说在前面:此款 demo 是基于 环信sdk 开发的一款具有单聊、群聊、聊天室、音视频等功能的应用。在此之前我们已经开发完 Vue、react(web端)、微信小程序。这三个热门领域的版本,如有需要源码可以后台留言索取。

安装开发工具
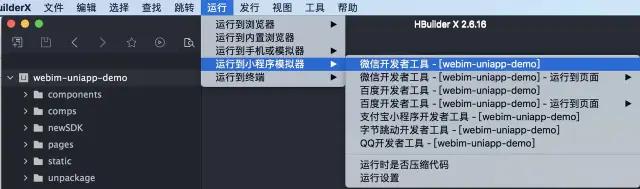
我们选用微信小程序来用做示例(如果选择百度、支付宝安装对应开发者工具即可)、
微信开发者工具建议还是安装最新版的。uni-app的开发也必须安装HBuilderX工具,这个是捆绑的,没得选择。要用uni-app,你必须得装!
工具安装:
项目demo介绍:

项目demo启动预览:

快速集成环信 sdk:
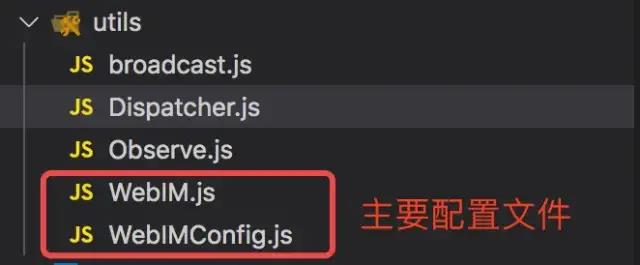
1、复制整个utils文件

如果你想具体了解主要配置文件 请看这个链接:
http://docs-im.easemob.com/im/web/intro/start
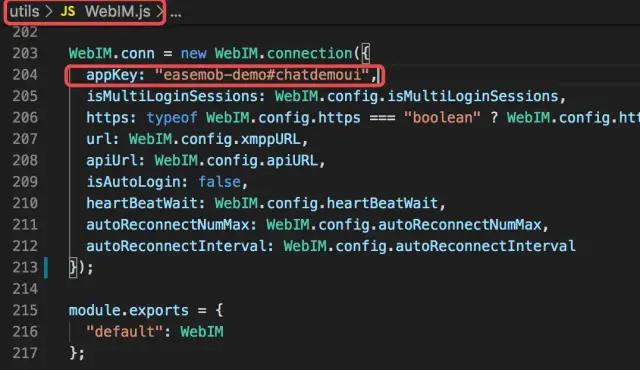
2、如何使用环信的appkey ,可以在环信 console 后台注册一个 账号申请appkey ,可以参考这里 ,获取到 appkey 以后添加到配置文件中 ,如下图所示:

以上两个重要的配置准备完成之后就可以进行一系列的操作了(收发消息、好友申请、进群入群通知等)
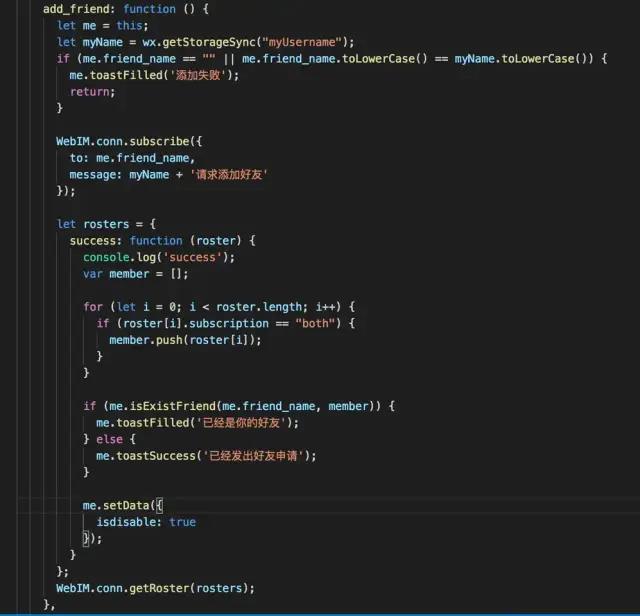
在uni-app中 使用环信 sdk 实现添加、删除好友:
1、在全局 App.vue 文件 钩子函数 onLaunch() 中监听各种事件 (好友申请、收到各类消息等)如图:

发送好友请求:

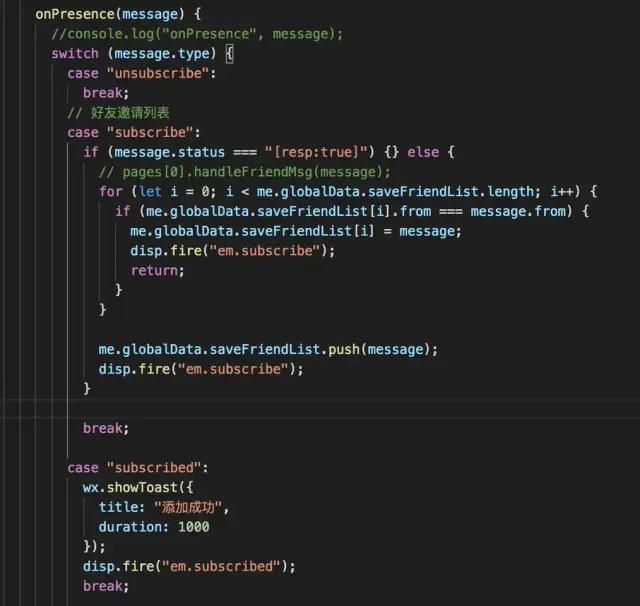
在onPresence(message)事件中接收到好友消息申请:

