据权威数据统计,2018年微信小程序数量超过100万个,覆盖超过200个细分行业。2018年小程序累计融资额超过80亿元,超过100家投资机构进场,小程序领域已经成为创业开发者们兵家必争的主要阵地,同时,微信小程序已经成为零售电商、生活服务、社交等领域的标配并迎变现黄金期。

工欲善其事必先利其器,环信作为全球最大的即时通讯云服务商近期宣布正式推出了IM小程序2.0版本,其1小时快速集成,简单易用、完美适配、稳定可靠等特性吸引了大批开发者,目前已经服务了包括小程序购物、多平台社交、娱乐聊天室、多端协同办公、小程序游戏等5大典型应用场景的数百企业客户并受到了广泛好评。
以下是一位环信开发者“To.lazy”在CSDN上发布的“在微信小程序里实现聊天室”集成示例:基于环信的小程序SDK 开发了一个聊天室。
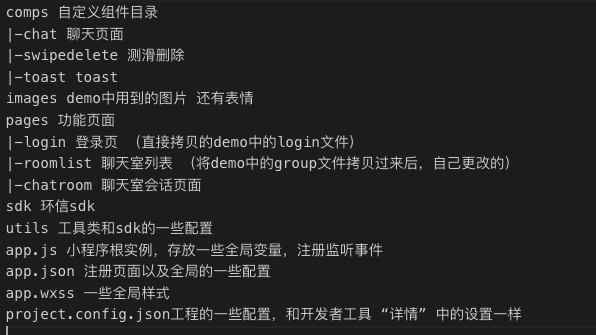
准备工作
集成
登录环信没什么可说的,这里选择的是使用 username/password 登录,和demo中的一样,文件没有进行任何更改
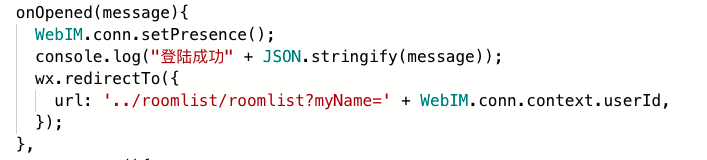
在app.js 中注册的 WebIM.conn.listen, 然后在 登陆成功的回调 onOpened 设置的跳转页面,并将登陆的 username 赋给 myName,传到新的页面中使用
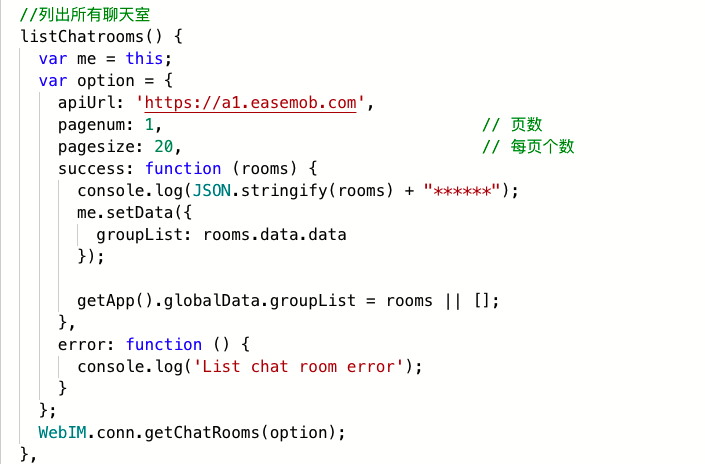
修改 roomlist.js 获取聊天室列表,是分页获取的,这里先偷个懒,获取了第一页 20 个聊天室
然后将listChatrooms() 分别在onLoad、onShow 内,更改下,将原有的 listGroups() 替换掉
