今年双十一整体节奏从之前的“光棍节”到今年的“双节棍”,具体业务上也有很多变化和调整,应了阿里的土话“唯一不变的是变化”。面对这些变化,是挑战也是机会,我们要做的就是,“既要”高效支撑保障业务先赢,“又要”确保体验和稳定性带给用户极致体验,“还要”追求创新让前端持续演进。为了实现“既要、又要、还要”,包括技术方案、流程机制、人员组织等各方面都进行了大量的设计和保障。最终第一次双峰的双十一圆满结束,淘系前端也实现了自己的目标,包括应用大量优化手段和创新方案带来业务转化提升;将FaaS、PHA、ESR等技术应用在更多场景,分别向服务端、客户端、CDN节点进一步拓展了前端的能力和边界;应用视觉还原、一体化研发等提升研发效率,大幅缓解资源瓶颈等等。下面会整体介绍一下淘系前端在今年双11的思考和沉淀,希望对大家有所助益。后续也会有各个专项的系列文章,希望大家持续关注。
变化 & 挑战
今年的双十一,首先感受到的就是源源不断的变化。
单峰变双峰:双十一从之前的一个波段变成今年的两个波段,大促的三个阶段预售、预热、正式也都对应的翻倍。首先带来的是研发工作量的大幅增加,在时间排期不变、工作量增加、人员不变的情况高效的完成需求研发是第一重挑战;其次面对6个阶段的状态变化,如何保持准确切换、稳定运行、体验流畅是在双峰期间要重点保障的内容;最后面对超过20天的超长作战期,安全生产、人员状态保持、快速反应都需要有强力的组织和机制进行保障。
图:双十一节奏
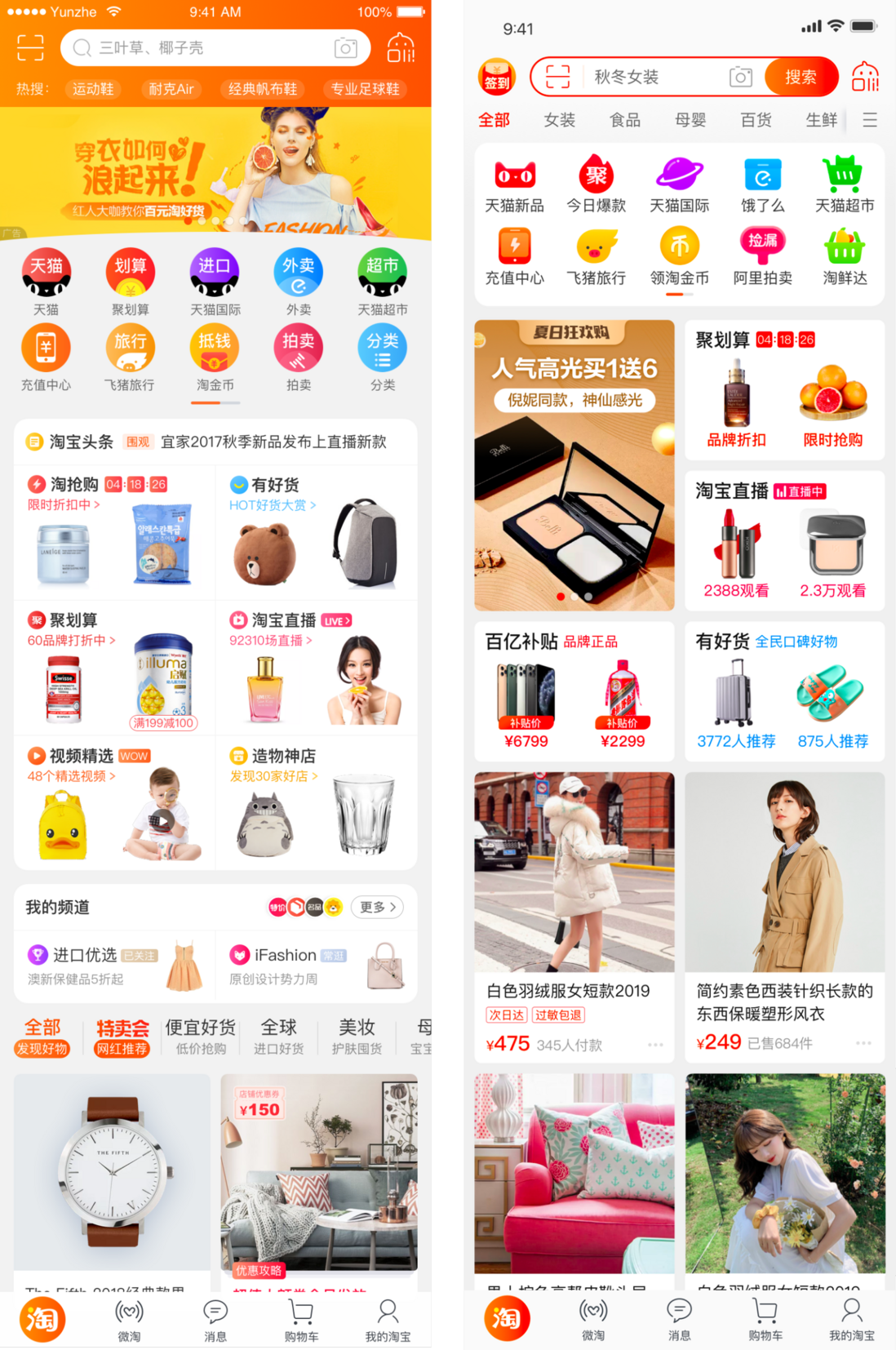
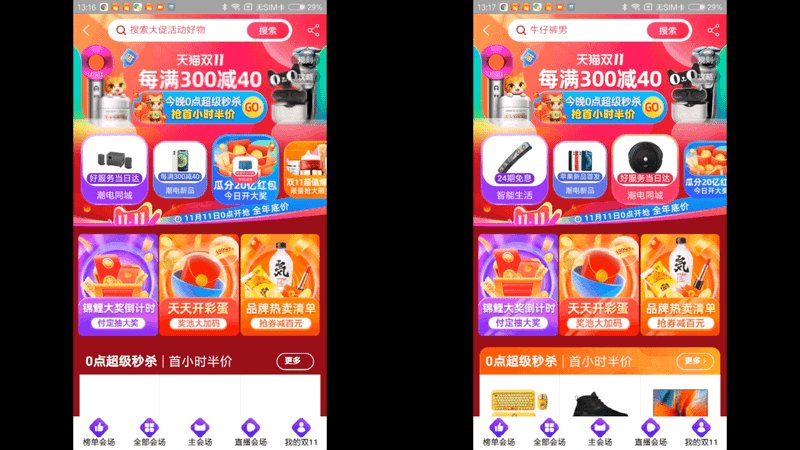
首页大改版:最新的淘宝首页首屏内容有颠覆性的变化,比如首屏内容简化,推荐提前,频道作为内容嵌入推荐等。各个业务在缺少固定的流量入口的情况下,包括运营策略、产品策略、设计方案、技术方案都需要积极调整。同时在各个场景的推荐能力也需要持续增强,今年双十一通过将坑位数扩展到1000+,理论可达无限扩坑;通过智能UI提升用户点击率。
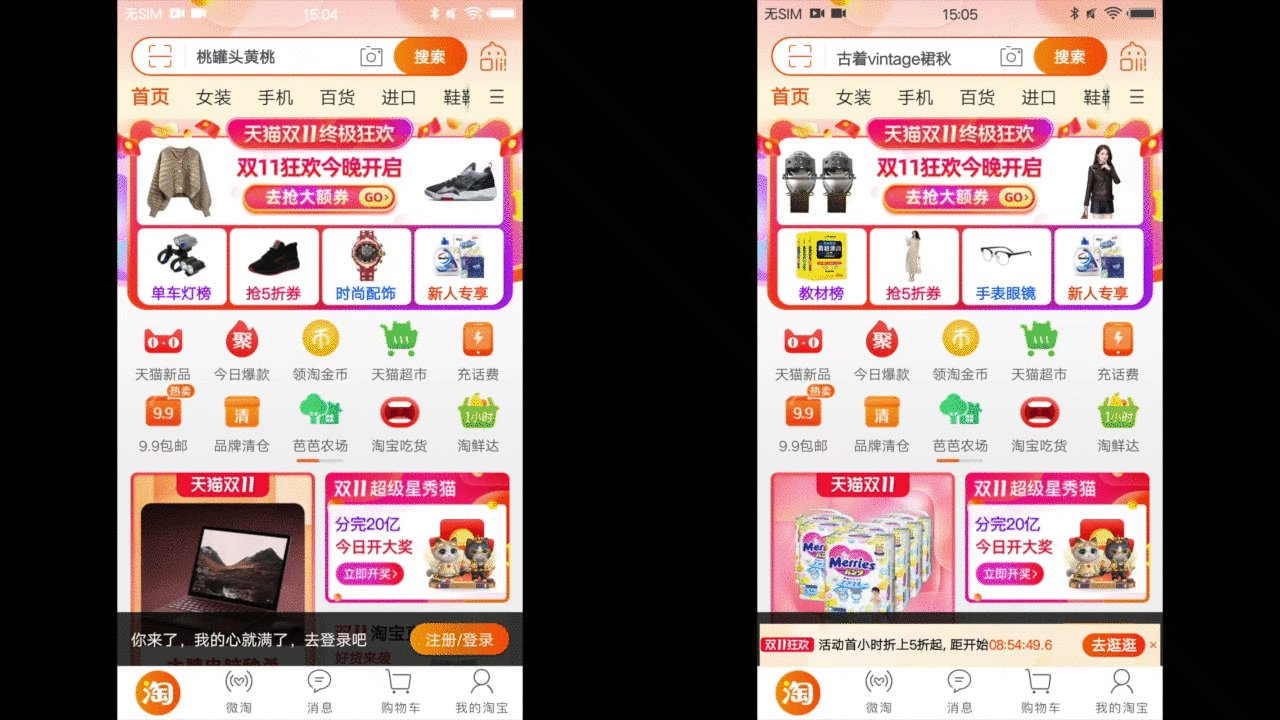
图:手淘版本对比
业务变化:业务创新和新玩法层出不穷,包括mini详情、旗舰店、价格表达、笔笔返、芝麻购等在内的很多业务都是全新的表达、颠覆式的升级。即是业务上新的尝试,在技术上也要解决架构选型、对账、一致性表达、排期等问题。
