今天我们很高兴为大家带来了 Flutter 1.17,也是我们 2020 年的第一个稳定版本。
对所有人来说今年都是充满挑战的一年。我们的目标是大约每个季度发布一个稳定版本,但这次的版本花费的时间要长一些,因为我们一直在针对新的发布流程调整我们的基础架构。我们继续坚持质量至上的原则,相信新的发布模型将提升我们为稳定分支提供关键修复的能力。
今天发布的版本包含大量修复内容,解决了自 1.12 稳定版本以来报告的 6,339 个问题,这么大的数字也是前所未有的。如此大的进展很大一部分归功于我们与 Nevercode 的合作关系,这种合作提升了我们对客户问题的响应速度。今年到目前为止,我们关闭的问题比新增的问题更多,使问题总量净减少了约 800 个。我们从 231 位贡献者那里合并了 3,164 个 PR,修复了大批错误。这些数字都是非常可观的,在这个充满挑战的时期,我们由衷感谢大家的辛勤工作和持续贡献。
如果你对我们在这一版本中合并 PR 的完整列表感兴趣,则可以访问 flutter.dev 网站查看。除了质量改进之外,我们还设法在该版本中添加了一些新功能,包括 iOS 上的 Metal 支持、新的 Material 组件和新的 Network 跟踪工具等等!新版本还包含了 Dart 2.8,你可以在 Dart 博客上查看有关 Dart 2.8 的更多信息。
移动端性能和文件大小改进
新版本的主要重点是继续改进性能和内存方面的表现。只需将你的应用升级到新版本,你的用户就会看到更快的动画、体积更小的应用和更低的内存占用率。在新版本中,默认导航场景(非透明路径)的速度将提高 20%-37%。对于简单的 iOS 动画而言,CPU/GPU 使用率最多会降低 40%,具体取决于硬件配置(在 PR 14104 和 PR 13976 中有详细说明)。
在多个修复的共同作用下,新版本还显著缩减了应用的大小。例如,Android 的 Flutter Gallery 示例在 2019 年底是 9.6MB,现在则是 8.1MB,减少了 18.5%。
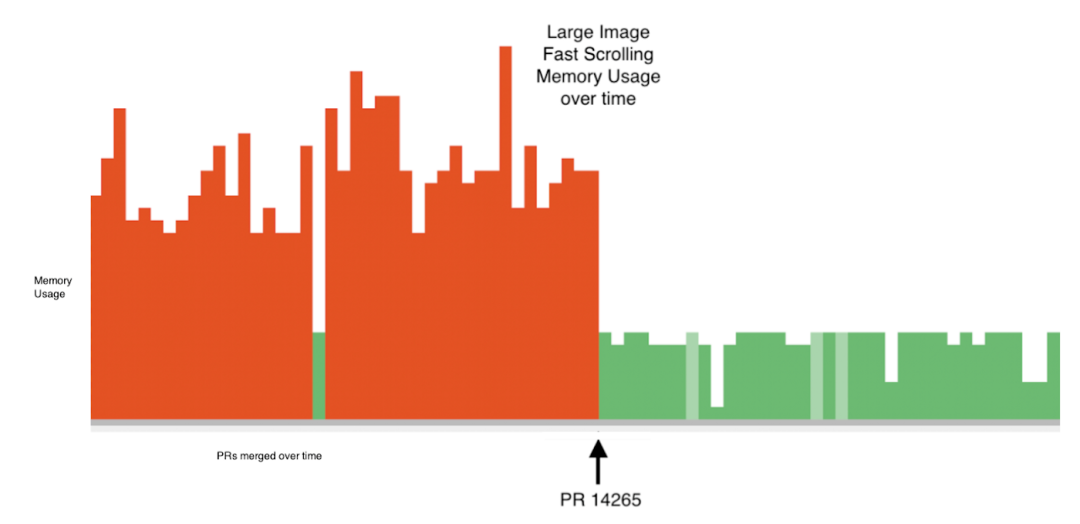
至于内存使用率,新版本在快速滚动浏览大图像时减少了 70%的内存占用,这也可能带来性能的提升,具体则取决于设备的内存大小。

