概述
HTTP协议的缓存是通过6个报文头完成的,通过两层协商使web资源能够不那么频繁地在服务器与客户端之间传递,从而节约了流量,提高浏览速度。以从客户端到服务器的顺序,第一层协商为Cache-Control与Expires;第二层协商为Last-Modified与Etag。
相关的报文头
Cache-Control
请求/响应报文头,缓存控制字段,也就是用于给资源生命期,是http/1.1引入的属性。Cache-Control的取值可细分为两类,一类是对缓存有直接决定性的值,他们会导致后续的第二层协商被跳过,包括:no-store、public、private;另一类是类似Expires的值,只是规定了有效期,后续的第二层协商不受影响,包括no-cache、max-age=x、s-maxage=x。
Cache-Control的取值如下:

形如:
Cache-Control:max-age=0
Expires
响应报文头,代表资源过期时间,由服务器返回提供,是http1.0的属性,在与Cache-Control共存的情况下,优先级要低。Expires的功能基本与Cache-Control的max-age相似,但它是指定一个过期时间点,而Cache-Control的max-age是指定了过期前的秒数。
形如:
Expires:Fri, 10 Apr 2020 16:30:04 GMT
Last-Modified
响应报文头,资源最新修改时间,由服务器告诉浏览器。
形如:
Last-Modified:Mon, 23 Mar 2020 18:39:50 GMT
If-Modified-Since
请求报文头,与Last-Modified相对应,浏览器把服务器最后一次给的Last-Modified返回,服务器将以此进行对比,判断资源是否需要更新。
形如:
If-Modified-Since:Fri, 10 Apr 2020 14:45:24 GMT
Etag
响应报文头,资源内容唯一标识,由服务器告诉浏览器。
形如:
Etag:58b66ccbe349d0d931df877c00d8101d037243dc
If-None-Match
请求报文头,与Etag相对应,浏览器把服务器最后一次给的Etag返回,服务器将以此进行对比,判断资源是否需要更新。
形如:
If-None-Match:58b66ccbe349d0d931df877c00d8101d037243dc
协商流程
以下假定资源已经获取过一次,并且运行在HTTP/1.1环境下,现在进行二次访问。
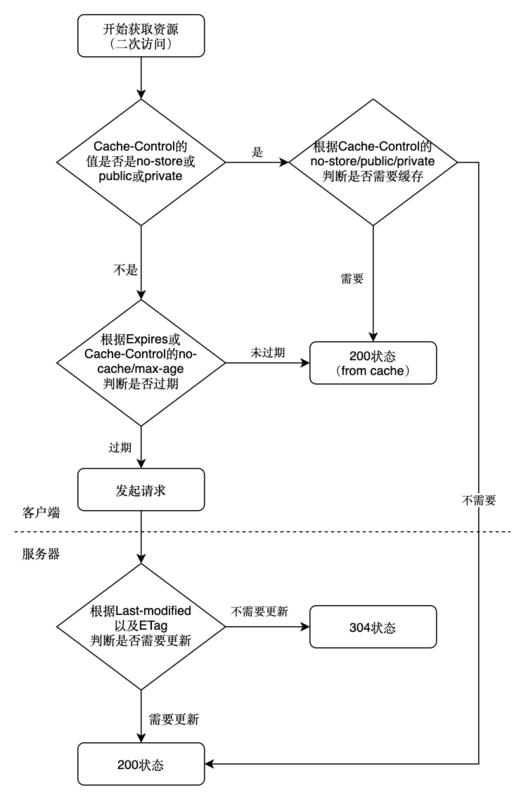
流程图如下:

说明:
客户端是有可能因为缓存原因不向服务器发起任何请求的,图中200状态(from cache)就是这种情况。
服务器根据回传的If-Modified-Since与Last-Modified比对,如果不同则说明这个文件修改过,需要更新。但在这种判断精度是秒,如果是一秒内的改动,就需要进一步对比回传的If-None-Match与ETag的值。
服务器返回304的意思就是不需要重新获取新资源,直接使用本地缓存即可。
缓存多久合适
生存时间(TTL)指令告诉浏览器应该缓存某个资源多久,即Cache-Control或Expires的值。找到给定资源的最佳TTL值并没有完美的科学方法,只能凭经验给出一些指导原则。
指导原则:
纯静态内容,例如图片或带版本的数据,可以在客户端永久缓存;
CSS/JS和个性化资源,缓存时间大约是会话(交互)平均时间的两倍;
其他类型资源取决于新数据对旧数据的容忍极限。
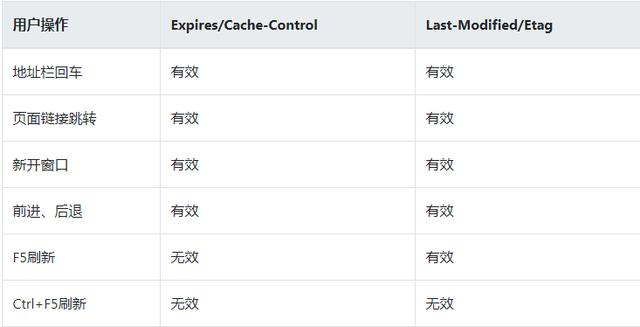
浏览器操作对HTTP缓存的影响

缓存改进方案
md5/hash缓存:通过不缓存html,为静态文件添加MD5或者hash标识,解决浏览器无法跳过缓存过期时间主动感知文件变化的问题。
CDN缓存:CDN是构建在网络之上的内容分发网络,依靠部署在各地的边缘服务器,通过中心平台的负载均衡、内容分发、调度等功能模块,使用户就近获取所需内容,降低网络拥塞,提高用户访问响应速度和命中率。