做好本职
首先要做的就是做好本职工作,保障需求研发和稳定性。需求研发方面,我们通过D2C实现了大部分UI模块自动开发、通过建设Eva互动体系降低互动研发成本、通过Serverless的一体化研发提升研发和运维效率,使前端不再成为资源瓶颈。稳定性上,也通过一系列机制和工具体系进行保障。同时增加一块大家平时可能不太关注的资损防控的策略和方案。
D2C研发提效
去年双十一我们设立了研发效率专项,核心就是通过 设计稿生成代码(Design to Code, D2C)平台 Imgcook 来提升研发效率。最终在去年的双十一大促会中承接了 78.94% 的新增模块代码自动生成,代码可用率达到 79.34%。
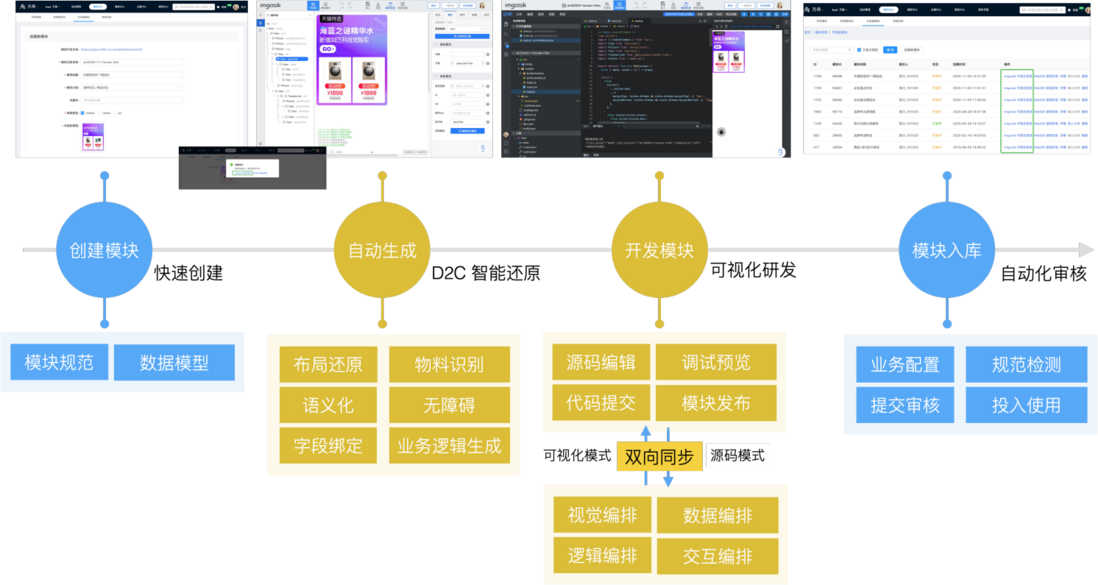
今年前端智能化助力前端研发模式升级,数个 BU 共建前端设计稿识别算法模型和数据集,设计稿生成代码技术体系全面升级,如对 UI 多态、直播视频组件、循环的智能识别增强等。今年双十一会场承接了 90.4% 的新模块代码智能生成,代码可用率达到 79.26%(对比去年升级设计稿智能检查能力,视觉稿无需人工辅助调整)。得益于D2C的研发提效,今年并没有出现往年借调资源投入会场开发的情况。相比传统模块开发模式,使用设计稿生成代码技术后编码效率(模块复杂度和研发耗时比值)提升68%,固定人力单位时间模块需求吞吐量增加约 1.5 倍。
图:D2C操作流程
互动研发升级
在电商领域,互动是一个重要的用户增长方案,在提升用户黏性、活跃以及拉新上都发挥着重要的作用。今年双11,淘系互动团队推出了“超级星秀猫”,我们不盖楼、不开车,全民参与养猫出道,3只风格各异的萌猫咪一经问世,瞬间俘获了无数消费者的心。通过 EVA 互动体系一整套解决方案,大幅提升研发效率,支撑全民养猫猫在手淘、猫客、支付宝等多个 APP 互通。借助客户端能力及 EVA 互动体系将性能与内存良好控制,让多数用户体验高清稳定的互动,实现 0 故障及秒开,同时星秀猫参与人数再创新高。后续的系列文章将具体阐述淘系互动前端团队是如何做到双11互动又快又好又稳,内容涵盖互动基础、EVA研发体系和全局稳定性方案3个方面。
图:互动效果图