而最明显的性能改进则来自于 iOS 端对 Metal 的支持。
Metal 支持可将 iOS 端的性能提升 50%
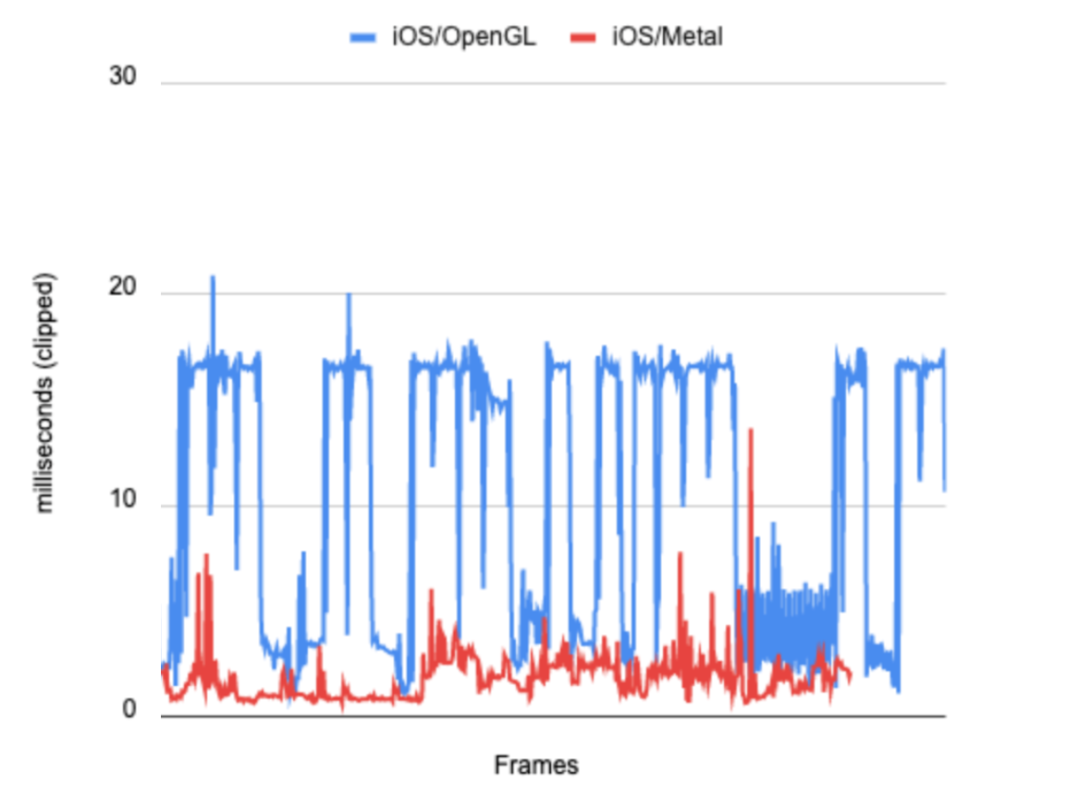
苹果公司在 iOS 上的 Metal 几乎可以直接访问底层 GPU,这也是苹果公司推荐的图形 API。在完全支持 Metal 的 iOS 设备上,Flutter 现在默认开启 Metal,让你的 Flutter 应用在大多数时候都能运行得更快,平均提升约 50%的渲染速度(取决于你的负载):
https://github.com/flutter/flutter/issues/53768

