字体作为基本语言,是设计师需要掌握的基本技能之一。这篇文章里面的案例花了作者大量时间进行绘制&收集,希望能对各位读者有所帮助。
一、 汉字使用的前世今生
在人类发展历史过程中,文字作为信息传播的载体,有着承上启下的重要意义。而汉字,是世界上使用时间最久、空间最广、人数最多的文字。从距今大约六千年前,就开始诞生了具有整齐规范、初步具有文字特征的图形符号。
而到了后期,汉字分别经历了篆体、隶书、楷书等多元化的发展,百花齐放。而自从雕版印刷术的盛行之后,刻字用的雕刻刀所雕出来的字体因为横细竖粗,醒目易读,得到了广泛的运用,由于活字印刷的时候首尾会有墨残留,所以故意会留一部分装饰来溢墨。
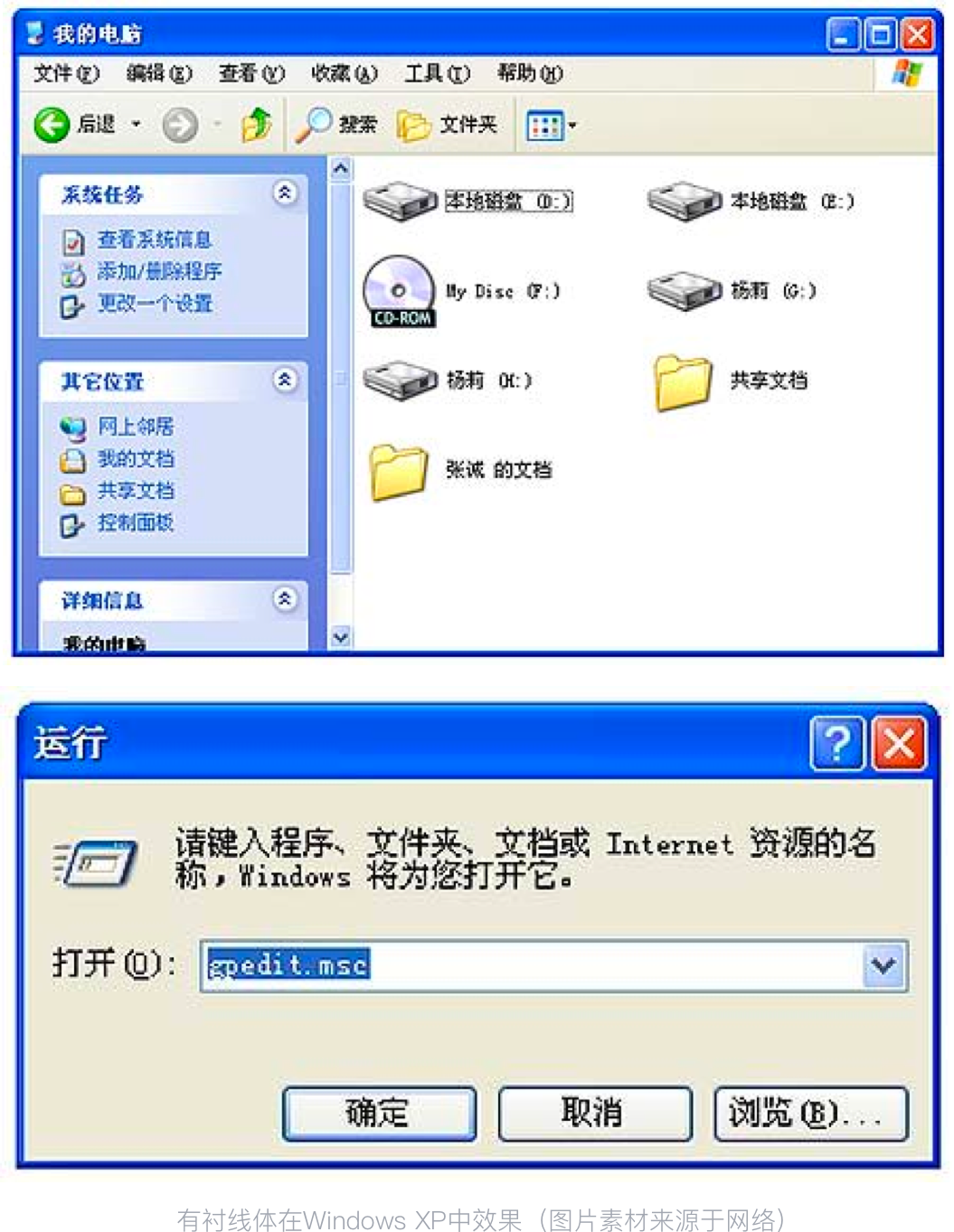
而到了后期,这个装饰也得以保留下来,对这个字体进行优化过后,就是至今我们仍在广泛使用的宋体。在当今,特别是在Windows系统中,宋体仍占有很大的一席之地。
后来人们又通过模仿宋体字体结构,对字体进行了调整,改成了笔画粗细一致,纤细狭长的印刷字体,也就是今天我们称之为“仿宋体”的字体。
与此同时,“黑体”诞生了,因为字体醒目大方,粗细一致,结构醒目严密,字形端正,容易阅读,所以也就是我们今天,在界面设计中,所用到的最多的字体。现代汉字的黑体是在现代印刷术传入东方后依据西文无衬线体中的黑体所创造的,所以按照西文的说法,也可以把黑体称作为无衬线体,把宋体叫做为有衬线体。
到了现代,随着互联网的兴起,LED屏幕中的字体也得到了较大的发展。
在早期时代中,显示屏效果较差,分辨率低,屏幕颜色较少,而汉字笔画较多,黑体小字体的清晰度较差,所以一般主要用于文章重要标题。而宋体在为了匹配低分辨率下的像素栅格,对字体进行了调整,调整后的字体能在低分辨率下的小点阵中得以良好的显示,辨识度较高,在开启了ClearType之后,字体的被识别性能得到良好的保证,所以在互联网初期阶段中,有衬线体在互联网中一直处于霸主地位。
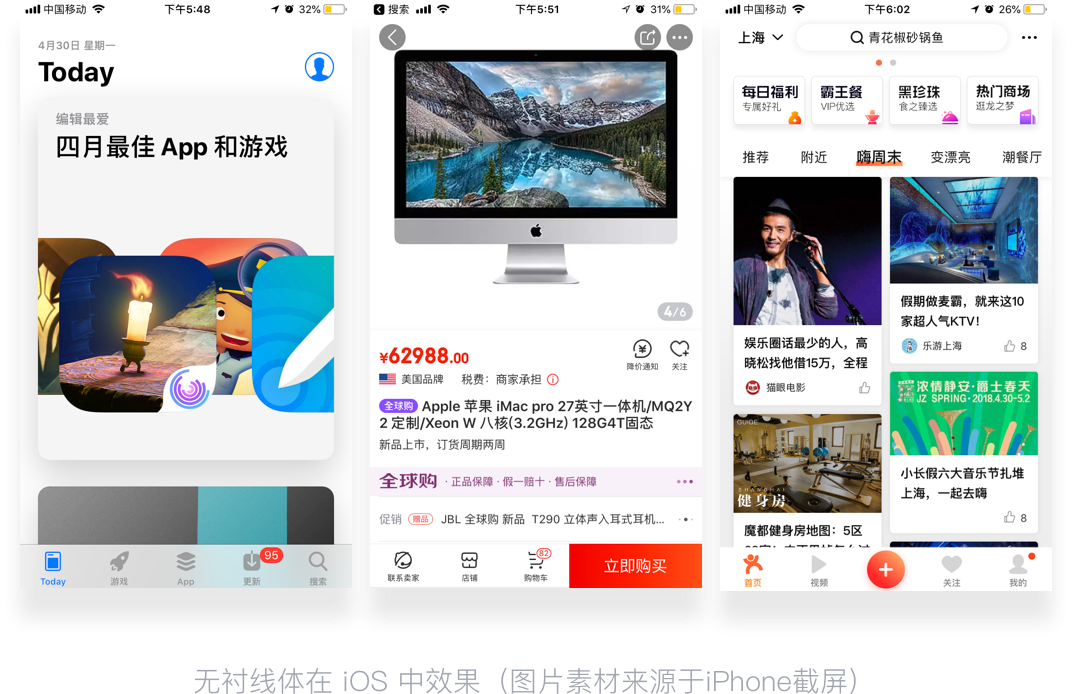
直到后面屏幕显示效果的进步,黑体才慢慢得以盛行,在屏幕分辨率较高的情况下,黑体已经能得到较好的识别效果,因此已经不需要原衬线体的功能,衬线体反而由于装饰性元素过多,阅读起来容易造成视觉疲劳。因此在屏幕密度较高的移动端载体中,无衬线黑体成功替代有衬线体成为霸主地位。
修改后的黑体中宫更为开放,布白更为匀称,显示效果更为舒适,醒目利于阅读,更利于视觉信息的传达,从而在屏幕中起着主导地位。几大互联网巨头微软雅黑及苹果在此之后分别花重金打造了微软雅黑及苹方,用于自身的OS系统中。所以通过分析,可以看来,在将来界面设计中,字体样式还是会以无衬线体为主,甚至可能会更进一步简化字体的形状。