Node FaaS一体研发
Serverless云+端研发模式通过打通页面代码和服务代码进行一体研发,使得前端可以从前台页面到后端服务完整支撑,节省中间沟通和联调成本。在天猫榜单以及V榜的落地,使得双11 Node FaaS 相关业务整体研发效率提升38.89%。行业导购双十一需求也在云+端的新模式下支撑外包快速入场,使得整体提效约20%。
稳定性保障
稳定性保障贯穿从项目启动到结束的整个双十一周期,下面从几个重点方面进行简单的介绍:
变化评估:每年的双十一都是站在巨人的肩膀上,都经过了上一次双十一的考验。主要的风险就变成新增的部分以及变化的部分,这里的变化既包括技术上的变化也包含人员上的变化。要做到对变化的充分评估,在99大促进行验证,并且保证99大促后不再进行变化,以一个稳定的状态迎接双十一。
压测:首先要进行流量评估,借鉴去年数据的同时结合今年的变化,进行相应的机器、带宽等资源准备。完成单线路压测,保证在预估流量模型下,自己的服务和上下游都能够运转正常。进行全链路压测,核心验证在0点高峰时各业务并发的情况的运转情况,尤其是一些底层公共服务,以及优先级的保障情况。
兜底&预案:兜底一般指在大流量或其他不可控因素的情况下,如何将用户体验和业务损失降低到最小。预案需要评估可能遇到的各种情况,以及对应的处理方案。
验收:功能预演,按照用户的所有使用路径进行操作,目前这个工作仍是人工。时间穿越,将页面和系统的状态都调整为活动时间来验证,需要打通上下游的各个系统并形成联动。机型验收,基本分为高端机、中端机、低端机,分别进行验收,很多业务都需要针对低端机做功能降级。稳定性验收,单独页面的性能和稳定性各自保障,但业务叠加后很可能存在问题,尤其像会场、互动、直播、旗舰店等内存消耗大户,互相之间都有引流,切换后很难保证,需要整体全链路验收。
变更&应急:历次的故障数据表明,大部分的问题都是由于变更导致的,如何做好变更管控尤为重要。根据时间分为弱管控、强管控期;根据业务等级分为集团核心应用、BU核心应用、非核心应用等;建立变更的CR和审批的机制。应急主要指在核心活动期间,问题、舆情、故障等流转机制,针对问题发现、定位问题、修复问题时间作出要求,不同等级如何决策作出安排。