对于不完全支持 Metal 的设备(A7 之前的芯片版本或运行 iOS 10 版本之前的设备),Flutter 会像过去一样使用 OpenGL,为较旧的设备提供原生渲染速度。更多详细信息,请在 Flutter Wiki 上查看 iOS 上的 Metal 常见问题:
https://github.com/flutter/flutter/wiki/Metal-on-iOS-FAQ
Material 小部件:NavigationRail、DatePicker 等
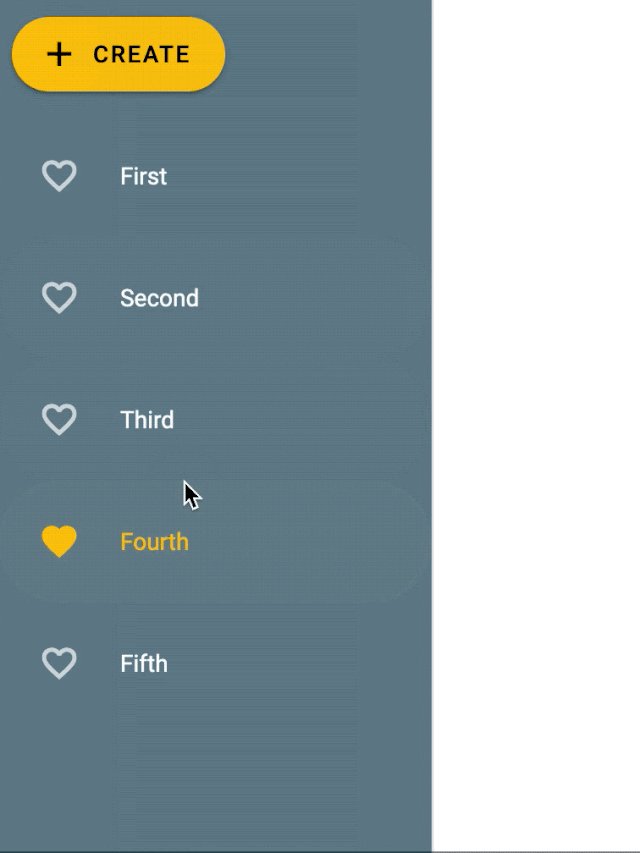
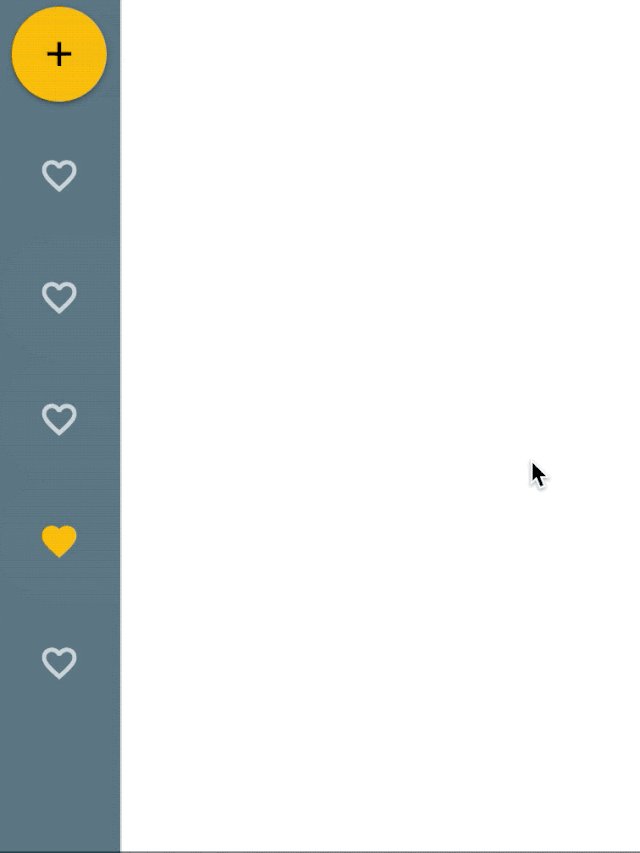
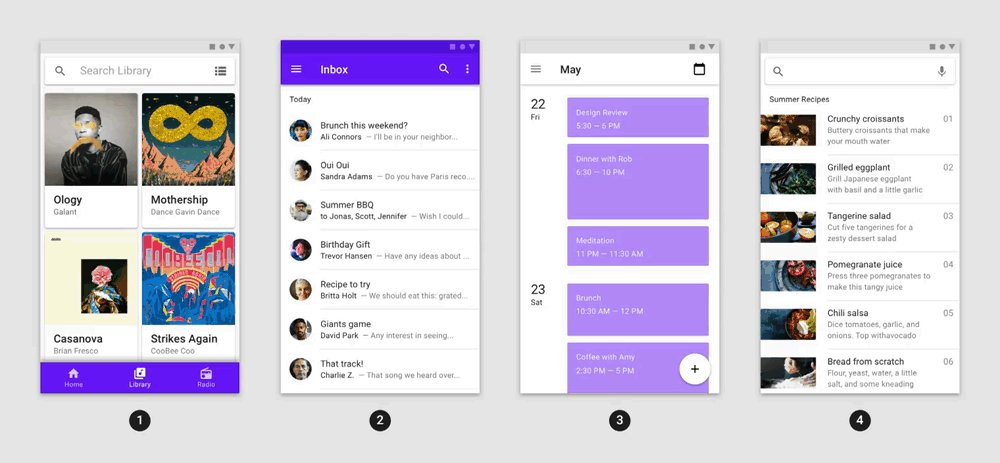
我们会根据内部和外部客户的反馈,持续改进和发展 Flutter 中实现的 Material 设计系统。在新版本中我们添加了 NavigationRail,这是一个提供响应式应用导航模型的小部件。它是由 Google Material Design 团队设计和实现的。NavigationRail 非常适合可以在移动和桌面端屏幕之间切换的应用,因为随着应用屏幕尺寸的增加,它很容易换成 BottomNavigator。