二、Android与iOS系统字体详解
1.Android默认字体-思源黑体/Robot
在Android设备中,Android始祖Google为了更好的追求视觉效果,提高用户体验,所以联合了Adobe设计发布了思源黑体(Noto)来作为中文字体。
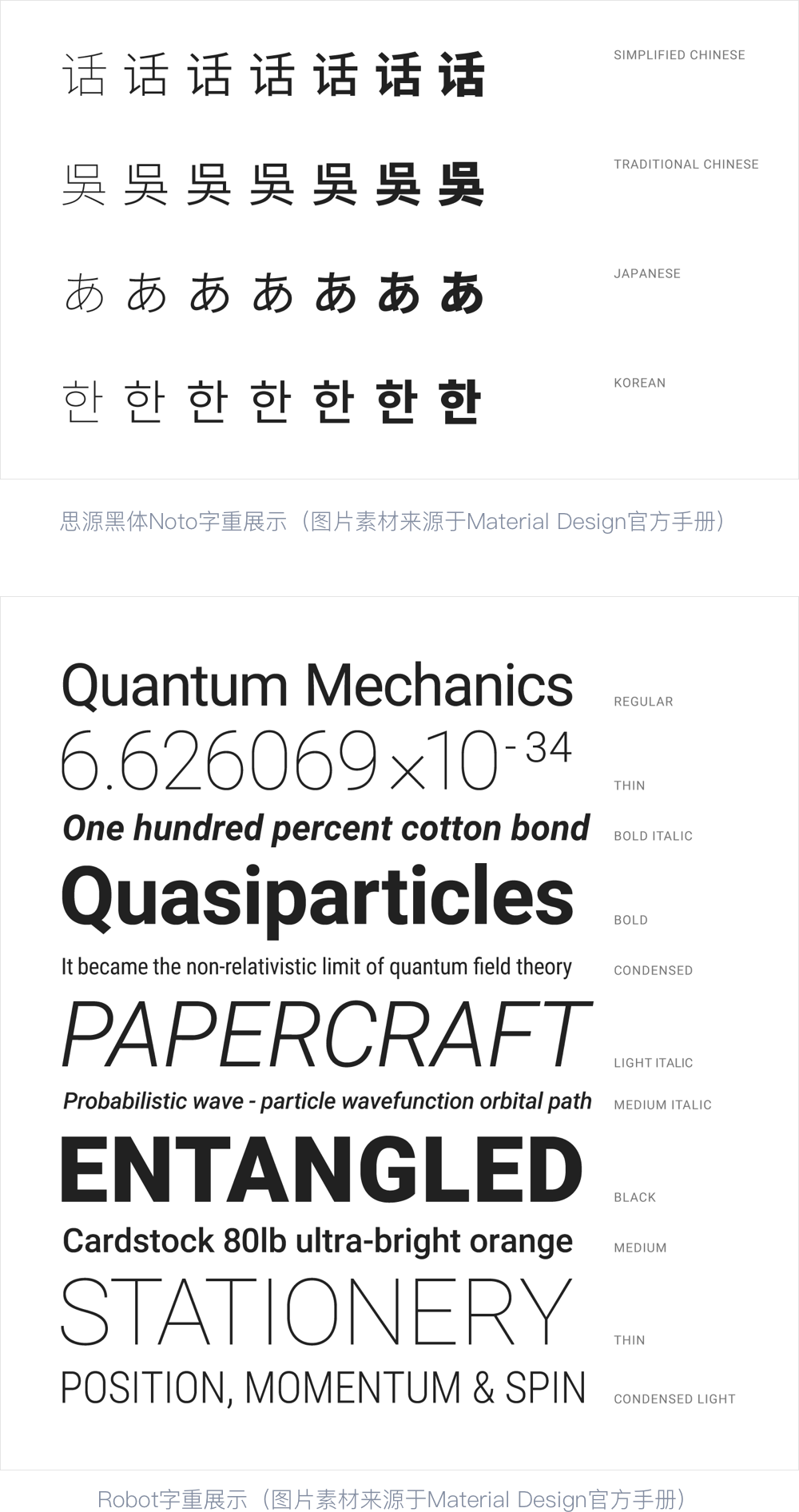
该字体字形较为平稳,利于阅读,且有个7个不同的字重,充分满足了不同场景下的设计需求,7个字重分别为:Thin、 Light、DemiLight、Regular、Medium、Bold 和 Black。而英文,则使用Robot来作为基础字体,只有6个字重:分别为Thin、Light、Regular、Medium、Bold 和 Black,视觉语言与思源黑体Noto保持一致。
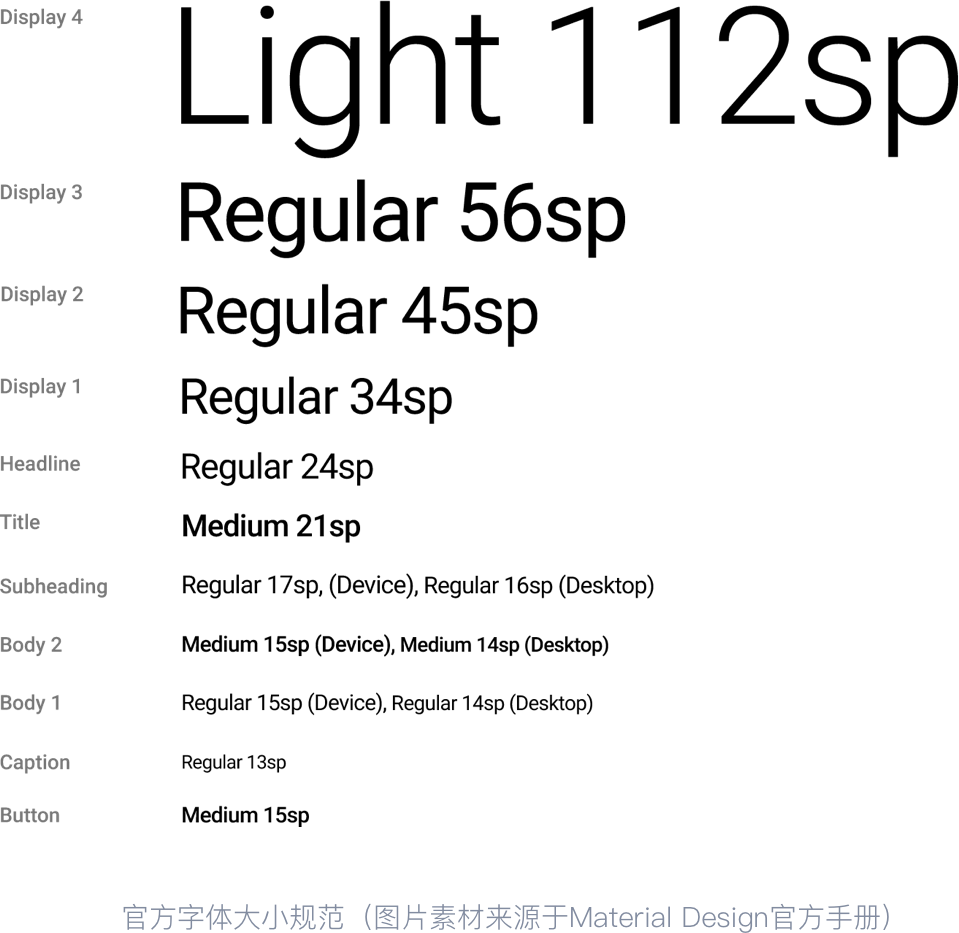
另外在Google的Material Design手册中,官方还给出了标准的字号大小。在安卓的字体单位中,不再以px,pt作为单位而是统一的使用了sp,换算方式:
px = sp*ppi/160 ,sp = px / (ppi / 160)
按照iPhone7的尺寸1334x750.密度326ppi 来换算,那么Android的1dp = 1 * 326/160 ≈ 2px
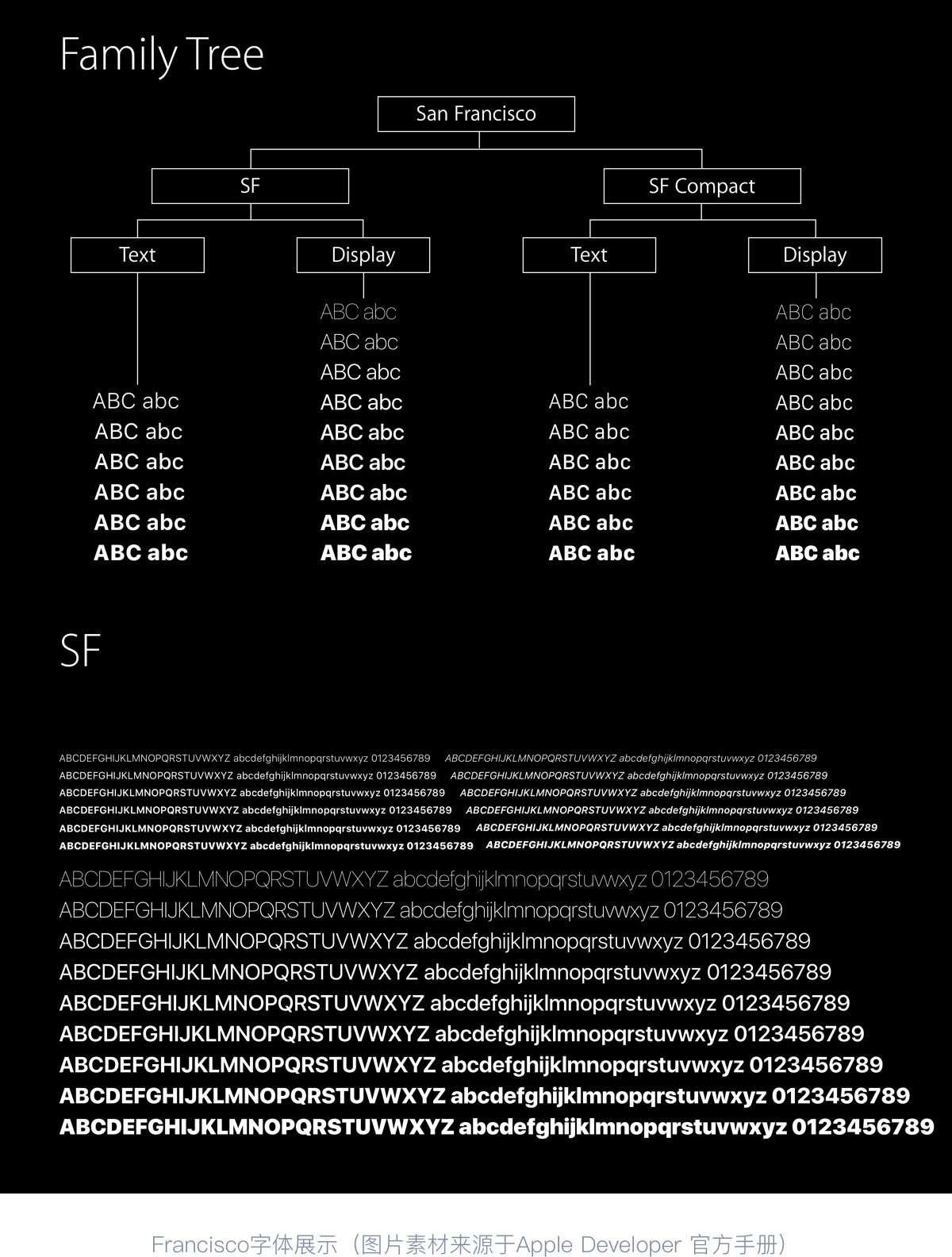
2.iOS默认字体-苹方/San Francisco
在iOS系统中,中文方面苹果则加入了全新的苹方字体,字形纤细中宫饱满,利于阅读,并且还提供6个字重供设计开发者使用。所以后面的设计趋势中,字重的使用变的开始多元化了起来,使用Semibold中粗体、大字号作为界面的标题变的更为流行起来,较为明显的有 iOS 11 中的一些原生界面及一些知名APP。
而在英文方面,则使用了San Francisco 的字体,除了在iOS和Mac OS上,还单独为Watch OS单独对字体进行了调整,命名为 San Francisco Compact。而每套字体下面又分为Text与Display两种属性,Text只有6个字重,而Display则有9个字重。
3.总结&结论
通过对比,我们可以发现:其实Android与iOS字体字形方面差异化明显不大,不用特意下载所有字体进行单独配置。那么在平常工作中,我们只需要按照一套标准的iOS设计稿输出即可,在Android方面进行自动延展,最后走查确认一下效果即可。
