
现在是学习编程或转行从事软件工程的最佳时机。业界对 Web 开发人员的需求达到了历史最高水平,而且目前还在不断增长。互联网上有一些免费的教程和收费的高级教程,教授你作为开发人员得到一份工作所需的技能,不需要计算机科学学位哦。
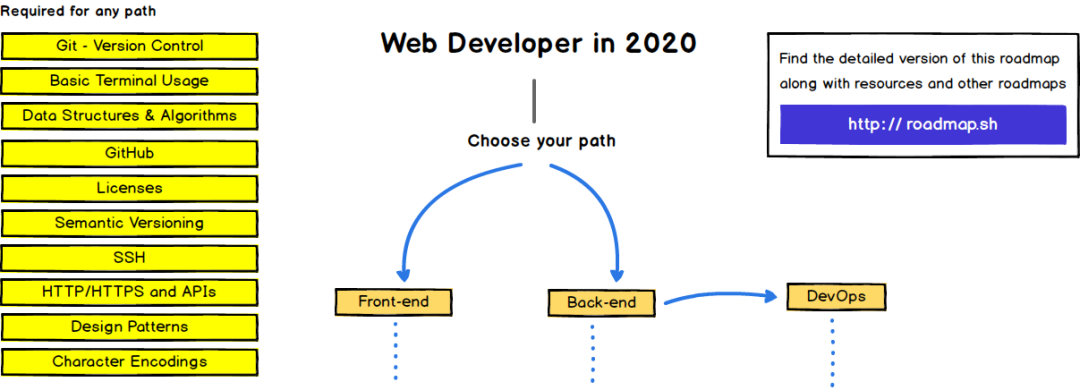
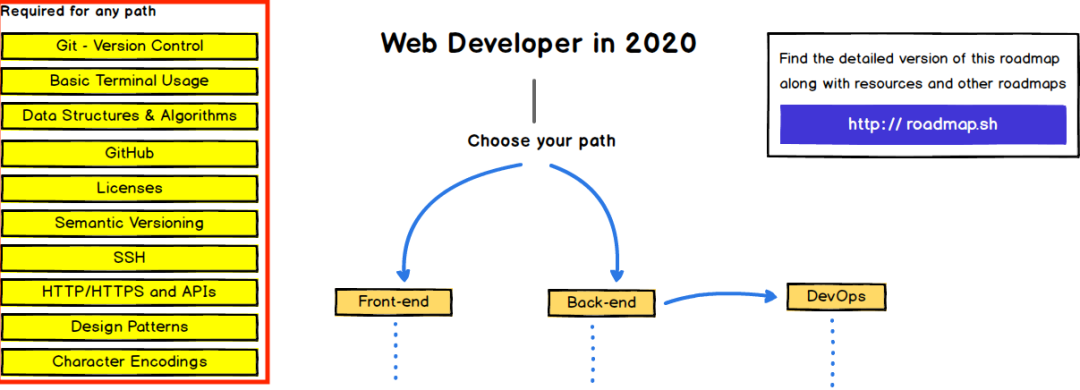
本文详细介绍了有效学习所需的技能以及相应的教程。这份配图指南由 Kamran Ahmed 提供,可以在 roadmaps.sh 或 GitHub repo 上找到,Kamran 做得很棒,请大家一定要多多支持,在 repo 上点个星,并订阅他的时事通讯。大家千万别被这份路线图吓倒,它乍一看可能含有很多内容,让我将它分解开来,使你可以一步一步地学习每一部分。
本文将在各部分给出一些学习资源的链接,其中有免费的,也有收费的,大家可以根据自己的需要,选择最适合自己的方式,学到自己所需的知识和技能。
本文将分为以下几个部分:
必经之路,即任何路径都需要学习的内容:每个开发人员都需要知道的编程概念。
编程入门:如果你完全是一个新手,要从这里开始学起。
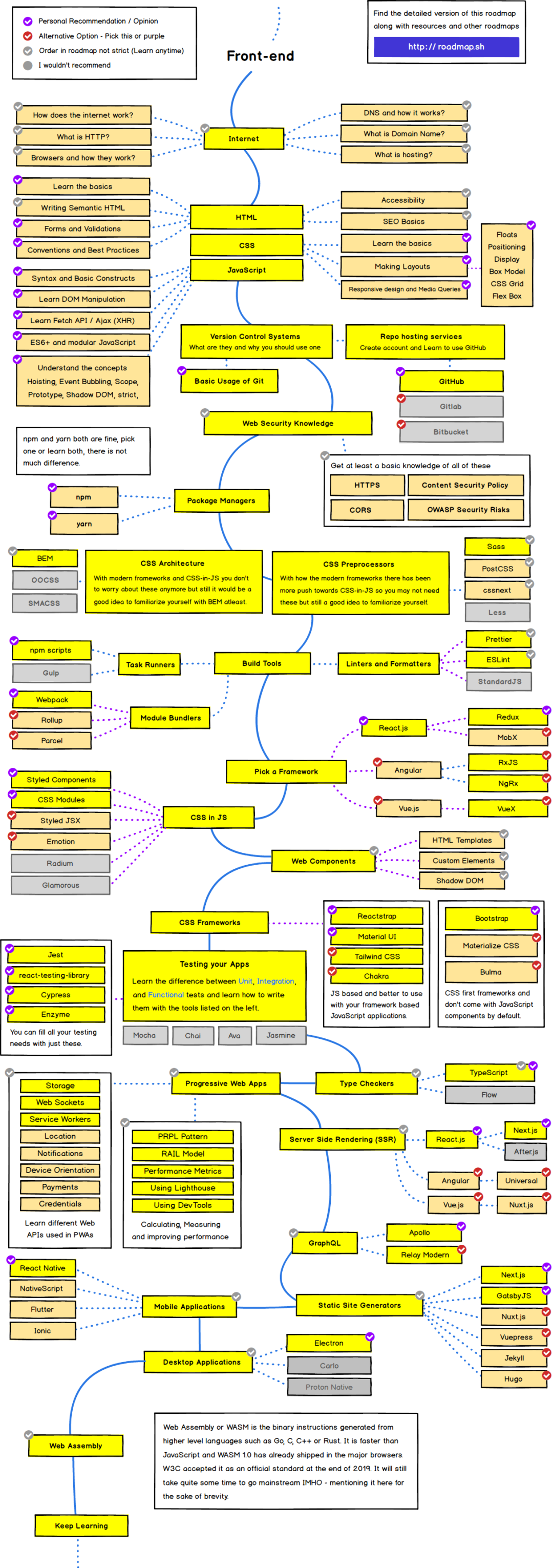
前端开发:学习如何构建用户界面 (UI)。
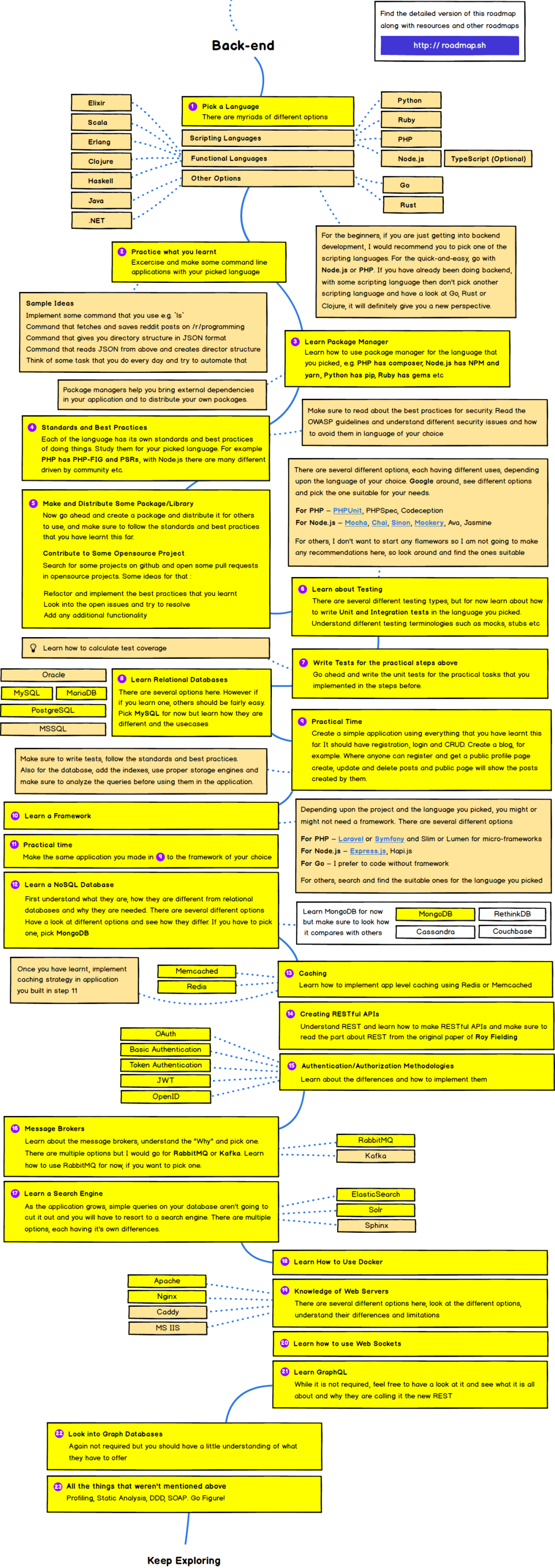
后端开发:学习如何构建 API 和编写服务器端代码。
DevOps 工程:学习如何管理基础设施、部署和系统。
JavaScript 和深入编码:由入门到精通全面学习 JS。
