 年,Astro在JavaScript明星项目中排名第七,一年新增了15k star!
顺带一提,Astro 的作者也非无名之辈,而是Snowpack的作者 Fred K. Schott,这位可以说是Unbundle 构建工具的祖师爷。
有人说,Astro是2023年最好的Web框架。事实真的如此吗?且听我逐一道来。
1、问题:JavaScript太多了
在web开发世界中,事情变化很快,特别是对于JavaScript前端开发人员。
如此之快,以至于我们有时忽略或忘记了我们到底在为谁创建网站和web应用程序:用户。
自从BackboneJS和AngularJS在2011/2012年变得非常流行以来,网络上就充斥着spa。
不要误解我的意思,spa是很棒的,只要你想创建一个web应用程序,而不是一个只有少量JavaScript交互的网站。
但是,因为AngularJS是由Google开发的,而且用UI框架做JavaScript比用jQuery更漂亮,客观上也更容易维护,所以人们开始为一切都创建spa。
是的,一切,即使是简单的基于内容的网站……
这在当时导致了两个大问题:
第一,后端框架开始针对REST API响应进行优化,不再呈现HTML。因此,我们使用模板引擎的后端框架越来越少。特别是在NodeJS中。
第二,SEO(搜索引擎优化)。
spa是在客户端渲染的,这意味着当像谷歌这样的搜索引擎爬虫进入索引内容时,它们什么都没有看到。
所以我们找到了解决办法,SSR。
基本上,就是在后端执行前端代码以进行初始渲染。
问题是:你需要一个NodeJS服务器,因为只有NodeJS后端可以执行客户端的JavaScript语言。
如果你有一个基于内容的网站,这是一笔很大的开销。
因此,我们为这些网站找到了一个解决方案:SSG和预渲染。
SSG代表“静态站点生成器”。在spa出现之前,它们就已经存在了,但在上述问题提出后,它们变得流行起来。
但是,他们也有两个大问题:
它们要么是用JavaScript以外的另一种语言编写的,这使得在不同项目之间共享UI片段变得非常困难。
或者它们是基于Vue、React或Svelte等前端框架使用JavaScript编写的,因此,由于我们所说的Hydration(水化),发布了太多JavaScript。
现实是:有时你只需要一点点JavaScript来进行微交互。而且,不是每一页都写!
这就是Astro的用武之地。
Astro开发团队最初的设计目标就是:用 Astro 建立一个缓慢的网站几乎是不可能的。测试显示,与React Web 框架构建的相同网站相比,Astro 网站的加载速度可以提高 40%,而JS代码的体积可以减少90% 。
2、解决方案:Astro
Astro最初是一个基于JavaScript语言的SSG,但在客户端默认不生成JavaScript。
它在构建时执行JS代码,就像SSR框架一样,但它不会hydration(水化),因为大多数基于内容的网站不需要JS。
但是当你需要JS的时候,你该怎么办呢?
在需要时选择加入JavaScript
你可以像以前那样使用JavaScript,使用命令式DOM操作或者……
使用像AlpineJS或Vue-petite这样的东西,它们是即插即用的,只提供少量JS。
对于高级场景,或者当你需要重用来自其他项目的UI组件时,Astro创建了:Islands。
Astro Islands是你可以从Vue、React、Svelte甚至更多前端框架中引入的独立组件!