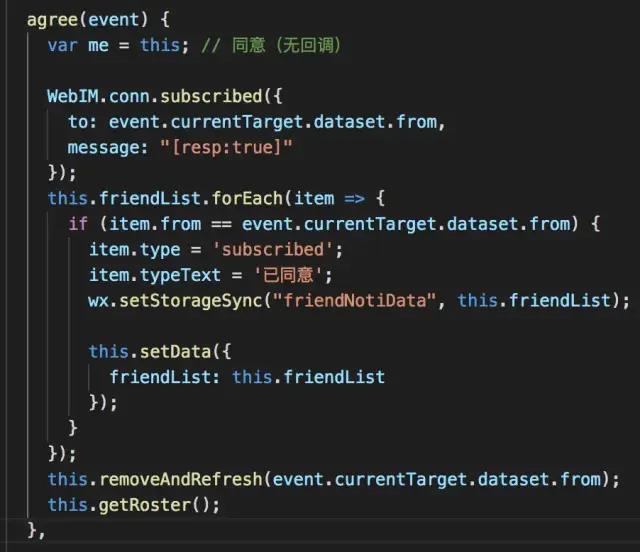
同意好友请求:

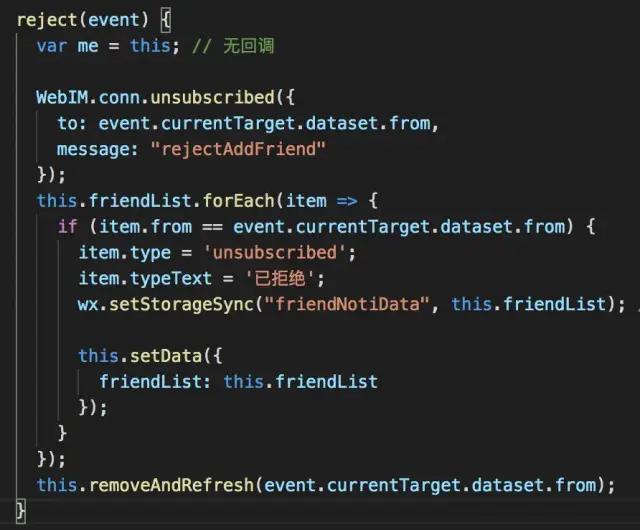
拒绝好友请求:

实现收发消息:
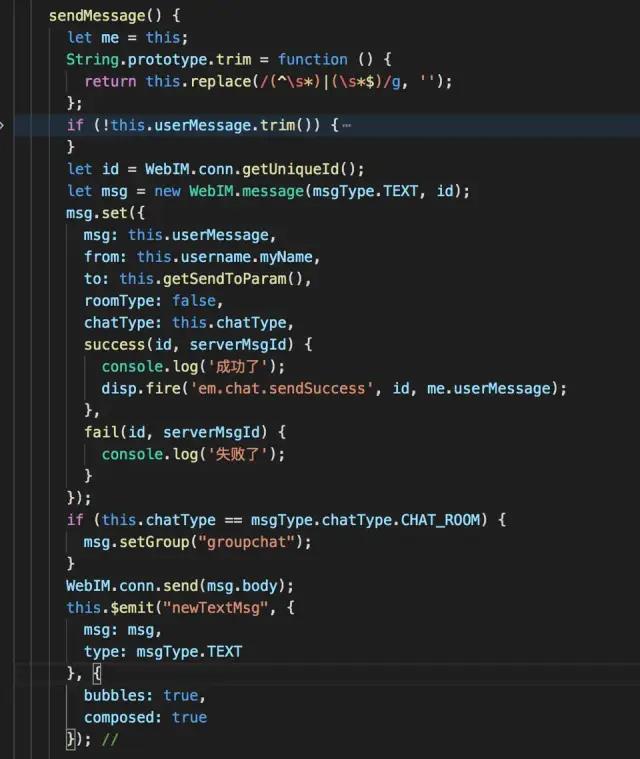
1、给好友发送消息:

2、接收到消息:
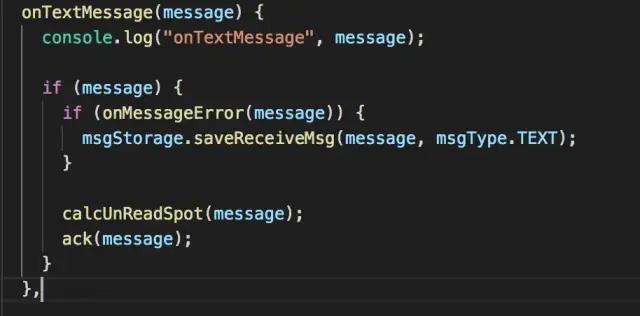
在onTextMessage(message)事件中接收到好友消息,然后做消息上屏处理(具体消息上屏逻辑可看demo中代码示例):

以上展示的仅仅为基本业务场景,更多的业务逻辑详情请看demo示例。api具体详情可以查看 环信sdk 文档
最后结语:基于uni-app这个框架可实现多平台, 虽然目前一期集成环信sdk的版本仅支持微信小程序版本,但二期我们将加入头条、支付宝等小程序,敬请期待。PS:对于安卓、ios移动端,我们建议使用针对移动端开发的sdk版本。
基于uni-app的开发其中也趟了不少坑,在这里就不多赘述了。回归到框架的选型来讲,选用uni-app开发小程序,可同时并行多端小程序,这点是真香,一次开发多端发布。至于审核嘛~ 时快时慢。