软件工程书籍:在这一部分我将推荐一些书籍,我认为这些书籍对提高我对编程的整体理解很有帮助,并能对工作产生积极的影响。
求职建议:最后奉上一些作为一名开发人员如何找工作和如何不断发展的小技巧。
每位开发者都需要学习的内容
我们将从每个开发人员都需要学习的技能开始,这些是所有路径的必经之路,无论是前端、后端还是 DevOps。

要成为一名高效的开发人员,你就必须要精通命令行,知道如何使用 Git 对代码进行版本控制,并了解 Web 的基本原理。
命令行
命令行是一种运行代码的方式。你必须能会浏览和执行所需的命令。你对命令行掌握得越好,作为开发人员的效率就越高。
以下学习资源可供选择:
《想成为黑客, 不知道这些命令行可不行》——一书优秀的学习命令行的免费书。
Linux 命令行:一份完整的介绍
选择一款文本编辑器
VS Code 是 Web 开发人员的首选,这使它成为一个很好上手的工具,我个人用的就是它。它是免费开源的,有大量可以帮你提升效率的插件。除此之外,还有许多其他不错的选择,如 Atom、WebStorm 或 Vim(对于硬核用户来说)。
文本编辑器是编写代码的地方,终端是执行代码的地方。作为一名开发人员,这些地方就是你主要开展工作的地方了。所以,值得花些时间选择合适的编辑器,设置插件,学习热键。拥有正确的工作流程可以极大地提高你的工作效率。
Git 和版本控制
Git 是用于保存代码和创建不同版本的工具,使你能够与其他开发人员协作。GitHub 是存储代码和在开源软件上进行协作的首选。
以下学习资源可供选择:
Git 完全指南:权威、按部就班的 Git 指南
网络基础知识
以下学习资源可供选择:
编程入门