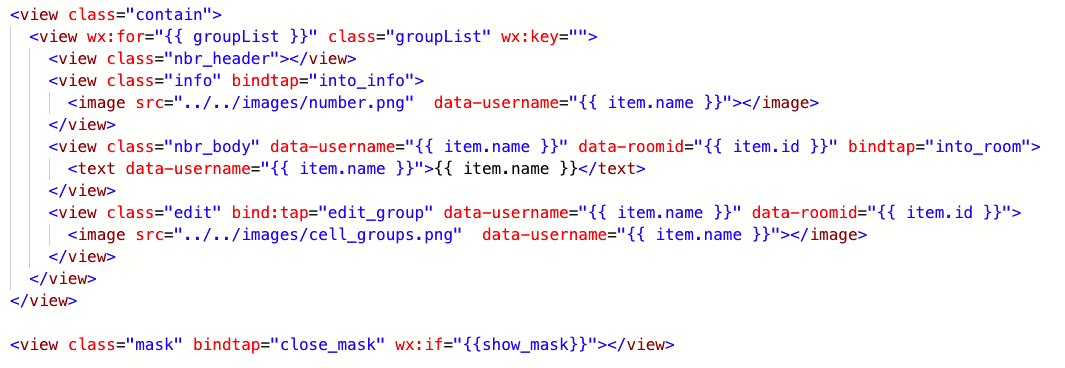
然后在roomlist.wxml 修改对应的 变量绑定名称
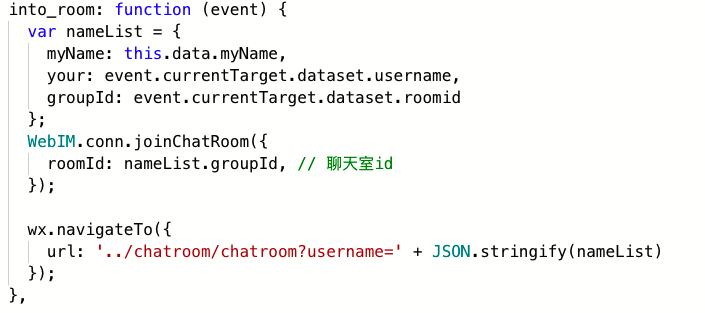
demo中的group.js 中,获取到的是当前登陆账号已加入的群组,咱们做的是聊天室功能,所以需要有一个加入的操作,找roomlist.js 中找到 into_room: function (event),然后填写加入聊天室的方法, 我是直接在当前这个里面加的跳转到聊天页面,并将当前登陆的IDmyName,聊天室IDgroupID,聊天室名称your 传给新页面
Ex:监听是否加入聊天室成功的回调是在 onPresence 中,type:memberJoinChatRoomSuccess,正常是监听这个回调跳转页面,有点麻烦就直接这样吧
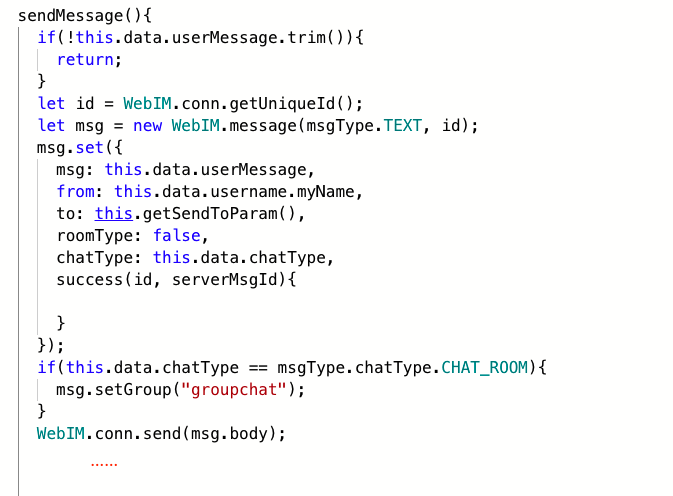
到会话页面后,需要修改一下对应的消息格式,在comps/chat/suit 目录下,将里面的文件对应的 js 文件根据文档给聊天室发送消息 格式进行修改,聊天室消息和群组消息不同,所以我目前是直接将getSendToParam()、isGroupChat() 注释,改成下面这样,demo 中下面还有代码的,这里就用 …… 代替了
就这样了,简单集成聊天室功能,demo中的UI 是开源的,可以根据自己的需求更改~下面是具体实现过程。代码也放在github 上了,有需要的兄弟自取。demo下载地址:https://github.com/lizgDonkey/room-xcx