关于 NavigationRail 的效果,请查看 web_dashboard 示例:
https://github.com/flutter/samples/tree/master/experimental/web_dashboard
或在 DartPad 上尝试:
https://dartpad.dev/b9c6cd345fd1cff643353c1f4902f888
除了新的小部件之外,新版本还提供了 Material DatePicker 和文本选择溢出小部件的更新。

这一 DatePicker 版本包含新的视觉效果,以遵循更新的 Material 指南,还有一个新的文本输入模式。详细信息请参阅这一规范:
https://flutter.dev/go/material-date-picker-redesign


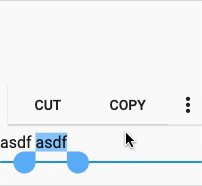
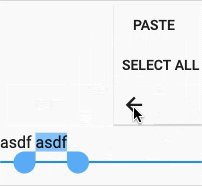
现在,当按钮比无溢出时可以显示的长度更长时,文本选择菜单在 Android 和 iOS 端的精确度提升了。这在菜单项文本可能比较长的语言环境中效果尤其明显。
在 Flutter 1.17 发布的同时,我们还另外交付了新的 Animations 包,其提供了实现新的 Material motion 规范的预构建动画。

在这篇文章中,Material 设计团队定义了四个过渡模式,用于描述组件和全屏视图之间的动画:分别是容器变换、共享轴、淡入和淡入。虽然这些动画一直都能在 Flutter 中实现,但是 Animations 包大大简化了实现步骤。
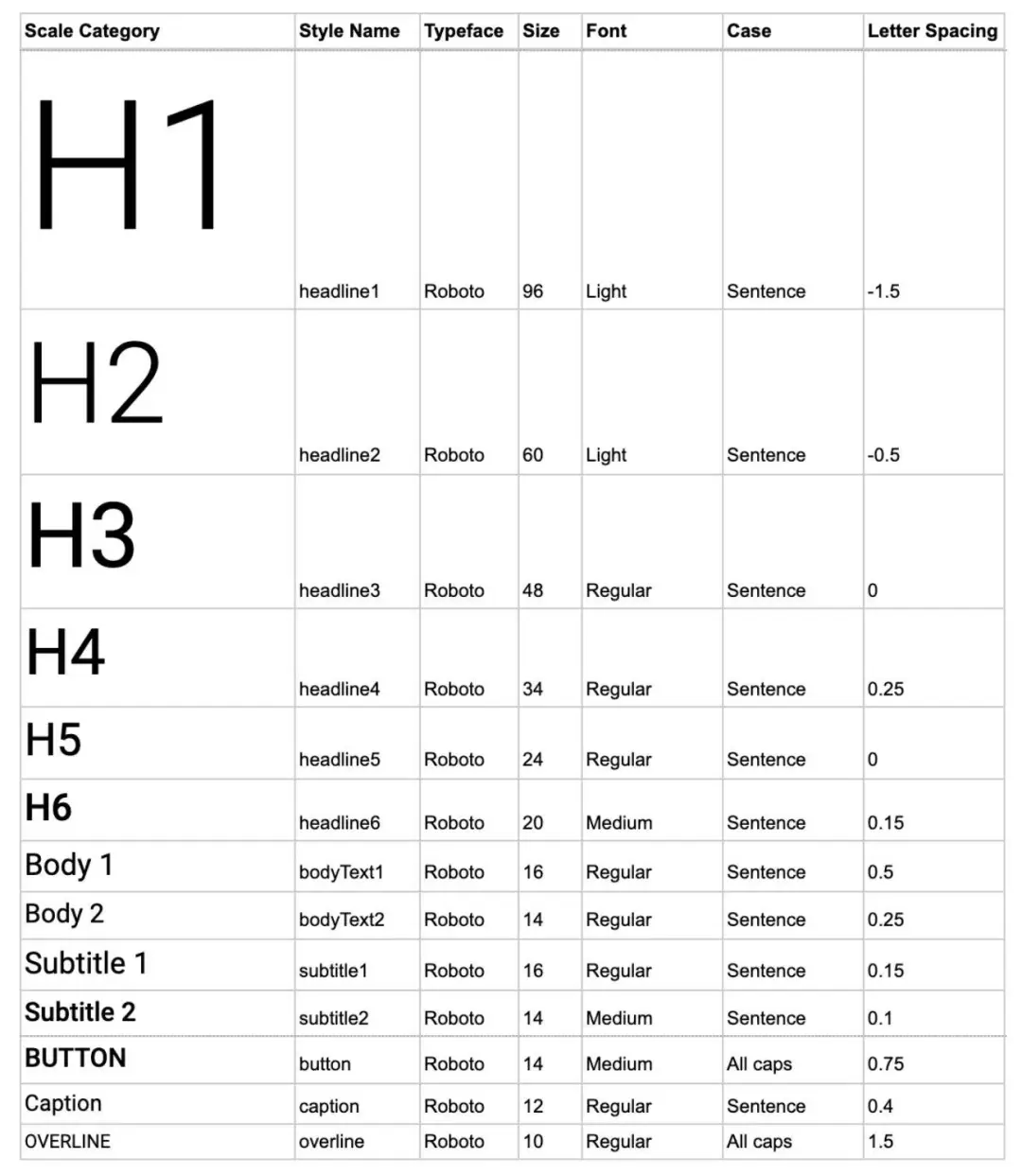
Material Text Scale:让 Flutter 文本主题现代化
在新版本中,Flutter 团队完成了 2018 Material 设计规范的 Type Scale 部分的实现,同时不会影响已有的 Flutter 应用。2018 年 10 月的 PR22330 中增加了对新配置的可选支持(但没有新名称)。现有的文本样式名称没有更改,因为这样做是对 API 的重大更改,可能会影响大多数应用。新版本更新了 TextTheme API 以遵循当前的 Material 规范,但保留了旧名称以免影响已有代码。但是旧名称已被弃用,因此你将收到警告,鼓励你采用新名称。
下表总结了 2018 Material TextStyle 的名称和配置。