在深入探索任何一条路径之前,你都应该具有坚实的编程基础。对于新开发人员来说,我强烈建议学习 JavaScript 作为你的第一语言。JS 可以用于前端和后端开发人员,这意味着你可以成为一个全栈开发人员,同时能够专注于掌握一种语言。JavaScript 的好处有:
JavaScript 是一种相对容易学习的语言;
构建 Web 应用程序需要用到 JavaScript,因为它是一款在浏览器中运行的编程语言;
JavaScript 既可用于前端,也可用于后端,它使你能够使用单独的一门语言编写全栈应用程序;
有大量的工作需要 JavaScript 开发人员来做。
如果很清楚自己要么只想处理数据,要么只处理后端,那么学习 Python 是另一个适合初学者的选择。
有许多又免费质量又高的网站可以帮你入门编程,freeCodeCamp 和 Codecademy 是很好的选择,可以帮你打下基础。
freecodecamp.org,通过免费在线课程学习代码、编程项目,以及面试准备……
codecademy.com,学习编程开发所需的基础技术技能。
一旦你掌握了基础知识,下一步可以考虑免费的 JavaScript30 课程或 BeginnerJavaScript 高级课程。Web Bos 通过构建真实的项目来教授 JavaScript 的核心概念。你应该尽可能快地动手去做真正的项目。项目是学习工作技能的最佳途径,也能让你在开始准备面试时为自己建立一个作品集。
如果你想迅速迈入 JavaScript 的大门,以下很实惠的优质课程可作为 JS 初学者入门和快速进阶的选择:
通过构建现实世界的应用程序来学习 JavaScript 。包括 3 个现实世界的项目,80 个编程挑战,和 ES6/ES7!