监控:淘系前端持续进行监控能力的建设和升级。需要保障大促高峰的可用性以及报警的实时性,覆盖所有的业务场景。针对越来越复杂的场景,需要端到端的监控和数据分析平台。灰度过程缺少度量和定点监控。根据这些问题和需求,jstracker提供了安全生产的整体解决方案,打造端到端的前端监控与数据分析平台,打造实时监控、多端覆盖、数据分析、智能化的数据平台。同时根据页面情况、错误日志、源站数据、FaaS日志等打造了双十一的前端数据大盘。
资损防控
一直以来前端资损防控是平台非常薄弱的一环,前端触发的资损和舆情问题不在少数。之前全靠开发同学的经验和意识来保证,缺少体系化的资损防控能力。去年开始组织了团队层面的集中筛查和人工预演,对人力和时间的消耗非常巨大,并且很难保证质量并进行积累和沉淀。所以为了能有一种成本更低、预防效果更好的方式进行资损防控,2020年 S1 伊始,就重点对资防做相关产品化的设计和实现。同时今年也重点增加了商家、运营中后台侧的资损防控。
我们将资损防控氛围了三个阶段,研发阶段、操作阶段、运行阶段。研发阶段给存在资损风险的仓库打标,将常规的价格、优惠、默认文案等case进行枚举,通过静态扫描、UI测试用例扫描等方式进行防控。操作阶段,主要是指商家、运营进行优惠、权益等设置的阶段,通过表达方式统一(避免5折、0.5折造成理解差异)、二次确认、限定边界值、低价预警等进行防控。运行阶段有快照对比、服务端数据对账等方式,运行阶段的防控相对滞后,发现时很大概率已经造成实际的影响。
然而,目前仍是预防为主,不能百分之百保障没有资损故障发生,接下来我们还在构思链路级别的、生产环境上的防控手段,建设一些告警和自动止血为平台保驾护航。
业务价值
做好本职的基础上,我们希望给业务带来增量价值。本章从会场性能优化提升转化、基础链路新方案提升转化、唤端技术定制策略提升精准率、智能UI为不同人群提供不通过UI提升点击等4个方面来介绍。
性能提升
会场是每年双十一的主角之一,会场的用户体验自然也是每年最关注的点。在日趋复杂的业务需求下,如何保障我们的用户体验不劣化甚至能更优化是永恒的命题。今年分别使用了预渲染方案和SSR方案进行优化,首先是重新定义了秒开的标准,从原来的前端时间升级到从用户点击经过跳转到页面可视的时间,增加了客户端路由、webview启动等时间,使体验的衡量更贴近用户真实的体感。覆盖了包括主会场、行业会场、外投会场等数十个场景。
预渲染
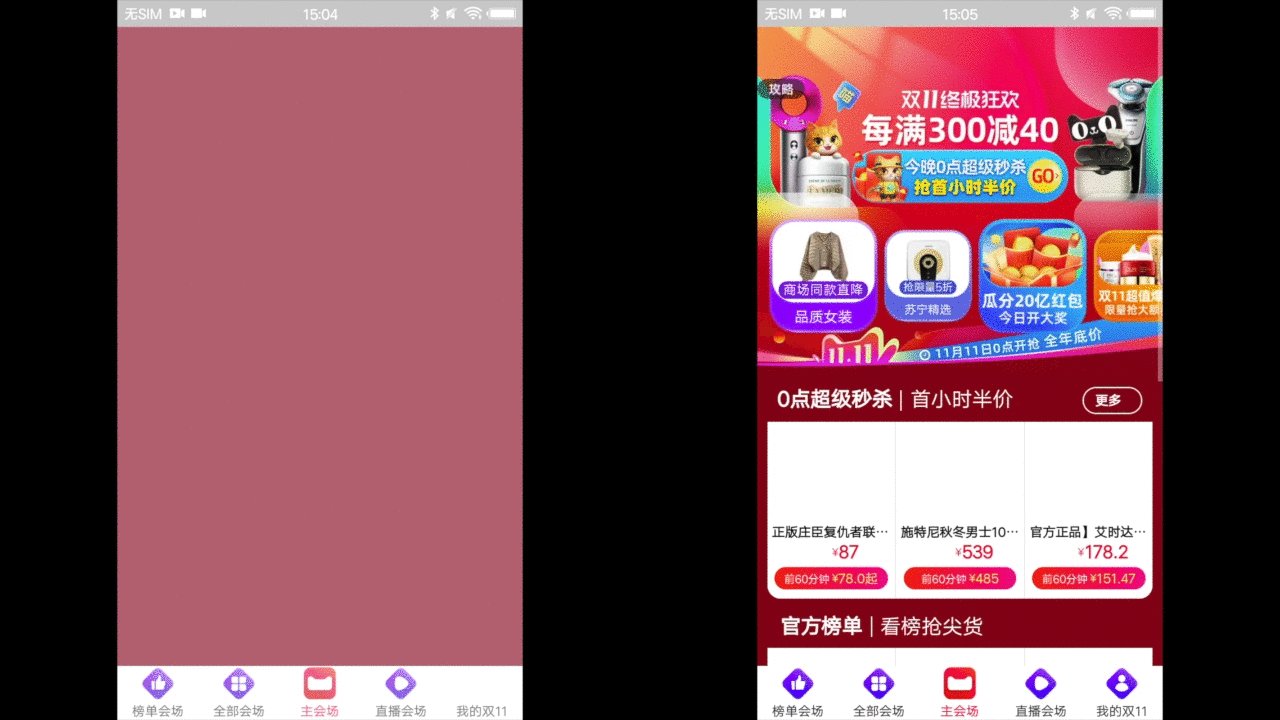
预渲染是在今年双11会场中使用的技术方案,用于提升用户打开会场的体验。将原有H5页面渲染流程中的WebView的初始化、页面资源加载、部分JS的执行等耗时的操作,提前执行,在离屏状态下完成页面“渲染”。当用户真正点击进入会场的时候,复用这个提前“渲染”的页面,大大节省打开会场的时间。用户打开会场的整体平均耗时缩短了200ms~700ms左右,秒开率提升10%-14%。优化对中低端机绝对收益更高,已实现在低端机上实现秒开会场。让用户逛会场体验更流畅了,尤其中低端手机效果更加明显。在后续的文章也会讲述包括预渲染、数据快照、并行请求等性能优化方面的实践与思考。
图:中低端机型预渲染效果对比图
SSR
今年在不改变现有架构,不改变业务的前提下,在会场上使用了 ServerSideRendering 技术,将秒开率提高到了新的高度(82.6%);在用户体验得到优化的同时,业务指标如点击率等也有明显的增长,带来了不错的业务价值。后续的系列文章汇中会详细介绍前端在解决工程化、业务效果评估上的具体实践与方法论;服务端在解决前端模块代码于服务端执行、隔离和性能优化上的思考和方案。
图:中低端机型 SSR 效果对比图
基础链路
基础链路是电商核心的链路,包含首页、商品详情、微详情、交易(下单、订单、购物车、支付成功)、信息流、我的淘宝等基础业务。现有的技术方案是手淘内使用Native版本,追求极致的体验和稳定性;站外流量、包括支付宝在内的阿里系App使用H5版本,追求灵活性和可用性。随着支付宝容器化体系的完善,在其他App中的内聚,基础链路新的容器化版本具备了孵化的土壤;同时H5的一些弊端,比如资源都在远端、Native能力使用限制等也可以得到优化。
借助之前的“新奥创”和“DinamicX”方案(主要解决业务定制以及安卓、iOS、H5的三端一致,实现一处开发、三端生效),容器化版本得以快速扩展,实现四端一致。性能数据上,加载时间对比H5版本有2s的提升,基本达成秒开的目标;业务数据上,容器化版本对比H5版本UV转化率提升70+%。
目前已覆盖支付宝、特价版、优酷、高德、淘小铺、一淘等App,以及通过百川SDK集成在众多外部媒体App。业务上也接入了每日必抢、大牌直降、淘宝特价、淘宝直播、百川媒体、优酷、小铺、轻店、花呗等业务。
