本文出自APICloud官方论坛,感谢论坛版主uoaccw的分享。


本模块封装了环信即时通讯云的开放SDK。基于官方发布的 easeChat 模块,在注册登录类接口基础上,扩展添加了 UI 类接口,适用于对 UI 设计要求不高的项目。可直接调用相关接口弹出聊天对话页面,真正实现了敏捷开发。
调用模块前的步棸:
1. 注册环信账号,在环信管理后台并创建应用,获取环信key。详见文档:http://docs.easemob.com/start/000quickstart/10register
2. 配置环信key到APICloud项目的config.xml文件。注意Android iOS的配置方法不同。
配置方法如下:
名称:UIEaseChat
参数:appKey、ios_apnsCertName
配置示例:
<feature name="UIEaseChat"> <param name="appKey" value="11541702211*****" /> <param name="ios_apnsCertName" value="81qz3dBYB5q2n****" /> <param name="enableDnsConfig" value="true" /> <param name="chatPort" value= ""/> <param name="chatServer" value="" /> <param name="restServer" value="" /> <param name="dnsURL" value="" /> </feature>
复制代码
Android平台配置方法如下:
<meta-data name="EASEMOB_APPKEY" value="1176170302*******" />
3. 添加UIEaseChat模块,编译自定义loader。
需要了解的知识:
自己的APP的用户体系和环信平台及UIEaseChat模块的关系。
详见文档:http://docs.easemob.com/start/000quickstart/20usersandfriends
建议没接触过即时聊天架构的朋友多读几遍,不是很理解的话,隔几天再读。
通过阅读上面的文档我们了解到,创建环信账号应放到服务器端处理。
模块方法简介:
1. 登录接口。登录环信。
var UIEaseChat = api.require('UIEaseChat');
UIEaseChat.login({
username: usernameVal, //username是第三方用户体系中的primary key。需要在AppKey的范围内唯一。
password: passwordVal, //hash后的密码
autoLogin: true
}, function(ret, err) {
if (ret.status) {
api.alert({
msg: '登录成功'
});
} else {
api.alert({
msg: JSON.stringify(err)
});
}
});复制代码
2. 发起聊天接口
var UIEaseChat = api.require('UIEaseChat');
UIEaseChat.chat({
conversationId: to, //会话对方的用户名. 如果是群聊, 则是群组的id
chatType: 'chat', //会话类型:chat:单聊会话; groupChat:群聊会话; chatRoom:聊天室会话
location: {
size: 12,
color: '#fff'
},
callishidden: false,
text: {
size: 15,
color: '#000'
},
avatar: {
size: 40,
corner: 20
},
navigationBar: {
title: 'APICloud',
titleColor: '#fff',
bgColor: '#4169E1',
backColor: '#fff',
statusBarAppearance: true,
backImg: 'widget://image/back.png'
}
});复制代码
3. 监听类接口。监听到对应事件后,做相应的处理。下面列举三个,模块文档上还有其他事件的监听。
addConnectionListener(callback(ret)) 连接服务器的状态变化事件的监听
addAccountListener(callback(ret)) 账号异常事件的监听
addCallEventListener({params},callback(ret)) 设置音视频通话的监听
addCallEventListener音视频监听接口需要注意:
name:
类型:字符串
描述:监听事件名字
取值范围:
callDidReceive:收到来电 (android不支持,android会在收到来电后自动弹出通话界面,所以不需要添加此监听)
didRecvInvite:被邀请加入会议(群聊)
iOS需添加来电监听,监听到来电事件时,调用chatInvite()接口打开音视频通话页面。
示例:
var UIEaseChat = api.require('UIEaseChat');
UIEaseChat.addCallEventListener({
name: 'callDidReceive'
}, function(ret, err) {
if (ret) {
console.log(JSON.stringify(ret));
UIEaseChat.chatInvite({
chatType: 'video',
username: usernameVal
}, function(ret) {
if (!ret.status) {
api.alert('用户拒绝');
}
});
}
});复制代码
测试时用两个手机,登录不同的账号,即可互发消息。
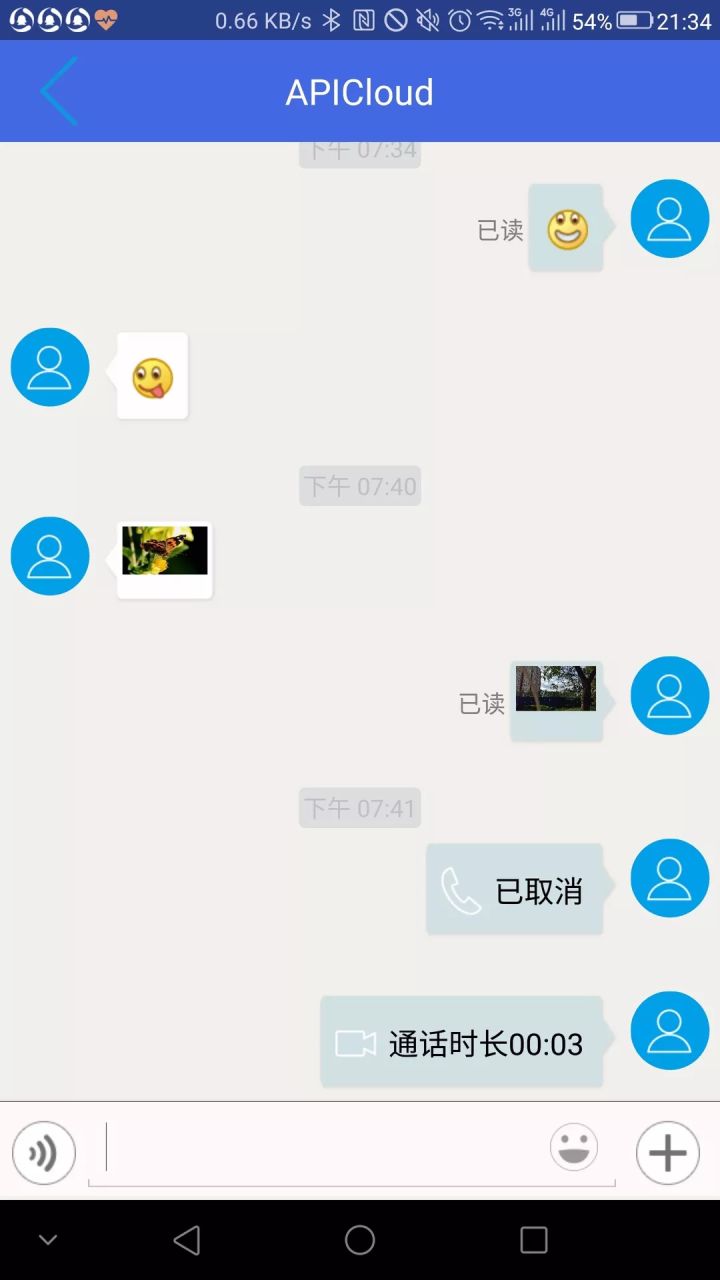
模块效果截图: