现如今,我们大多数人都拥有多台设备,至少用两个系统,除非你对苹果生态系统十分着迷,否则这些设备没有办法达到你想象中的那样无缝协作,尽管人们一直致力于不同设备之间的沟通差距。例如许多应用程序是为计算机准备的,即便你离开手机也可以使用。有时候开发人员只是发布一个Web客户端,而不是本地桌面应用。
最近,猿妹发现一款神奇可以将Web应用一秒创建为本地桌面应用,这款神器名字叫做——Nativefier。
nativefier非常有意思,它是基于 electron 开发,能够快速将网站打包成桌面程序,省去了打开浏览器和收藏夹的麻烦。在 Windows ,Mac 和 Linux 系统上均可运行,唯一的缺点就是它必须安装额外的包管理器——Node.js。
nativefier具有以下特性:
免费并且开源,代码托管于Github上
适用于GNU/Linux, Windows和Mac
桌面通知
图标自动生成
可以将单页Web应用程序(如Telegram和WhatsApp)生成可独立运行的应用程序
安装与使用
说了这么多,下面我们还是来看看怎么nativefier安装使用吧,首先,进入命令行界面,执行命令:
npm install nativefier -g
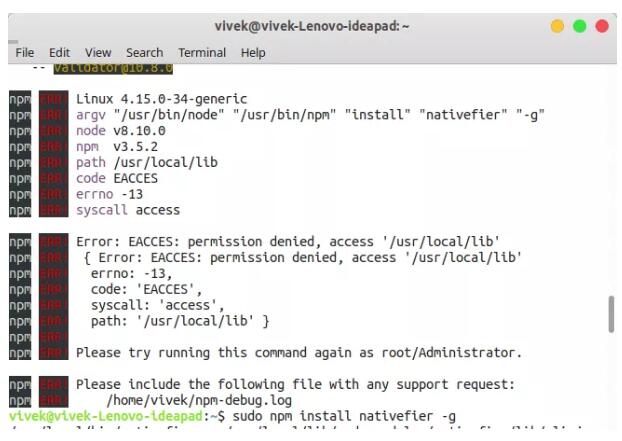
你可能必须在命令之前添加【sudo】,否则你将得到类似于以上的错误消息。所以你需要使用的命令是这样的。
sudo npm install nativefier -g
在你安装Nativefier之前,你应该确保你的电脑也安装了npm。如果你不确定自己是否已经安装,只需在终端中输入以下命令来安装npm。如果你已经安装了它,系统就会提示你。
sudo apt install npm
使用Nativefier从Web网页创建本地桌面应用程序
一旦安装了Nativefier,使用CLI创建本地桌面应用程序可能比使用GUI工具更容易。你只需要以下一行命令:
nativefier messages.android.com
同样,要创建一个原生的WhatsApp客户端,可以使用以下命令:
nativefier web.whatsapp.com
Nativefier还允许为应用程序命名,如果你想自定义应用程序的名字,可以使用以下命令行:
nativefier --name“ myWhatsApp” web.whatsapp.com
最后,要提醒你的是,安装Nativefier的环境要求如下:
macOS 10.9+ / Windows / Linux
Node.js >= 6
目前,Nativefier在Github上已经标星24.1K,累计分支1.5K(Github地址:https://github.com/jiahaog/nativefier)
(文章来源:开源最前线)