如果涉及到使用除Regular标准体之外的字体,那么除了颜色,还应当标注相应的字重字高等信息(如Font:Pingfang SC-Semibold,line:52px) ,而不应当只标注一个加粗或者加细。当然如果人力允许的情况下,我们也可以单独为Android做一套界面及字体适配,提高Android端的视觉显示效果。
三 、字体的基本属性详解
在平时项目中,为了让页面中的字体更加贴合业务场景,需要对字体的字距字高进行调整。但很多同学在最后输出标注的时候,往往只标注了字号及颜色,而其它参数都没有进行标注或者标注的不正确,在最后视觉还原审核的时候,字体往往偏差较大,花费很多不必要的工作量去浪费在了视觉走查上。
那么这里就给大家详细介绍一些字体属性及标注方法,节约开发走查工作量,更好的还原视觉稿。
1.字体基础结构详解
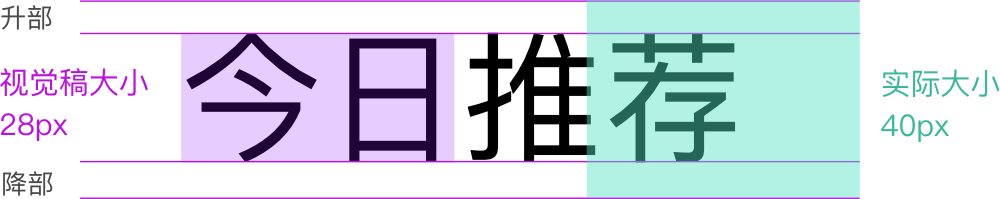
一般来说,为了保持字体的完整展示,字体设计师都会给字体预留一定的安全距离,设定合适的升部线及降部线距离,让字体展示的更为平衡。这里我标注了一个相应的线稿:
所以由此图可以看出:平时我们在设计的时候,可能字体使用的28px,在使用工具量的时候,也确实是28px,但其实字体本身占用的距离是包含了升部及降部区域的,这样就导致其占用空间大于28px,而变成了40px。所以我们在标注的时候,应当按照包含升部降部的实际大小进行标注,这样所还原的视觉效果,也是极为接近设计稿的。
所以我们在设计输出的时候,如果没有调整line值,是可以直接借助sketch的标注插件sketch measure,来实时导出相应的参数,这样的参数是最接近开发效果的。如果没有Mac的同学,可以利用PS选中文字,那么选中的深色底就是字体本身的间距了。
下图我做了两个示例,来阐述正确的标注方法,虽然标注的时候会麻烦些,但往往在视觉还原的时候,往往能达到事半功倍的效果。
2.字体的行高行距参数详解
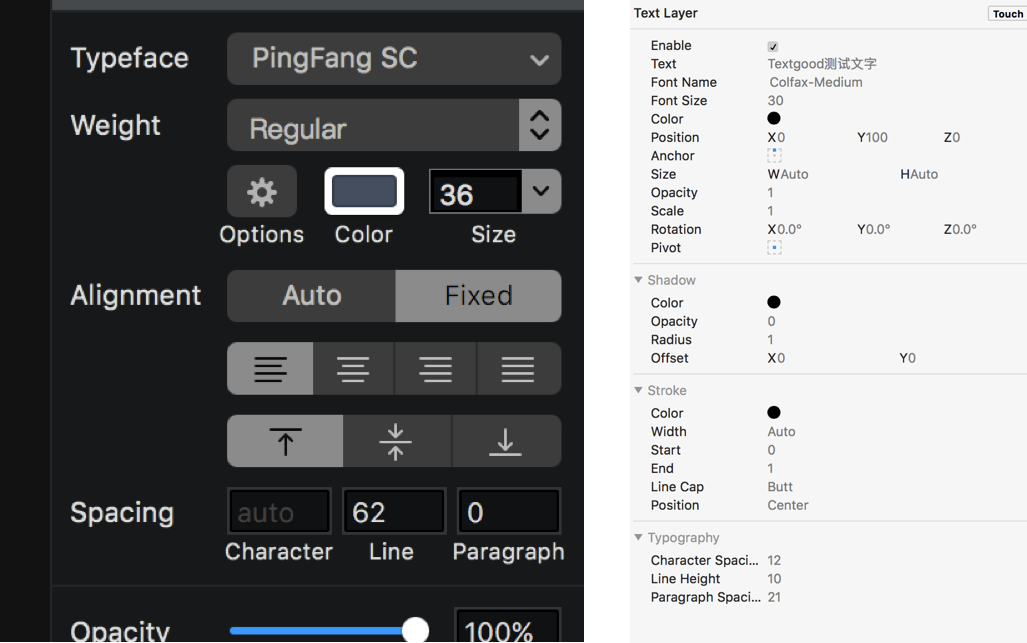
那么在一些文字较多的页面,为了让阅读更为顺畅,我们往往需要对文字的字高字距进行调整,那么我们先来看一下sketch及动效编程软件Origami中的可配置参数。
我们可以发现,对于更改字距、字宽及端高,那么我没只需要配置好Charater、line、paragraph三个值即可,那么我们先来理解一下这三个值的含义:
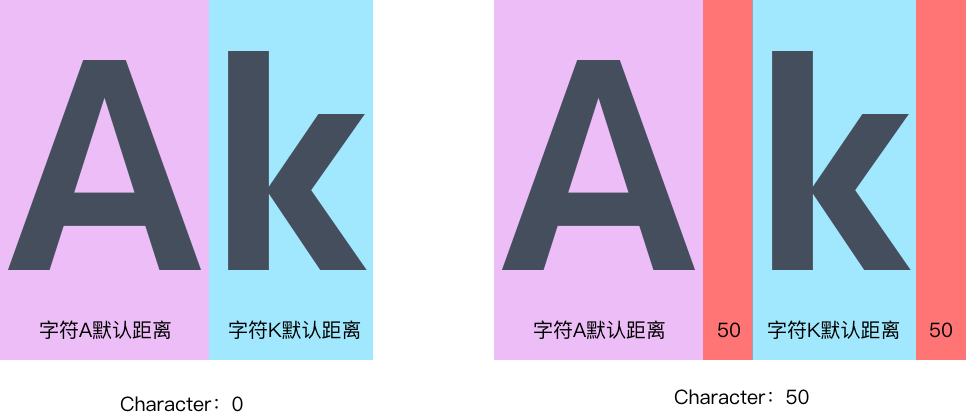
(1)Character:字间距