JavaScript 进阶,在短短三个小时内,你将学习从初级 JS 开发人员变成高级 JS 大师
如果你正在找一门从初学者到专业人士的课程,那么 Pluralsight 是一个不错的选择。如需订阅,你必须首先注册一个账号 (免费试用),它们几乎涵盖了所有的优质内容。
学习前端开发
我们是通过前端开发为网站构建用户界面的。若要学习前端开发,你必须有坚实的 JavaScript 基础,并理解 HTML/CSS 是如何工作的。

流行的客户端库(React、Angular 和 Vue)都是用 JavaScript 编写的。认真了解 Vanilla JavaScript 对于提升水平掌握构建复杂应用程序所需的技能是至关重要的。一旦你有了坚实的 JavaScript 基础,就应该学习 HTML 和 CSS 了。尽管 UI 是用 JS 编写的,但它在本质上仍然是生成 HTML 并由 CSS 定义样式。
以下学习资源可供选择:
2020 年 Web 开发训练营中有完备的网络开发课程,从 HTML 和 CSS 开始入门,学习 JavaScript 以及它如何与 DOM 交互,最终构建一个全栈 web 应用程序。
Web 开发人员训练营中有你需要学习 Web 开发的 HTML、CSS、JS、Node 等课程。
如果需要了解 JavaScript 方面的更多内容,请参阅“编程入门”部分给出的资源。
HTML 和 CSS
大家通常会把 HTML 和 CSS 放在一起学习。HTML 是给出结构化页面骨架的语言,而 CSS 则是用来定义样式的语言。
以下学习资源可供选择:
为初学者准备的 HTML 和 CSS 课程,这是为初学者准备的循序渐进的课程,如果想要学习如何创建网页,但又害怕学不会 HTML 和 CSS,不知道从哪里开始,可以考虑学习一下这个课程。
使用 HTML5 和 CSS3 构建快速响应的真实网站,这是一门非常实用、易学的课程。
CSS:完全指南(CSS 进阶),如果是第一次学习 CSS,或者想要复习一下 CSS 然后深入学习,可以考虑这个课程。
UI 类库(React、Vue、Angular)
现代 UI 开发越来越趋向于变为一个组件模型,具有 3 个由专业前端工程师使用的主要类库——React、Vue 和 Angular。你最好能有所侧重,能够深入了解这些类库中的其中一个即可,而不是试图把这 3 个都学全。在之后的工作中,如果公司使用了你没有学过的框架,你能够借机再去学一些不同的东西。React 目前是最流行的,但是 Vue 和 Angular 都在被迅速地采用。
React
以下学习资源可供选择:
React 官方介绍,在里面有一个 React 的入门教程,本教程假设你不具备任何 React 知识,通过构建一个小游戏来帮你入门。
https://reactjs.org/tutorial/tutorial.html
React 完全指南,这是一门完备的 React 16 的课程 (包括钩子、React 路由、Redux),你可以从零开发深入学习 React ,包括 Reactjs、钩子、Redux、React 路由、动画、Next.js 等等。
另外还有 Modern React with Redux、React for Beginners、Advanced React + GraphQL 等课程可供选择。
Vue
以下学习资源可供选择:
Vue 官方介绍
Vue JS 2 - 完备指南 (包括 Vue 路由器和 Vuex)