唤端技术
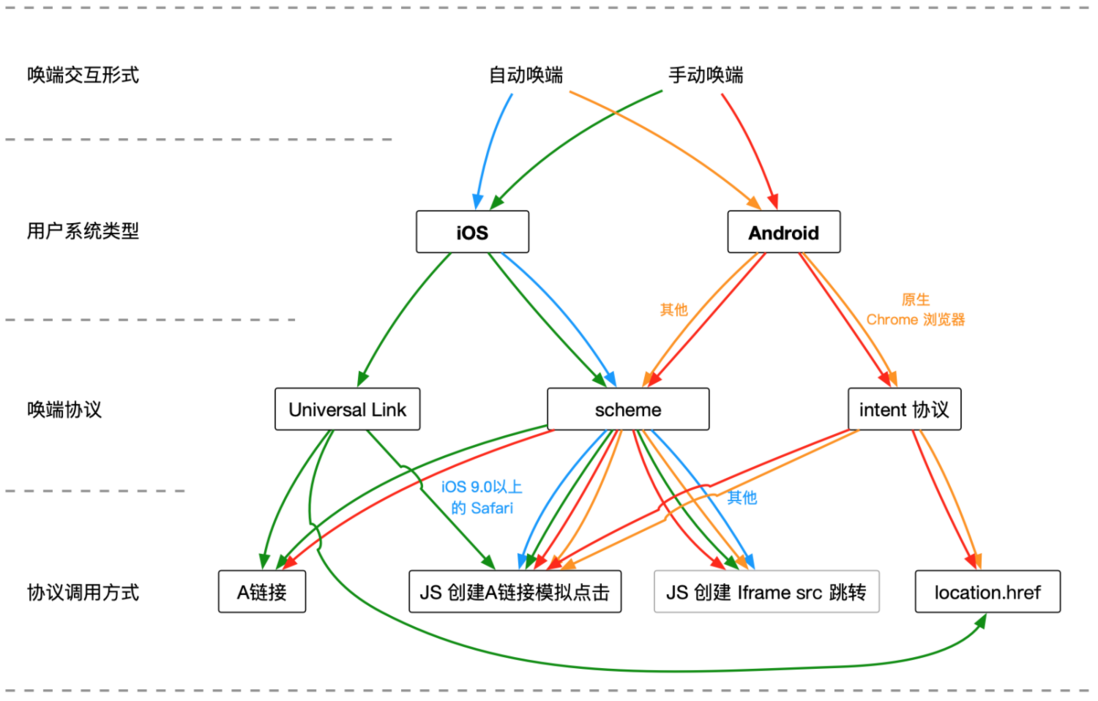
随着流量见顶、电商大战进一步升级,如何做好用户增长是各大公司必须完成的命题。用户增长涉及的面非常广泛,今年淘系前端聚焦在唤端技术,即外部流量拉起手淘App的技术体系。唤端技术的门槛很低,简单到只需要拼一个类似 URL 的 scheme 就可以触发唤端。唤端技术又很复杂,不同的渠道、不同的OS、不同的 App 都有可能针对唤端协议有限制,并有各种各样的兼容性问题;唤端链路中不同业务可能都有自己的业务定制需求,例如参数的透传;唤端链路的效率更是被关注的核心点,不同场景不同业务在效率上可能都不一样,因此还需要对唤端效果进行监测和对比。为了解决这些复杂的问题,我们在唤端技术上进行了又一次升级,建设了可定制的唤端策略,打造了详细的唤端AB测试链路。从本次双11 的效果看,不同场景下的唤端效率(唤端成功率)相对提升了 25~40%不等。
图:唤端策略图
智能UI
随着移动互联网和推荐系统的发展,人和商品的精准匹配为业务带来了效率的大幅提升。越来越多的精细化手段逐渐应用于个性化推荐领域,比如场景化推荐、人群定投技术等。同时商品的信息比以往任何时候都要丰富(买家秀,品牌背书,无忧购服务等),不同的用户对于内容的UI表达有着差异化的诉求,因此通过为不同人群找到合适的UI表达一定能带来业务效果的提升。
项目的最早期,我们通过AB实验直接定量测试,明确了相同的UI方案在不同的场景会产生差异,不同的UI方案在相同场景下也会产生差异。也就是说,针对不同场景使用不同方案是有意义的。2020年双十一大促我们第一次大规模采用智能UI产品化方案落地了多个前端模块,包括猜你喜欢模块、商品模块、店铺模块等,覆盖了双十一的预售和正式开卖阶段,承受了流量洪峰的考验,且带来了稳定的增长。覆盖300多个会场,最高的会场PV点击率相对提升10%+。
技术升级
伴随业界的技术演进和业务的发展,我们在技术上相比去年也有了新的尝试和迭代升级,其中典型的包括FaaS的深度使用、PHA渐进式的体验增强、边缘节点渲染的应用等。
FaaS