所谓的字间距,则是在两个文字中间的距离,一般加在一个字符的后段。如字符『AK』,默认Character为0,那么两个字符中间的间距,则是为字体默认所设定的安全距离。如果给Character设定一个值50,那么会自动在A的后段加上50px,那么显示效果则变成了『A K』
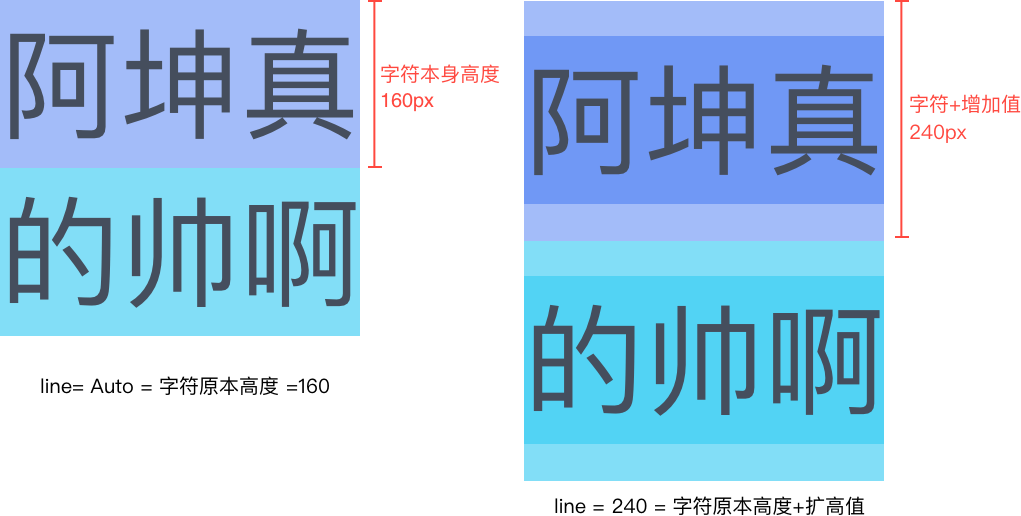
(2)line:行高
即UI Lable 中字段所占用的高度实际大小,刚刚有提到默认字体会设定一个安全距离,那么在设备中字段所占用的line高度 = 字体像素大小+升降安全距离+扩高值。每个字体都有相应设定的line Auto比例,可以通过sketch选中字体后听过line值来进行查看。
另外刚刚提到,标注间距的时候,务必得把line值包含在内,否则实现出来容易出现字体偏移位置不对等情况。
(3)Paragraph:行距
很多同学在调完这个参数,发现跟调整line值差不多。但其实 Paragraph 调整的是两行中间的间距,不单独调整单行字段的占用空间。
通过以上我们能了解字体在于实际设备中,是怎么样的布局方式,所以我们标注的时候,一定需要标注的较为仔细。如果发现开发出来的字体样式与设计稿不一致,那么我们只需要提供以上这几个参数值即可。
如果在团队中还是靠手动标注的同学,那么完整的标注应该为:Font-name;Font-size ;Font-color ;Font-line ;Font-character ;Font- Paragraph 。
如果没有设定,不填即可,如:
Font-name:Pingfang SC -Semibold
Font-size :32px
Font-color :#333333
Font-line:Auto
Font-character:5
Font- Paragraph :0
四、科学的字号大小如何设定
现在目前市场中手机屏幕越来越大,分辨率也越来越高。那么我们在做设计的时候,在字号运用方面,难免会感到迷茫,文字是不是又点小了?或者大了显得不精致?标题跟正文没啥区别?像这种问题可能经常困扰着一些年轻的设计师。
其实在字号大小方面,确确实实有着一套计算法则及公式在内,今天这里给大家进行一下科普。
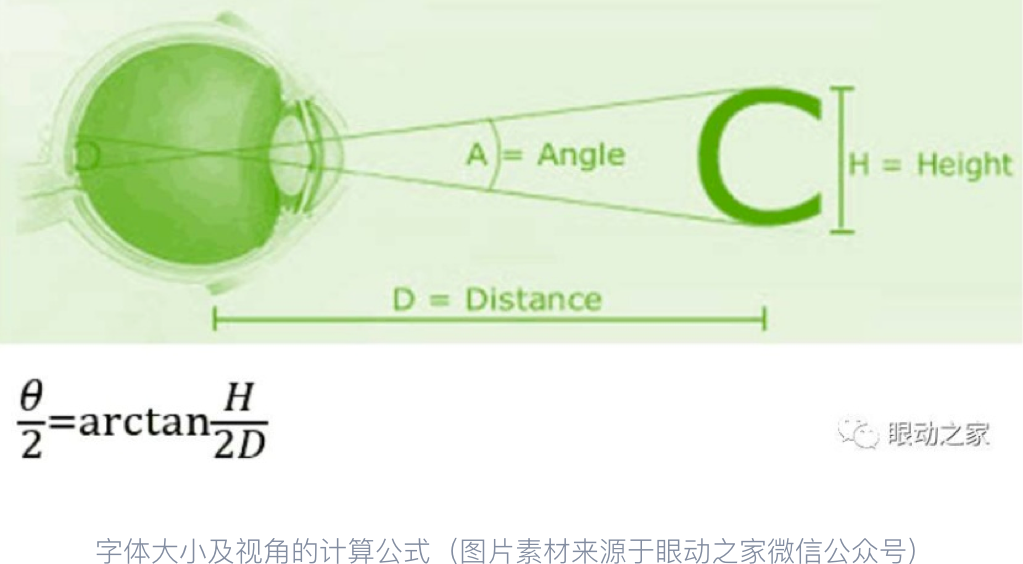
当我们在查看一些物体时,测量视觉角度的方法为先量一下物体的的长宽以及眼睛距离物体的距离,得出相应的数学计算公式,其中:
θ=(arctan·h/2d)2,通过换算h=2d·tan(θ/2)
θ即视角度数
d为眼睛离物体的距离
h为物体高度
1.设计稿中最小的字号怎么来的?