Vue JS 2 终极开发课程,通过使用 Vue 构建 3 个专业的、真实的 web 应用程序来学习和掌握 VueJS
Vue JS 基础与 Vuex 和 Vue 路由,11 个小时掌握 Vue、Vuex 和 Vue 路由
Angular
以下学习资源可供选择:
Angular 8 完备指南,掌握 Angular (Angular 2+,包括 Angular 8),并使用 Angular.js 来构建出色的、快速响应的 Web 应用程序。
完备的 Angular 课程:初学者进阶,全面的 Angular 4 (Angular 2+) 课程。用 Angular、Firebase 和 Bootstrap 构建一个真正的电子商务应用。
学习后端开发
后端,是你与数据库通信、处理业务逻辑并将必要的数据发送到前端的地方。

你的后端 / 服务器端可以用任何语言编写。我的建议是从 Node/JavaScript 开始,因为它相对容易学习,同时也非常强大。此外,这样你也可以更容易地在前后端之间进行转换,因为你的前后端使用的是相同的语言。我还将详细介绍其他可以用于后端开发的语言的学习——Python、Go、Ruby on Rails。
使用数据库是后端工程师的核心工作,我还将概述学习 SQL、NoSQL 和 GraphQL 的教程。虽然 NoSQL 已经变得越来越流行,但到目前为止,SQL 仍然是应用最多的数据库类型,是学习的基础。
Node.js
Node 是我们在浏览器外执行 JavaScript 的方式,可以用来在后端 / 服务器端构建 API。
以下学习资源可供选择:
Node.js 开发教程大全 (第三版)
NodeJS 完全指南 (包括 MVC, REST API, GraphQL),精通 Node JS,学会用 Node.js、GraphQL API 构建 REST API,添加认证,使用 MongoDB、SQL,以及更多内容。
学习 Node,学习使用 Node.js、Express、MongoDB 构建应用程序的高级培训课程。
https://learnnode.com/friend/GITCONNECTED
数据库
数据库用于永久保存应用程序的数据。通常,后端会在 API 调用期间对数据库进行查询。SQL 和 NoSQL 是两种常见的数据库类型。
PostgreSQL / MySQL
这是两种最常用的 SQL 实现,你可能会看到在大多数公司中都使用了它们。
以下学习资源可供选择:
MySQL 终极训练营:从 SQL 初学者到专家
GraphQL
GraphQL 本身不是数据库,而是数据库之上的查询语言。许多人认为它将彻底改变应用程序的开发,彻底改变我们构建 API 的方式。它正在迅速被科技巨头和顶尖初创公司采用和大力利用。
以下学习资源可供选择:
现代 GraphQL Bootcamp (Node.js 进阶)
你可以试试 Hasura。它让你能够使用 Web 界面生成 GraphQL,并自动为你构建 Postgres 数据库。
MongoDB
Mongo 是与 Node 一起使用的最流行的 NoSQL 数据库。它将数据存储在一些很容易映射为 JSON 和 JavaScript 对象键 / 值对的文档中。
以下学习资源可供选择:
Python
Python 对于初学者来说很容易掌握,而技术巨头和初创公司也广泛地将它用于后端、数据科学和脚本。
以下学习资源可供选择:
Python 完全训练营:Python 3 从菜鸟到大虾,像专业人士一样学习 Python ! 从基础开始,最终创建自己的应用程序和游戏!
