在使用方面来说,不同的原生APP风格不同,操作方式也不同,用户还得花时间成本去学习,而小程序UI和操作流程高度统一,会大大降低用户的使用难度,体验也更好。
先说一下为什么我要学习小程序。
对于android程序员来说,小程序是一个非常值得学习的一门语言。我学习它的主要是因为语法简单,比较灵活,看看文档就可以开发。
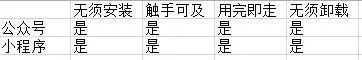
首先了解一下官方网站的解释,(一张图告诉你所有)

大家都知道公众号,和小程序有哪些区别呢?
1、定位不同(公众号服务于营销与信息传递,小程序面向产品与服务)
公众号主要用于信息的传递实现人与信息的连接,借助H5 能够实现简单的交互,主要以营销和信息传递为主简单的服务为辅,而小程序从功能上与公众号有严格区分(不支持关注、消息推送等营销手段),一方面使得产品与服务不至于淹没在公众号营销信息中,另一方支持公众号、朋友圈、群与小程序之间的互动与导流,使得开发者专心做产品与服务,从而为微信带来大量长尾服务叠加微信自身重度服务打造从社交到信息连接再到服务的生态圈。
2、实现技术区别(公众号基于H5,小程序基于微信自身开发环境与开发语言)
小程序是微信内的云端应用(所以无需安装),不是原生App,通过WebSocket 双向通信(保证无需刷新即时通信)、本地缓存(图片与UI 本地缓存降低与服务器交互延时)以及微信底层技术优化实现了接近原生APP 的体验。
公众号是基于传统H5 开发与运行,传统H5 运行环境是浏览器,微信小程序运行环境并非完整的浏览器,开发过程中用到H5 相关的技术,微信小程序的运行环境是微信基于浏览器内核完全重构的一个内置解析器,针对小程序专门做了优化,配合自己定义的开发语言标准(基于H5 进行了优化),提升了小程序的性能。
系统权限方面,微信小程序能够通过微信APP 获得更多的系统权限,比如网络通信状态、数据缓存能力等

3、功能不同(公众号功能围绕信息展示与营销,小程序面向产品与服务)
1、微信与公众号在开发语言、设计规范、营销方式、审核机制等功能方面均有较大不同。
2、公众号是一种账号类型,为用户提供信息与咨询发布平台,提供了一种新的信息传播方式,构建与读者之间更好的沟通与管理模式,结合H5以后公众号也能够提供一些简单交互功能。
3、小程序主要旨在提供服务,相比公众号运行更流畅,能够提供更加复杂的产品与服务。
4、公众号功能主要围绕信息传递与营销展开,小程序对营销功能进行了严格控制以与公众号区别,使得小程序的服务在使用体验与便捷性能够得到提升,不至于淹没在公众号过度营销信息中。
4、体验上的差别(公众号操作延时较大,小程序体验接近原生App)
公众号中点击应用功能后顶部出现绿色进度需要等一段时间,对于业务逻辑复杂交互要求高的应用使用起来体验较差。而小程序将会非常流畅几乎无需等待,类似普通APP 操作一样流畅。
主要原因是公众号没有本地缓存,所以每次打开都是会请求服务器刷新页面,造成延时较长体验下降,小程序对UI 与图片本地缓存,只需要对服务器请求交互数据,页面切换无需刷新,所以体验能够接近原生APP 的流畅程度。

小程序学习路线
一、首先了解基本的框架
1、 知道如何配置,最简单的一个小程序由哪几部分、哪几部分构成
2、运行机制是什么?(数据驱动) 如何启动,也就是程序的入口在哪里,如何运行,程序结束后如何销毁释放内存
3、了解逻辑层、视图层各有什么内容?如何关联?有什么作用、能实现什么?
目标成果:做一个简单的小程序实例,主要是为了掌握一个完整的小程序的框架结构机制。
二、学习组件
都有哪些组件?能实现什么功能?适用于什么场景?如何使用?有什么特点(使用时的利弊)?
目标成果:
至少每一类组件能做一个小程序实例
三、学习API
都有哪些API?能实现什么功能?适用于什么场景?如何使用?有什么特点(使用时的利弊)?对于常用的API做重点学习
目标成果:
能做一个综合一点的小程序实例
一定要学习官方文档
api地址:

总结
学好文档,走遍天下
环信小程序集成文档
环信准备了微信小程序 Demo,该 Demo 基于 Web IM SDK,并在其基础之上进行了修改。如果您想在您的微信小程序中添加即时通讯的功能,可以参考以下方式集成。