关于人眼感光系统,人眼上的一个像素相当于0.3个角分。为何人的肉眼看不清远处的物体细节?或者看不清月亮上的环形山,那么是因为在你的视网膜上,月亮形成的图像其实不过就是一个100个像素左右的图片而已,所以环形山无法被肉眼观察得清。
而根据科学研究发现:
人眼对于信息物体的识别,在眼睛内视角度数>0.3°,才能保文字信息体投射到视网膜中的分辨率足够大,能够被大脑所识别。
那么我们将数据可以套入进公式计算,人眼距离手机的具体通常是30cm左右,那么也就是说,正常情况下,在手机距离眼睛30cm左右,使用视角计算公式,我们能识别到的最低的文字大小为h= 2*30·tan(0.3/2) ≈ 0.157cm ,因为我们经常使用iPhone8的尺寸1334x750作为设计稿。iPhone8的dpi为324,也就是一英寸上显示324个像素,1英寸为2.54cm,那么0.157cm=324*(0.157/2.54cm)= 20px
所以也就是正常情况下我们在设计稿中使用最小号的字号时,一定不能低于20px。
2.字号使用原子理论
而我们在做设计时,字号的单位需遵循原子理论,也就是使用一个基数作为倍增,如2、4、6、8、10 或者3、6、9、12。但其实我们在做移动端设计时,单位需要遵循偶数原则,因为开发中的单位是以一倍图的基数来进行计算。那么其实在制定字体规范中,使用2为单位会导致字号过多,不易管理,且2号字体的差异化不大。
所以在字号方面我们使用4作为单位是比较合适的:一是适配后在@2x跟@3x不会出现半像素,二是使用4为单位,能满足字体大小的均衡。那么我们则可以制定相应的字体单位:
3.使用大字号作为标题
随着设计行业的发展,对于视觉的理解进步,现在更多设计师更愿意使用大号字体,大间距,来区分页面层级的信息。因为大号的字体阅读起来更为舒适,能精准快速的传达信息,提升阅读效率,降低视觉疲劳。
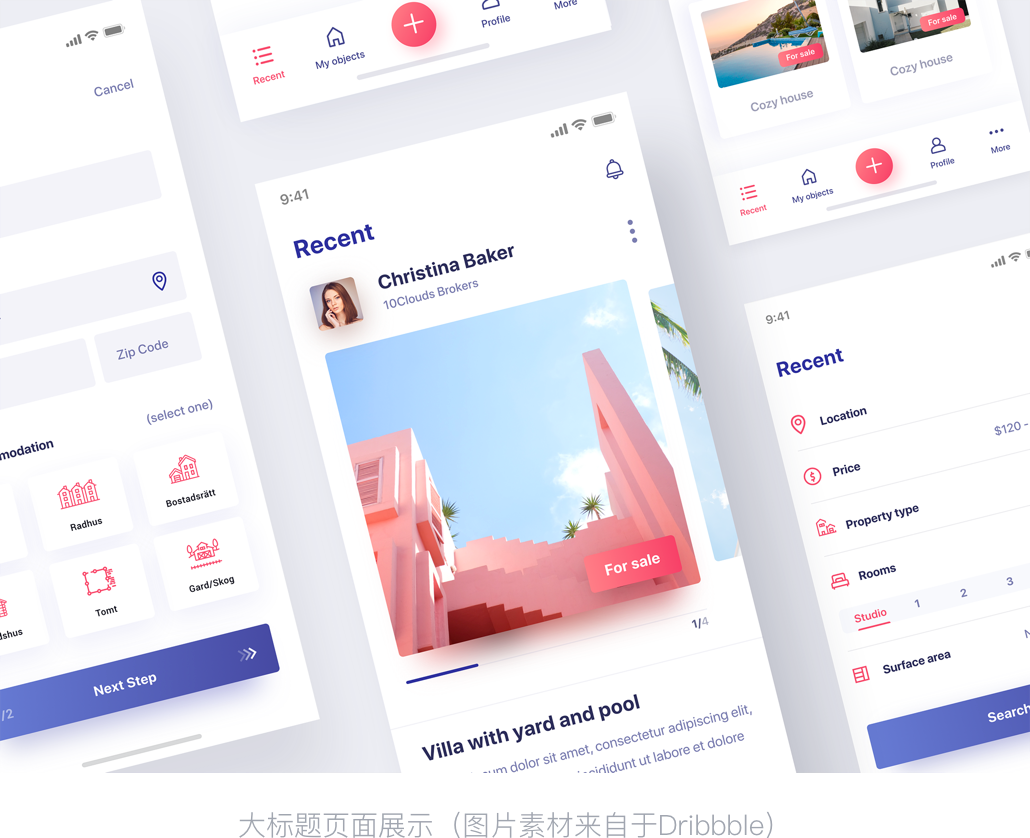
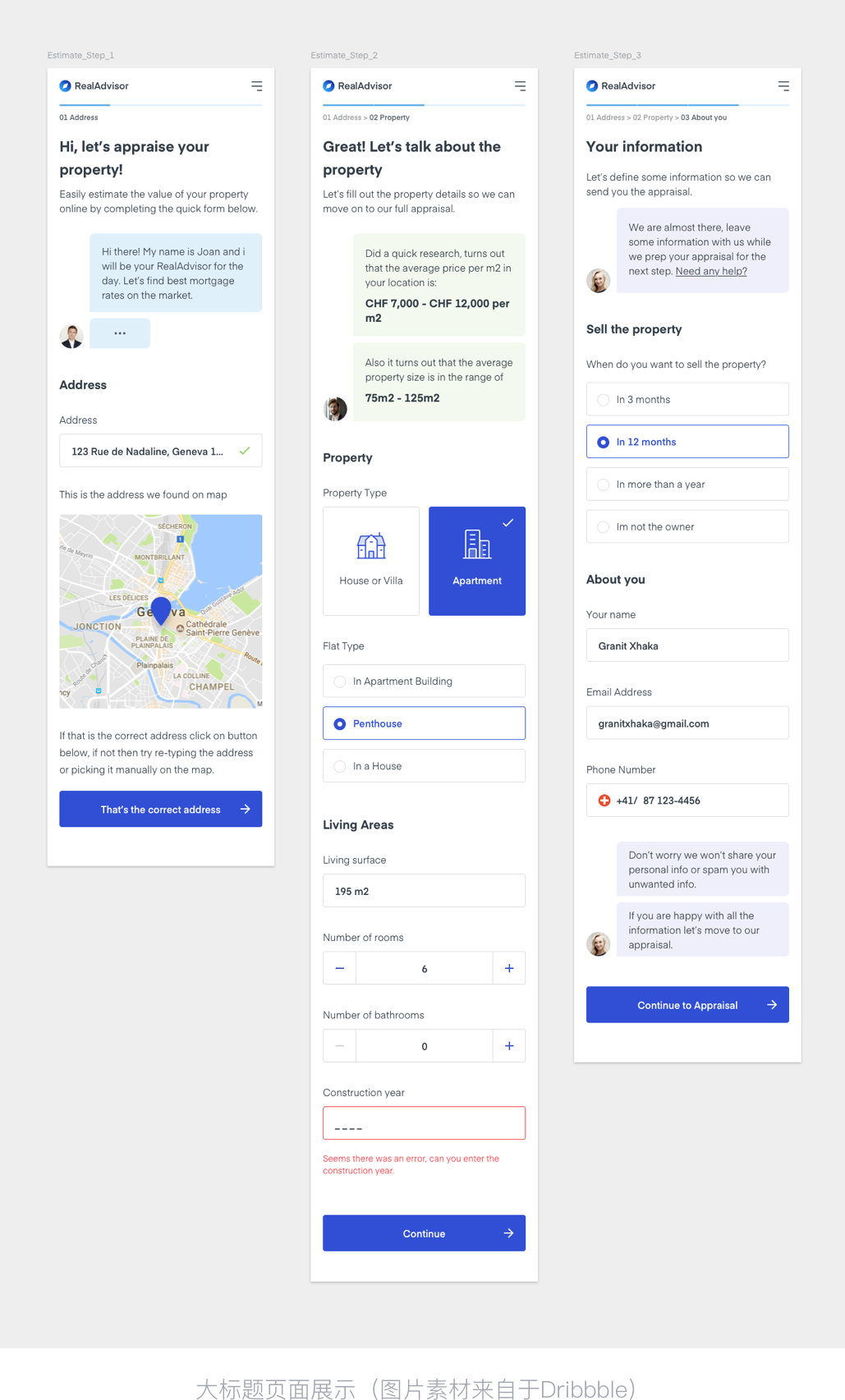
所以大家在平时项目中,也不妨大胆的使用一下大字号字体来作为主标题,拉大页面不同信息的层级关系。
五、合理配置字体拉开层级关系
在移动端的界面设计中,除了前几篇文章讲的使用间距网格来拉开不同内容的层级外,对字体样式进行适当的调整也是个很不错的选择。通过调整字重、字色,能让页面的视觉逻辑变为更加的清晰明了,主次分明,降低因视觉给用户带来的干扰,提升页面的可操作性。
那么我们如何来设定这两块呢?