Python 和 Django 全栈 Web 开发人员训练营,欢迎来到 Python 和 Django 全栈 Web 开发人员训练营!在这门课程中,把你需要知道的一切都涵盖进来了。
Go (Golang)
Go 相对较新,但迅速得到了广泛地采用。它是一种静态类型的语言,但对开发人员也非常友好。这使得它成为构建服务的理想选择。
以下学习资源可供选择:
Go 完全训练营:从菜鸟到大虾(Golang)
Ruby on Rails
Ruby on Rails 曾是多年来首选的创业语言。它的易用性和约定驱动的语言使得快速构建产品变得很容易。
以下学习资源可供选择:
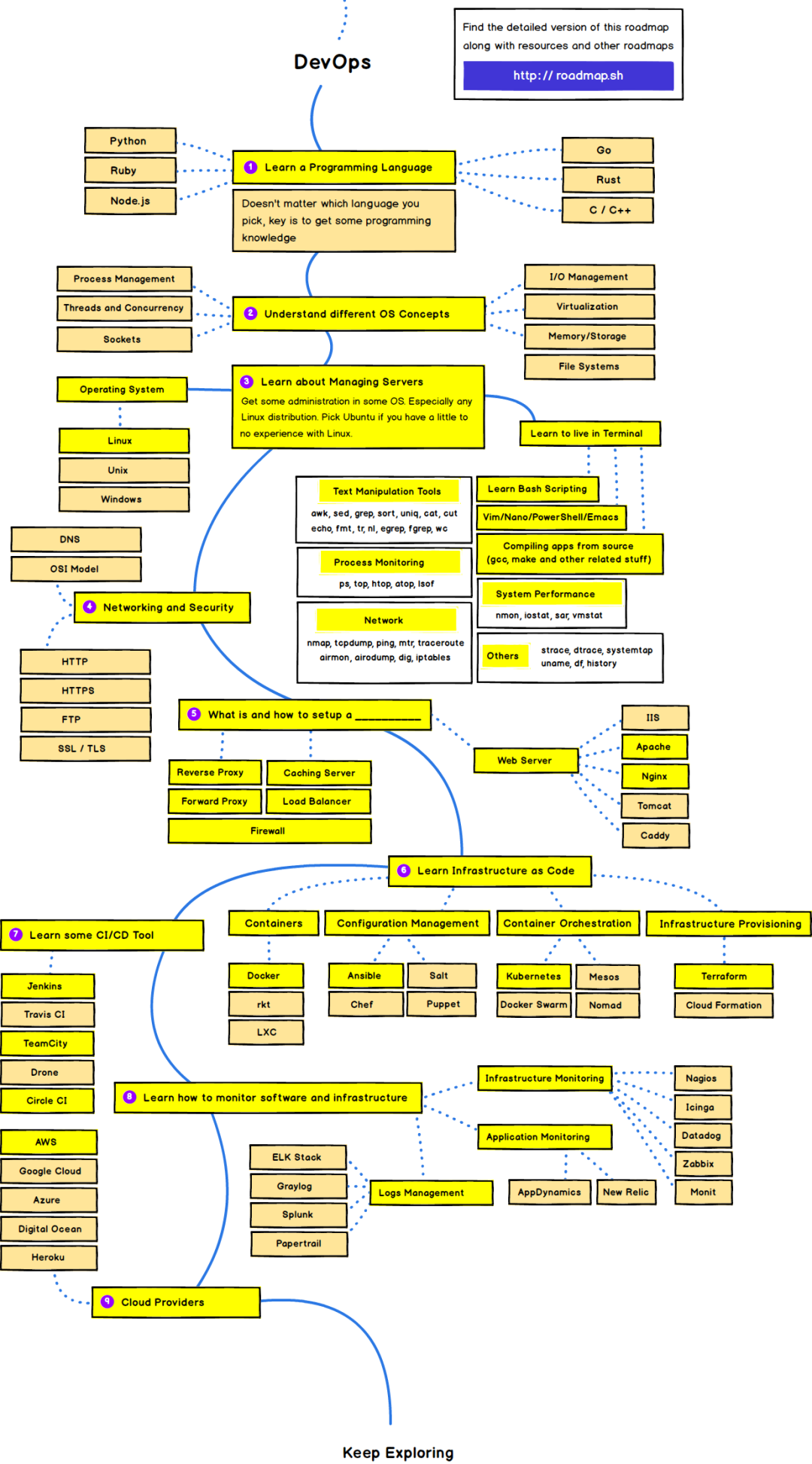
学习 DevOps 工程
DevOps 管理公司的基础设施。它们设立了部署 Web 应用程序和管理站点流量的流程。DevOps 工程师的重点是让其他团队尽可能快地将代码发布到生产环境,并确保服务器始终处于正常运行状态,同时尽可能快地获得最终用户的认可。

DevOps 的领域非常广泛,它们所做的选择影响着每个工程团队。作为 DevOps 工程师需要学习的一些基本主题包括:
Linux:现在 67% 以上的服务器上都在使用 Linux ,很可能 DevOps 工程师会要用到的系统。深入理解它非常重要。
安全性: 确保你的整个云是安全的和加密的。还要设置 API,使所有内容都通过 HTTPS 提供,并不受常见攻击的影响。
命令行 / 终端:我们在第一部分中介绍了命令行,而它对于 DevOps 工程师来说则更为重要。你必须彻底理解它是如何工作的,以及主要的 Linux 命令,并能够 SSH 到远程服务器上进行工作。你还将为整个公司编写脚本和自动化程序。
自动化测试:建立一个自动化测试系统,从而使所有发布生产的代码都经过彻底的检查,从而减少引入 bug 或回归的可能性。
持续集成和持续交付 (CI/CD):设置一条用于部署的流水线,以便代码自动合入到生产环境中,同时减少个体开发人员的手动接触点。自动化测试在 CI/CD 中扮演着重要的角色。
容器: 容器是基础设施的核心部分,大多数初创公司和科技巨头都以某种形式使用 Docker 和或 Kubernetes。容器确保你的代码总是在一个干净的、可复制的环境中执行。
云提供商:了解如何使用 AWS、GCP 或 Azure 等流行提供商管理云中的服务器。
日志管理:必须有适当的日志记录。它使你可以诊断 bug,查找应用程序中任一问题的根本原因。
JavaScript 及深入编码
一方面,我建议你尽快开始动手做真正的项目。而另一方面,你在某种程度上会希望深入研究 JavaScript 并了解它是如何工作的。此外,了解数据结构、算法和其他常规的计算机科学知识也很重要。
以下学习资源可供选择:
你不知道的 JavaScript (YDKJS) ,这本 JavaScript 书非常非常棒。如果你完全掌握了书中的内容,你就会了解 JS 整个核心语言。你可以 在 GitHub 上免费阅读,也可以在 亚马逊上购买实体书或 Kindle 电子书。
TypeScript——这对初学者来说不是必需的 (除非你使用 Angular),但是 TypeScript 的应用正在快速增长,并且已经在占领 JS 的市场。许多人认为它是 JavaScript 的未来。
JavaScript 中的数据结构——从头开始在 JavaScript 中构建最常见的数据结构。该系列视频是一个很好的扩展,你可以藉此梳理构建你已经学到的知识体系,来建立你已经获得的知识,同时它也是一个很不错的面试资源。