请注意,Material 设计规范中称为 body1 和 body2 的 TextStyles,在 Flutter TextTheme API 中称为 bodyText1 和 bodyText2。类似地,规范中称为 H1-H6 的 TextStyles 在 TextTheme API 中称为 headline1-headline6。
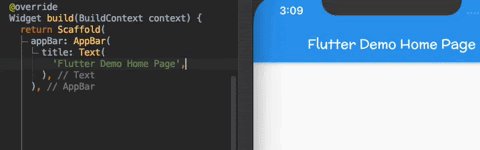
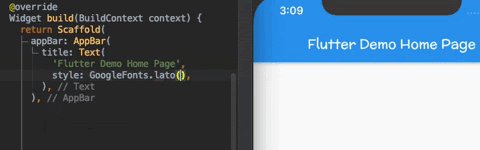
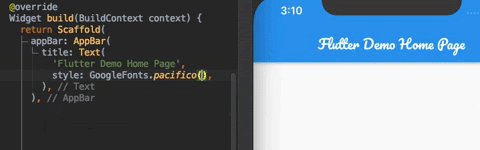
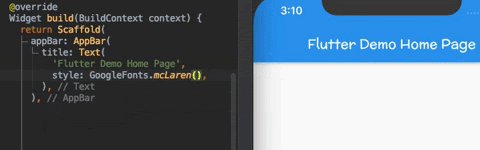
Google Fonts for Flutter
文本和字体是密不可分的,因此如果你喜欢新的 Material TextScale 实现,那么你可能也会喜欢新的 Google Fonts for Flutter v1.0 版本:
https://medium.com/flutter/introducing-google-fonts-for-flutter-v-1-0-0-c0e993617118