这些组件将被单独渲染并注入到最终的HTML中。静态(没有hydration)或动态(使用JS)。
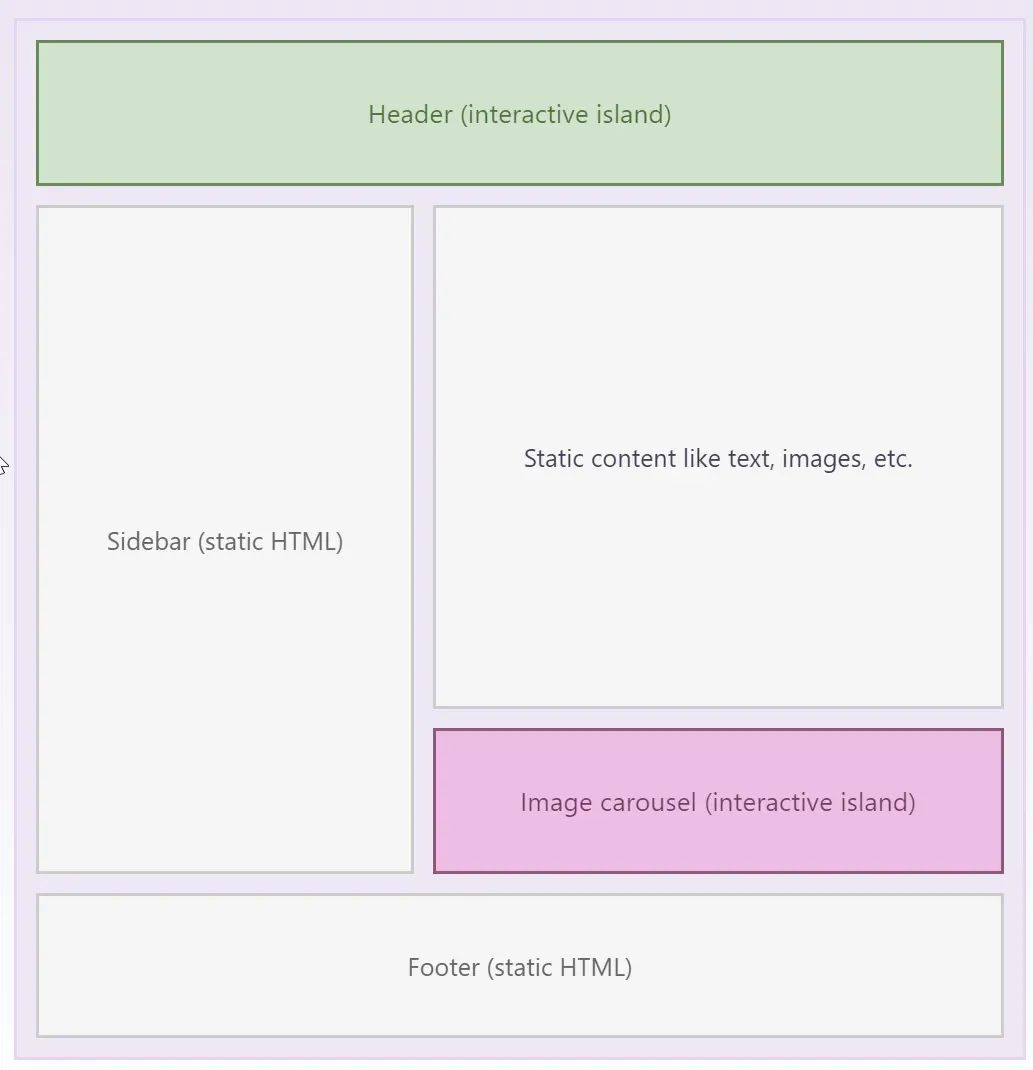
以下是Astro最终HTML页面的样子:

在像Nuxt或NextJS这样的框架中,页面加载后没有任何内容是静态的,因为它会对整个页面进行hydration,从而注入不必要的JavaScript。
之前提到,Astro最初是一个SSG,如今,它不止于此。
现在Astro也支持SSR,这意味着它也可以像一个简单的后端框架一样,使用最好的模板引擎。
3、结论:为什么Astro是2023年最好的web框架?
在一个人们很容易分心的世界里,在我们用手机浏览互联网的地方,速度和页面加载是关键。
Astro是一个Web框架,你可以将其用作静态站点生成器(SSG)或简单的后端来呈现不需要作为SPA的页面。
Astro拥有最通用的模板引擎:
它支持来自Vue、React、Svelte、Lit、Preact和Solid JS的外部组件。你可以轻松地重用表示组件。
它具有基于文件的URL参数路由和查询支持
它有图像优化和转换,支持Markdown,支持 .md和 .mdx,支持frontmatter
它支持CSS作用域,支持SASS
它具有脚本标记作用域和绑定
它可以很容易地集成自定义元素,也就是web组件
它对图像甚至组件都有延迟加载
它具有静态API端点支持
它支持多种运行时:Node、Deno和Bun!
它可以轻松部署在主要的网络主机上,包括边缘:Netlify, Vercel, Cloudflare, Firebase, Surge, Render, Heroku 等等!
所有这些都使Astro成为最好的创作工具:
活动网站
清单的网站
教程的网站
投资组合的网站
营销网站
视频网站
定制电子商务网站
展示、博客或新闻网站
要创建简单的spa,比如一个带有固定音频播放器的网站,你可以使用Hotwire的Turbo和Astro。
现在,你甚至可以使用Astro对“视图转换”的新支持,它可以在页面导航期间保持状态。
我希望以上这些都能让你更好地理解为什么要创建Astro,以及为什么它是2023年基于内容的网站的最佳web框架。
参考链接:https://itnext.io/ok-astro-is-the-best-web-framework-in-2023-heres-why-734ca15c7062
责任编辑:武晓燕来源: 51CTO技术栈