1.尽量减少页面中的不同色相的颜色数量
在日常界面设计的需求中,有些较为重要的字段,可能业务方为了突出,第一时间,想到的就是把字体标红处理,或者添加各类各样,五花八门的颜色。但其实往往这样的设计,在最后上线后的效果,反而容易适得其反,因为颜色过多,而导致页面缺乏重点,视觉疲劳,反而增加了页面的跳出率,难以取得想要的效果。
经过调研显示:页面越干净,越整洁,页面的跳出率越低,而这套规则几乎适用于所有的界面设计。
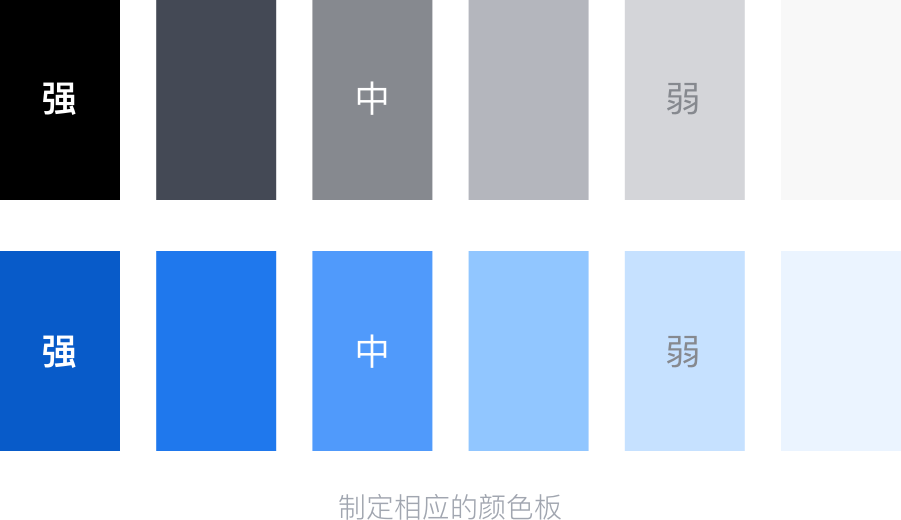
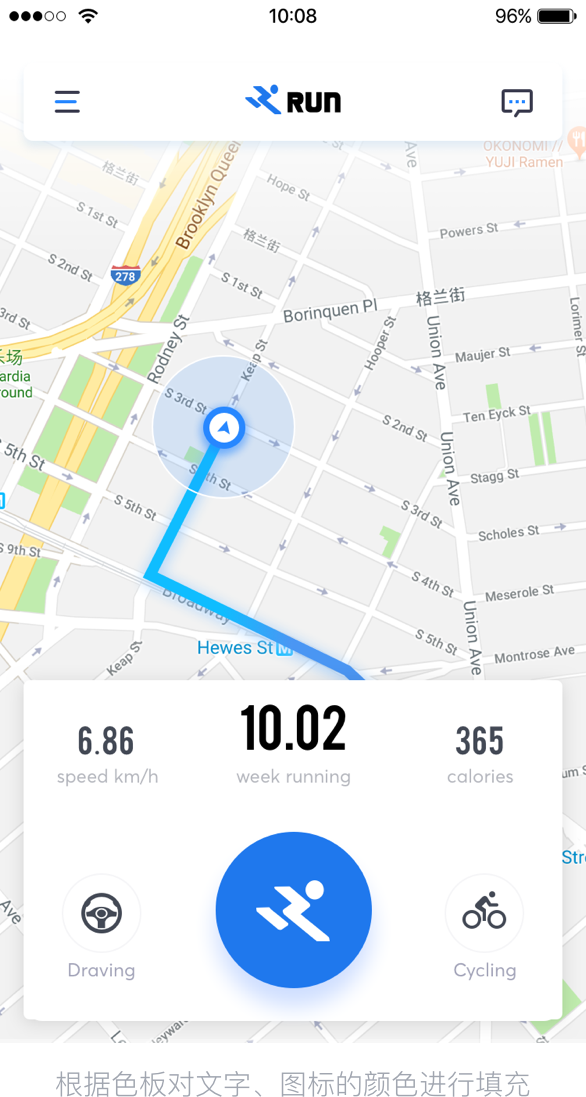
所以字体颜色这块,颜色种类不宜过多。可以考虑通过使用同色系中的不同明度,来对不同层级字段进行差异化处理。我们可以通过先确认主色,再对主色进行名都延展,来适配多场景的文字颜色。配置好相应的色板之后,可以再根据页面层级关系对文字颜色进行合适的填充。
2.使用不同的字重来区分内容