Serverless,一块深水的坚冰,逐步从深海付出了水面,阿里淘系从去年在大促实践开始,逐渐将 Serverless 应用到前端领域方方面面。今年双十一首先是在覆盖场景方面,FaaS从淘宝行业拓展到会场和营销业务,业务的复杂度得到极大的丰富。能力进一步提升,支撑的业务量级也从2k QPS提升到5W QPS,CPU水位从去年的高 QPS 规模时,精力花费降低约50%。在研发体验方面,打造解决方案体系,单元保障、大促管控、专家系统、函数盘点等能力,运维提效约50%。在研发体验方面,打造解决方案体系,降低研发门槛,支持外包快速入场。
PHA
PHA 全称 Progressive Hybrid App,是提升 Hybrid 体验的一种应用框架。提升页面加载速度和交互体验的渐进式 Web 应用,使用 PHA 开发的应用本质上没有脱离前端开发和 W3C 标准,但依然拥有原生应用的特性和体验。或许你有想到 PWA,但 PHA 有比 PWA 更强的 UI 能力和更快的加载速度。目前已经在手淘、特价版、Lazada、CBU 等多个客户端落地,支持了618、双11等多个大促。PHA联合客户端、前端团队、数据分析团队,跨栈协同,在性能优化方向上也做了很多优化工作,梳理全链路性能埋点、定义新的性能口径(从用户点击到可视),使用了预加载、预渲染、资源加速下载、离线资源等优化手段。
ESR
现在的渲染节点主要是在终端或是服务端,对应CSR(Client Sider Rendering)和SSR(Server Side Rendering),分别有适用的场景以及优势和弊端。现在借助阿里云的能力可将渲染转移到CDN节点,也就是我们要介绍的ESR(Edge Side Rendering),即能为前端提供渲染能力,同时也能将大量CDN机器上的计算资源利用起来。
阿里云推出了CDN轻量编程环境——EdgeRoutine,这为我们提供了一个新的尝试方向。我们可以在CDN节点去做提前渲染的事情。CDN的访问策略是会去寻找离用户最近的节点,就像快递运输的最后一公里一样,总会派送到离客户最近的分拨点。这么看来页面的网络调度时长是非常有优化空间的。并且我们还可以利用CDN节点资源共享的特性,将部分数据缓存到CDN节点上,减少远程的数据请求。