Eloquent JavaScript——另一本很受 JavaScript 工程师欢迎的书。它涵盖的主题比 YDKJS 更加广泛,包括浏览器和 Node。可以 在线免费阅读,也可以 在亚马逊上购买实体书或 Kindle 电子书。
算法介绍——虽然这本书对于初学者不那么友好,但它很深入。到了你真的觉得是时候要深入理解算法了,就该读读它了。
算法——这门课是用 Java 教的,但并不影响理解学习。你将全面了解计算机科学中最重要的算法。该课程由普林斯顿大学在 Coursera 平台上教授。
软件工程书籍
以下 5 本书将使你成为更好的程序员,或者,在你的职业生涯的某些时刻(比如面试)提供必要的帮助。如果有更多的需要,可以看看完整的编程书籍推荐列表。
《代码整洁之道》,Robert C Martin 著
《程序员修炼之道》,Andrew Hunt 和 David Thomas 合著
《高效的工程师》,Edmund Lau 著
《程序员面试金典》,Gayle Laakmann McDowell 著
《计算机编程艺术》,Donald Knuth 著
如果你正在学习网络开发,你也很有可能对创业感兴趣。以下是一些创业和成功哲学相关的顶级书籍。
《精益创业》,Eric Ries
《从 0 到 1》,Peter Thiel 著
《Hooked: How to Build Habit-Forming Products》,Nir Eyal 著
《牵引:创业如何快速吸引客户》,Gabriel Weinberg 和 Justin Mares 合著
《创业维艰》,Ben Horowitz 著
求职建议和总结
通过学习这些教程,你将逐渐成为一名专业的 web 开发人员。一定要尽快开始构建实际的项目,并开始去求职找工作。若要向公司展示你入职后能够为公司做出什么贡献,你做过的项目和已部署的 Web 应用程序是最好的证明。
找第一份工作通常是一个数字游戏,你发出去的简历越多,得到一份邀约的机会就越大。不过这可能需要几个月的时间,所以要做好走漫漫长征路的准备。但是,相信你最终会得到一份工作的,而且在得到第一份工作后,找到下一份工作会变得更容易。
求职小技巧:
贪多嚼不烂,把主要精力放在有限几个技能上:如 JavaScript、React、Node。不要试图学习所有的东西——React、Vue、Angular、jQuery、Backbone 等等。尽量去学习对于你来说要求最低的语言或类库。要深入,不要太过宽泛。
构建一个作品集网站,并使用 API 来做数据支撑。展示出你具备构建应用程序的能力,这一点对招聘经理来说是至关重要的。
尽量发出更多的求职信,只要你的技能符合岗位要求。别放弃!如果你不断努力,最终一定会找到你的岗位。这是一条漫长而艰辛的道路,但如果你对这个领域充满热情,那么是值得为之付出努力的。
为面试做准备。使用《程序员面试金典》和一些面试网站做做练习,以轻松地回答面试题。
读读《你不懂的 JavaScript》系列。这将确保你对这门语言有更全面更深入的了解。
实际动手构建项目——项目是学习的最佳方法,是展示你理解如何构建现实世界项目的最佳方式。
作者介绍
Trey Huffine,从事 JavaScript 教育,gitconnected.com 的创始人,热衷于帮助开发者发展他们的职业生涯。
英文原文
The 2020 Web Developer Roadmap