为了更好的拉开不同信息之间的层级关系,除了配置颜色外,通过配合,使用不同字重的字体来对内容进行区分也是个很好的选择。
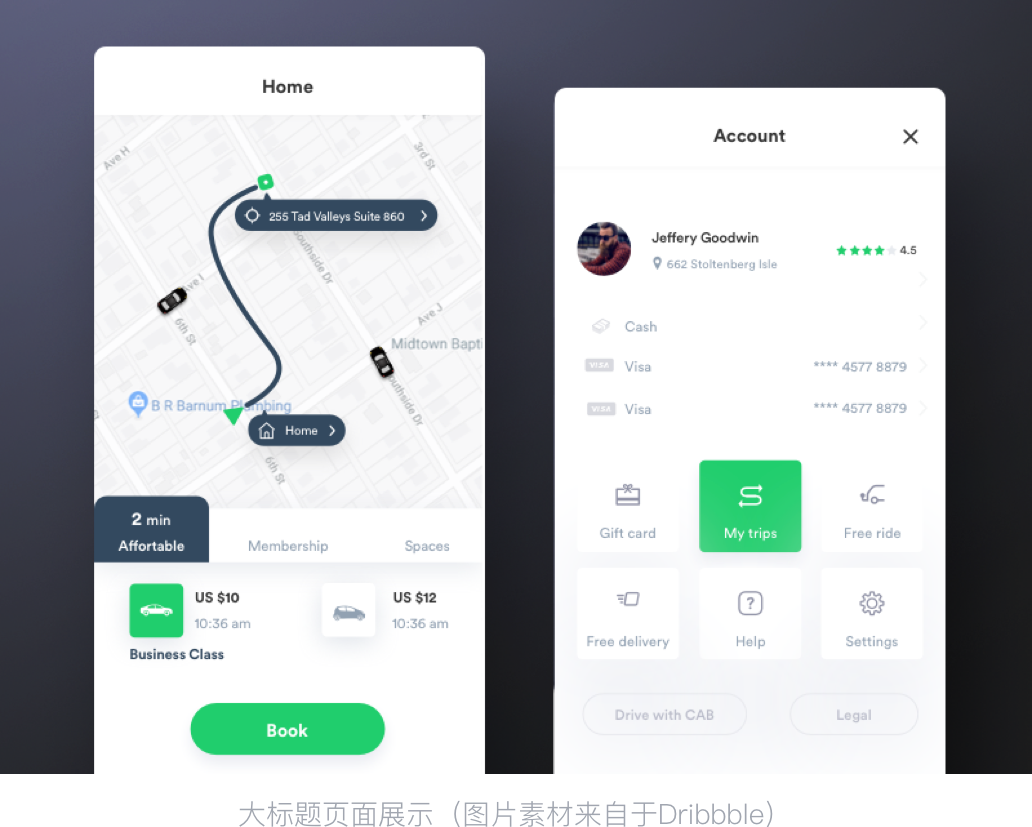
使用较粗的字重来作为主标题使用,细字重作为辅助信息,能更好的在单色环境中增加内容的呼应及对比,减少页面中字体过度色的使用,从而能够让页面更加的整洁,内容清晰明了,降低页面的跳出率。
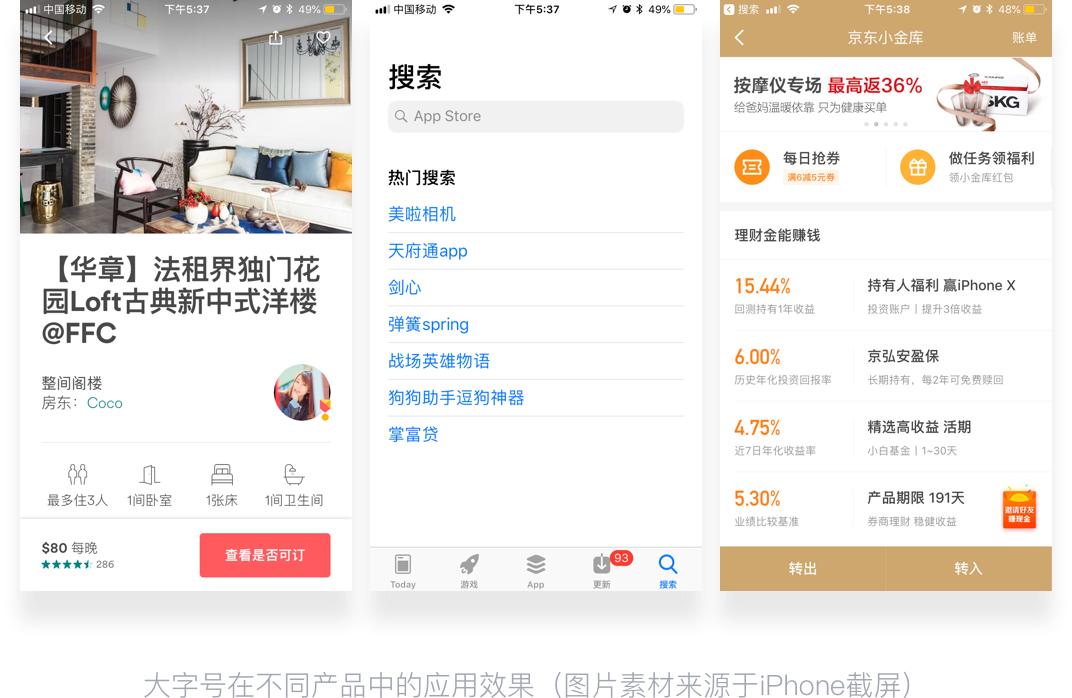
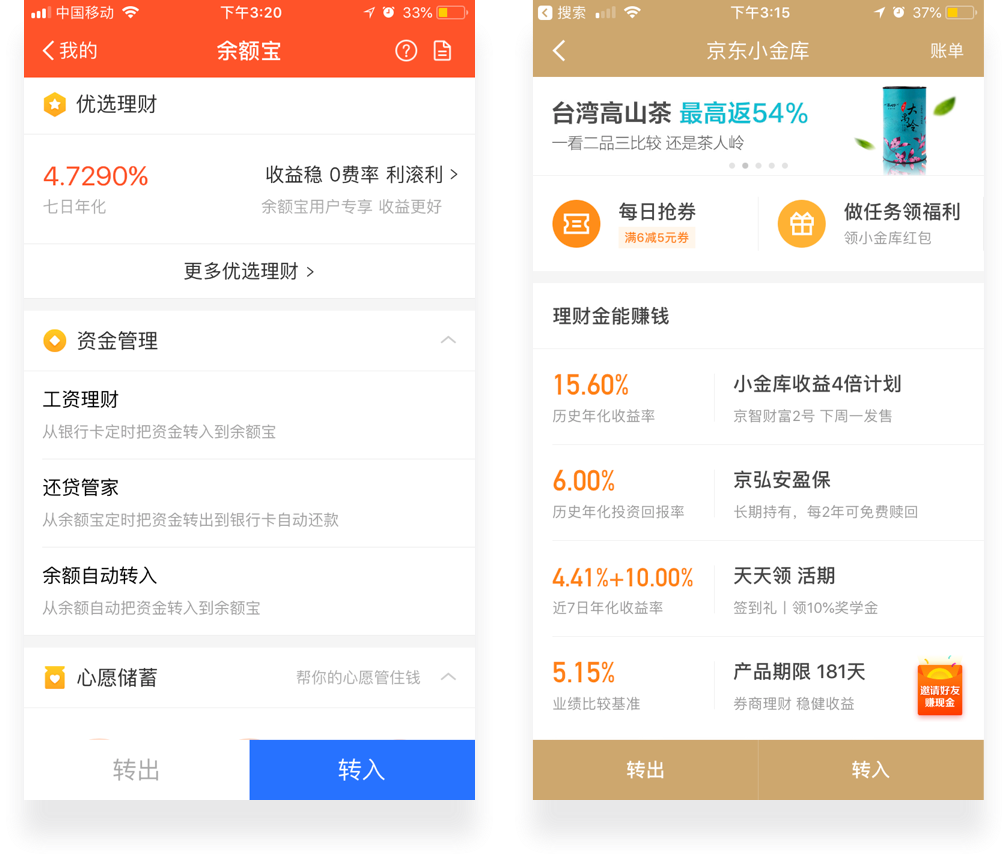
例如我们较重要的信息,可使用较粗的字重,弱信息则细字重。比如以下的余额宝及京东小金库界面,虽然两个界面在留白方面都留有较大余地,但京东金融在于对字重的设定更为严谨,所以在于对层级关系的处理上京东要更胜一筹。
而不同的字重,给予用户的感受也是截然不同的:较粗的字重往往传达的感受比细体要更为庄重、踏实严谨,而细体则显的更为活泼、有趣,给人愉快的感觉。
刚刚提到了字重的使用必要性,那么我们如何定义字重呢?