这套方案对于数据刷新率不高、访问量极大的页面,ESR搭配CDN的缓存能力是非常适合用的。以达人页为例,首屏时间约能提升50%左右。现在ER的技术才刚刚起步,应用场景比较局限,能力上还有很多不足,体系也需要不断地建设,但这个新技术为前端提供了更多可能,需要我们不停的去探索和完善。
双十一PM初体验
双十一作为电商年度最核心的节日,各方面投入的力度和资源都是最大的。作为参加过8次双11的老兵,作为前端PM是第一次,有很多不一样的感受。
复杂:首先是业务上,有双十一定制和特有的主会场、主互动、猫晚等,还有淘系内部本身就有导购、行业、营销、直播等数十个业务,同时联动支付宝、优酷、本地生活、阿里妈妈、菜鸟等多个集团BU,与商家、ISV、物流、媒体等的协同和合作。技术上同样复杂,前端的页面从开发、搭建、源站、CDN的全部链路,以及Node FaaS的容器、中间件、容量准备、流量调配、机房部署等。管中窥豹,对于整个体系的认知还需要更进一步的探索。
流程:双十一作为电商业务每年的大考,已经摸索出一套成熟的流程机制。包括人员的组成、沟通机制、时间排期、组织保障等各个方面都有很细致的机制进行保障。
协同:双十一是非常好的节点,可以让各团队、各岗位、各BU之间形成联动,集中力量将如此庞大的体系进一步完善。很多技术的升级和突破都是在双十一落地并进一步推广的。这次预渲染的方案就是客户端和前端紧密协同,在很短的时间内实现并验证的。
多维:看问题的视角可以更多维,不同技术岗位视角,全链路视角,业务的视角。以一次变更的审批为例,之前更多关注变更的代码实现上,对上下游的影响、对稳定性的影响、对业务的影响、是否引入新的风险、影响的范围等等都需要进行综合衡量,做一个判断往往需要从中进行取舍,而不单单是技术上的1和0。
招兵买马
最后的最后,招聘贴!
淘系前端由淘宝前端、天猫前端、手淘前端三大前端团队融合而成,在业务上负责淘宝、天猫的所有业务,如:双11&双12大促、聚划算、天猫新品、有好货等营销导购产品、淘宝直播&短视频业务、商业千牛以及开发、用户增长、互动&游戏等等,囊括了新零售域下最复杂、最多形态的业务场景;在技术上在前端工程、多端架构、Node架构、互动架构等基础体系上有着深厚的沉淀,同时在多媒体、前端智能化、云手机等新兴体系上布局&发展,在搭建&投放、小程序开放、工作台等应用体系上直接助力业务。
邮箱:taobao-fed-zhaopin@list.alibaba-inc.com