Google Fonts 允许开发人员在应用中轻松尝试和使用 fonts.google.com 中的任何字体。当应用准备发布时,开发人员将决定用户是否要通过 API 下载字体,还是将字体与应用预先打包在一起。
可访问性和国际化
最后,可访问性是我们持续关注的一个重要领域,因为我们认为 Flutter 应用应该能尽可能适合更多的用户群体,这对于我们来说是一个优先事项。在新版本中我们已完成了全部工作,包括滚动、文本字段和其他输入小部件的可访问性修复。在新版中关闭的可访问性问题的完整列表在此:
我们鼓励你测试自己应用的可访问性,并且更新了新版本中的文档,提供了一些推荐的最佳实践:
https://flutter.dev/docs/development/accessibility-and-localization/accessibility
在国际化方面,我们一直在研究一些影响三星键盘输入法的问题,这些问题影响了各种东亚语言的文本输入操作。如今这项工作已经完成了。
工具链:将 Dart 开发工具移植到 Flutter,Android 端快速入门等
新版本加入了当前版本的 Dart 开发工具的移植。如果你想尝试一下,请启动 DevTools 并单击 DevTools 右上角的烧杯图标。

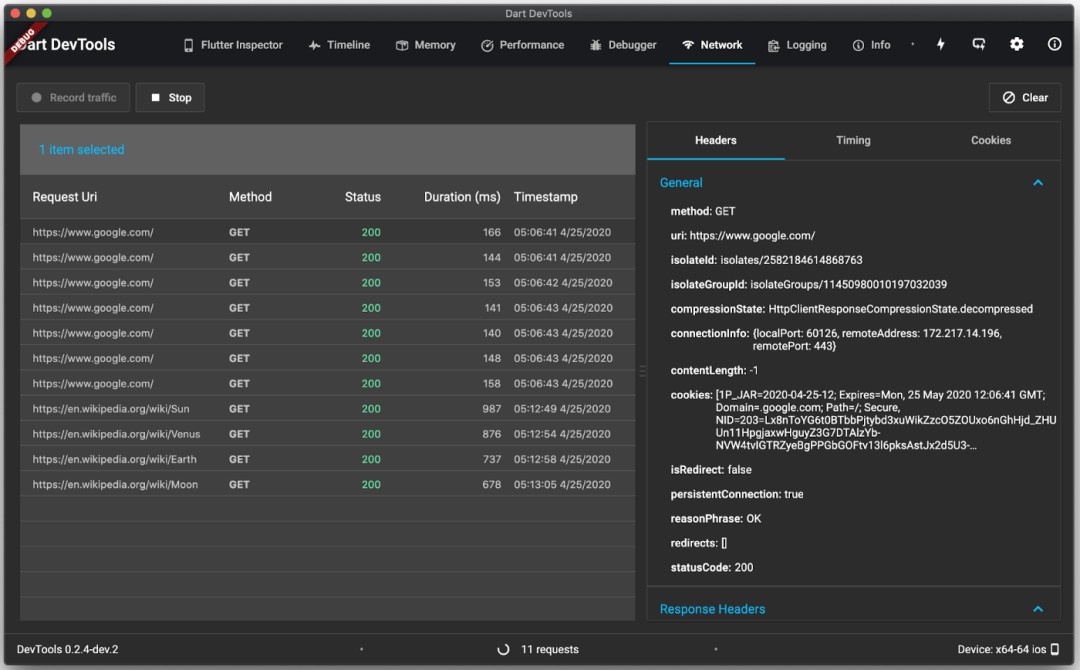
当你使用 Flutter 实现的 Dart 开发工具的预发布版本时可能会注意到各种改进,但最大的改进是新的Network标签。