如果字重没有进行规范使用,那么整个页面的视觉逻辑则会变的更为混乱,所以往往这个时候,我们需要设计一个文字规范,例如主标题使用什么样的字重,正文字重样式。仔细敲定整个文字的使用规则,并将规范延展到整个产品的页面设计中来,也是统一产品视觉语言的重要部分。
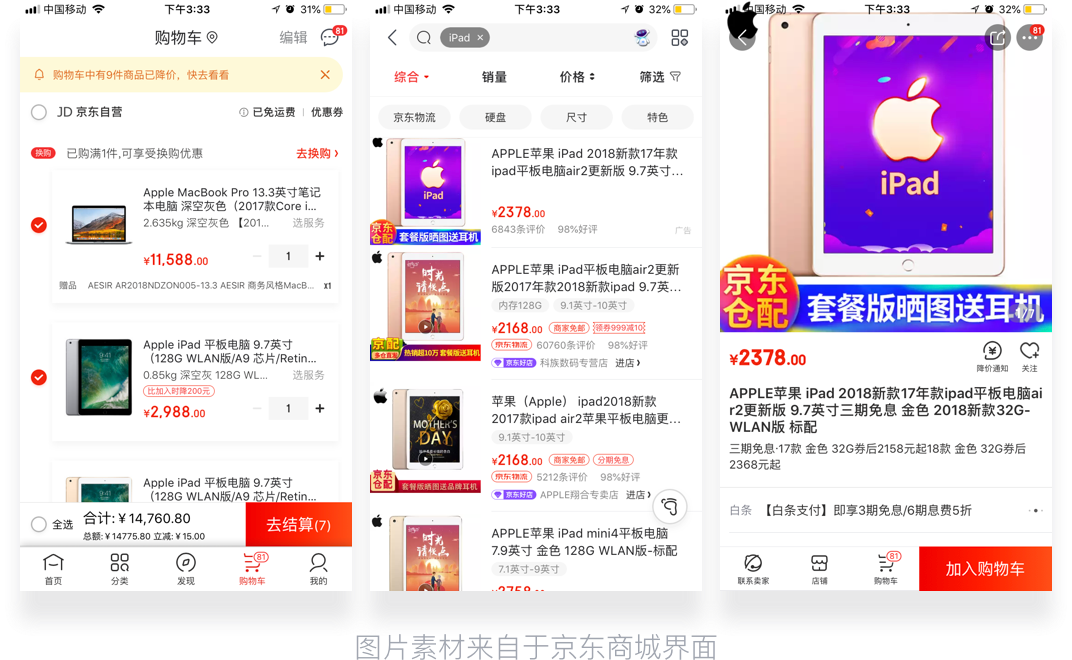
比如京东在价格字体方面,使用了独立设计的一套品牌专有字体,而价格在电商中是一个极为重要的信息,通过统一字体,能很好的提升品牌归属感。
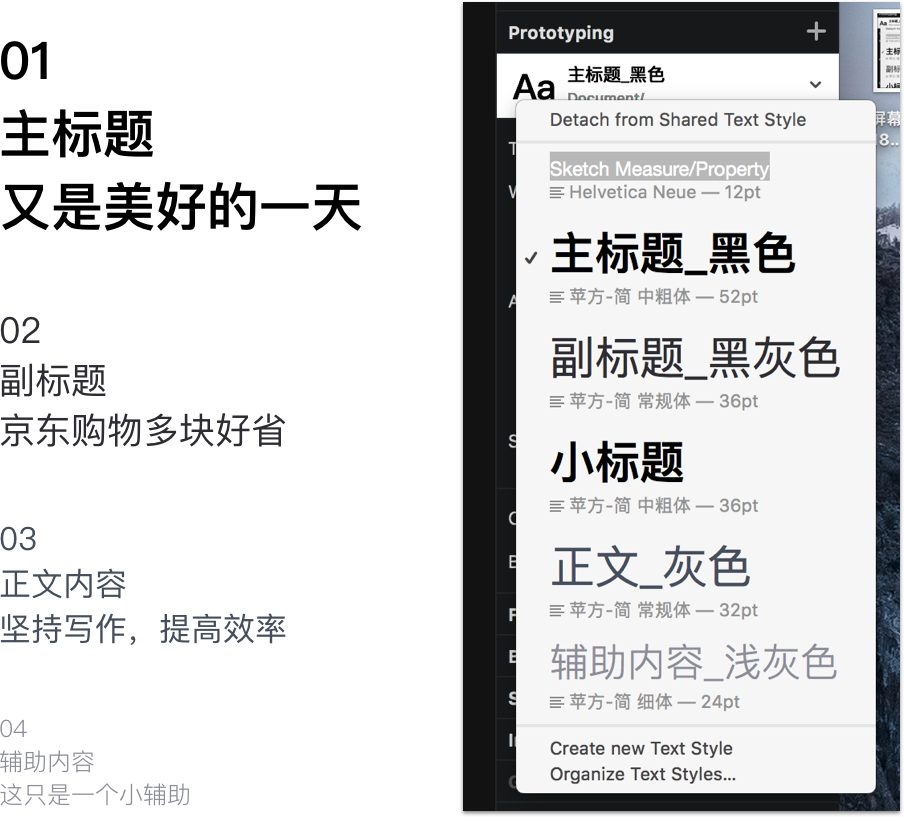
3.Sketch-Text Style提高协作效率
sketch在于对文字管理这块,做了一个 Text Style 样式,通过Text Style,能很好的提高效率,规范页面字号的大小。如果设计团队成员均使用Sketch作为主力使用工具,那么不妨尝试配置一下这块,提高团队协作效率。一方面可以统一规范页面的字体样式,另一方面免去了调整字体的时间,减少不必要的工作量。
六、字体运用发展趋势&总结
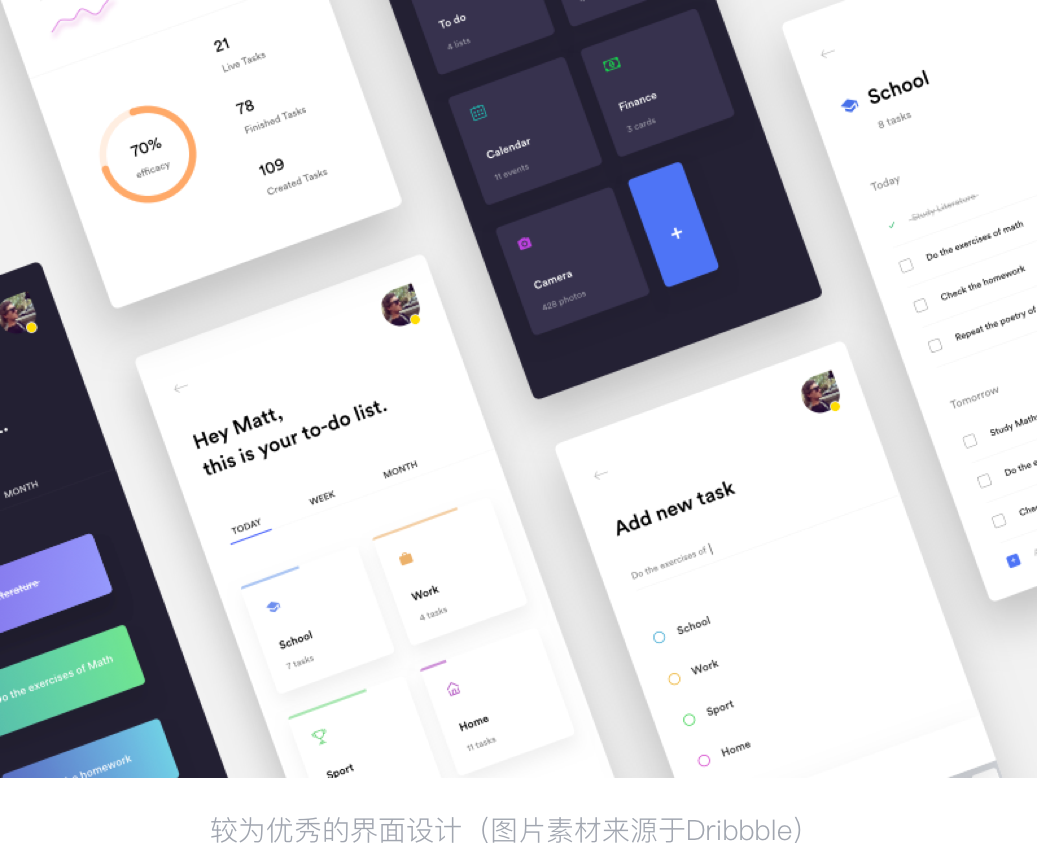
从iOS 11 更新就不难看出,目前界面风格的趋势都是偏向于更为简洁化,在一屏的内容里做减法,这样有利于降低阅读负担,将重要的信息更好的展示。在这里,我分别对字体进行了梳理,分析下来,近期的字体使用特征主要有如下三点:
1.更大、更粗的标题
大标题能很好的吸引视线,第一时间抓住眼球,传递信息。拉大页面空间的张力,降低视觉阅读疲劳。
2.字重层级更为明显
通过字重的差异化显示,能更好的在单色环境中增加内容的呼应及对比,减少页面中字体过度色的使用,从而能够让页面更加的整洁,内容清晰明了,降低页面跳出率。
3.用字体明度做内容上的信息区分
使用单一色相的不同明度作为字体及图标的颜色,能够在区分信息层级的基础上,能让页面显得更为整洁,降低视觉干扰。
七、字体使用总结
互联网在进步,所以设计趋势也是有着各种各样不同的形式,而字体作为基本语言,是设计师需要掌握的基本技能之一。这篇文章里面的案例花了作者大量时间进行绘制&收集,希望能对各位读者有所帮助。
另外其实在工作中,也建议大家对自己的经验进行总结,对关键信息进行提炼加以沉淀,一方面能让自己的知识更加牢固,另一方面也可以帮助后来者进行成长。
--------------
第一次尝试在人人都是产品经理上发表专栏,内心表示很忐忑。
阅文虽易,写作不易!文章较长,非常感谢您的耐心阅读。如果对文章感兴趣,也可以在这里通过留下一个小赞或者留言来支持作者!后面会经常给大家带来一篇文章,也可以通过订阅作者的专栏,来获得知识的传递,谢谢大家!
本文由 @A.kun阿坤 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 pexels,基于CCO协议