如果你没有在 Dart DevTools 的预发行版中看到 Network 标签(从命令行运行时就会出现这种情况),则可以使用以下命令手动更新:
复制代码
按下 Record 按钮后,Network 选项卡将显示 Flutter 应用的网络流量。此外,如果你想在启动应用时立即开始捕获网络流量,则可以在 main() 方法中加入以下代码:
复制代码
除了更新的 Dart 开发工具,新版本还增加了对实验性“快速启动”选项的支持,该功能让你在以 Android 为目标时将 Flutter 应用的调试速度提升多达 70%。你可以通过 flutter run --fast-start -d< 你的 Android 设备 > 启用此选项。该选项将安装一个通用 Android 应用,其中只有你的插件代码,不包括任何 Dart 代码或资产。由于对 Dart 代码或素材资源的更改无需重新构建 APK,因此可以让重复运行的 flutter run 命令启动更快。该选项将你的应用打包到一个通用 Android“wrapper”中(它实际上并未安装在你的设备上),不同于我们正常的启动选项。此外在某些情况下,例如当你使用访问后台执行的插件时这个选项是不能用的。另一方面,如果你的 Android 调试启动时间很漫长,你可以尝试一下这个选项。
如果你以 Android 为目标,则需要注意的另一个变化是:当创建新的 Flutter 项目时,AndroidX 是唯一的选项。AndroidX 库提供了称为 Android Jetpack 的高级 Android 功能。在上一个版本中,我们弃用了原始的 Android 支持库,并迁移至 AndroidX 作为所有新项目的默认设置。在新版本中,flutter create 的–androidx 标志是唯一可用的选项。虽然没有使用 AndroidX 的现有应用还是能用 Flutter 编译,但现在也是迁移到新库的绝佳时机。
如果你是 Android Studio 或 IntelliJ 用户,则会发现 Hot Reload(热重载)功能更具弹性。之前当你遇到任何分析错误时,Hot Reload 将不会重载你的代码。如果分析错误不会影响你当前正在运行的代码(例如在单元测试中的情况),那么没有启动重载就很让人不爽了。如今,分析错误并不会阻止 Hot Reload 正常运行,来自 VM 的编译错误才会。
如果你希望在 Android Studio 或 IntelliJ 的 Flutter 插件中更早用上这些更改,我们现在为 IntelliJ 插件提供了一个开发通道,你可以选择该通道以更快更新。开发通道的目标是在我们正式发布之前,从 Flutter 开发人员那里收集有关 IDE 集成新功能的反馈。如果你喜欢冒险,并希望向 Flutter 工具团队提供早期反馈,请立即注册!
对于 Visual Studio Code 用户,我们建议使用新的Dart: List Outdated Packages命令,该命令会运行新的“pub outdated”命令。

该命令会帮助你跟踪依赖项中的版本控制问题。
最后,如果你遇到了 Flutter 崩溃的情况,则工具会提示你提交错误。

团队会密切关注这些错误报告的严重性和频率,因此请在出现提示时记录错误。
MGM 和 Superformula
当然,Flutter 是为了带来舒适的应用体验而诞生的。Superformula 就是一个很好的例子,该公司最近与 MGM Resorts 合作,对其移动应用进行了重大更新,并在 Flutter 中完全重建了应用。他们报告说:“将 Flutter 加入我们的核心产品中可以释放出更高的速度和灵活性,而这些指标改进对于我们的客户及他们的用户来说,都可以转化为真实可衡量的价值。”

Superformula 与 MGM Resorts 设计团队合作,为 Web 端、移动端和信息亭场景创建了一种新的 MGM 设计语言。更精简的团队使用全新的 Flutter 代码库,能够比以前更快地重建应用并交付到两个应用商店中,从而使 MGM 的预订转换率提高了 9%。
重大更改
与往常一样,我们尝试在每个 Flutter 的新版本中尽量减少重大更改的数量,同时继续让 Flutter 提供一个直观而灵活的 API 来支持新平台上的新用法。在去年的用户调查中,用户表示他们可以容忍那些经过仔细考虑的,可以改进框架的重大更改。因此我们将继续逐步改进 API。以下是新版本中的重大更改。
#42100 使用 pushReplacement(… 时,运行之前路径的备用动画
#45940 弃用 UpdateLiveRegionEvent
#49389 快速滚动时延迟图像解码
#49391 文本选择溢出 (Android)
#49771 Assert cache hints 不对 null painters 设置
#50318 实时图像缓存
#50354 使用 strut box heights 计算 selection rectangles,确保它们位于可视边界之内
#50733 在 gen_l10n 中生成信息查询
#51435 在 RouteSettings 中移除 isinitialroute
#52781 将 mouse_tracking.dart 移至 rendering
总结
随着我们对移动端的支持不断成熟,Web 端的支持也逐渐接近生产质量,Flutter 有望解决我们这个行业数十年来一直困扰的问题:如何使用单一源代码库构建出色的跨平台应用?凭借 Flutter 提供的所有功能,我们离这个目标越来越近了。
作者介绍
Chris Sells 很久以前就是 Windows 开发人员社区的贡献者了。他是 Flutter 开发者体验部门的产品经理。
原文链接: https://medium.com/flutter/announcing-flutter-1-17-4182d8af7f8e


