一 准备工具
1 node.js 运行环境
2 反编译的脚本
链接:https://pan.baidu.com/s/1InxRoozDDb-C-g2rKGi1Cw
提取码:i50k
3 夜神模拟器
下载地址:https://www.yeshen.com/cn/download/fullPackage
二 开始反编译
1 获取小程序pkg包:
在模拟器中登录微信,随便打开一个小程序A
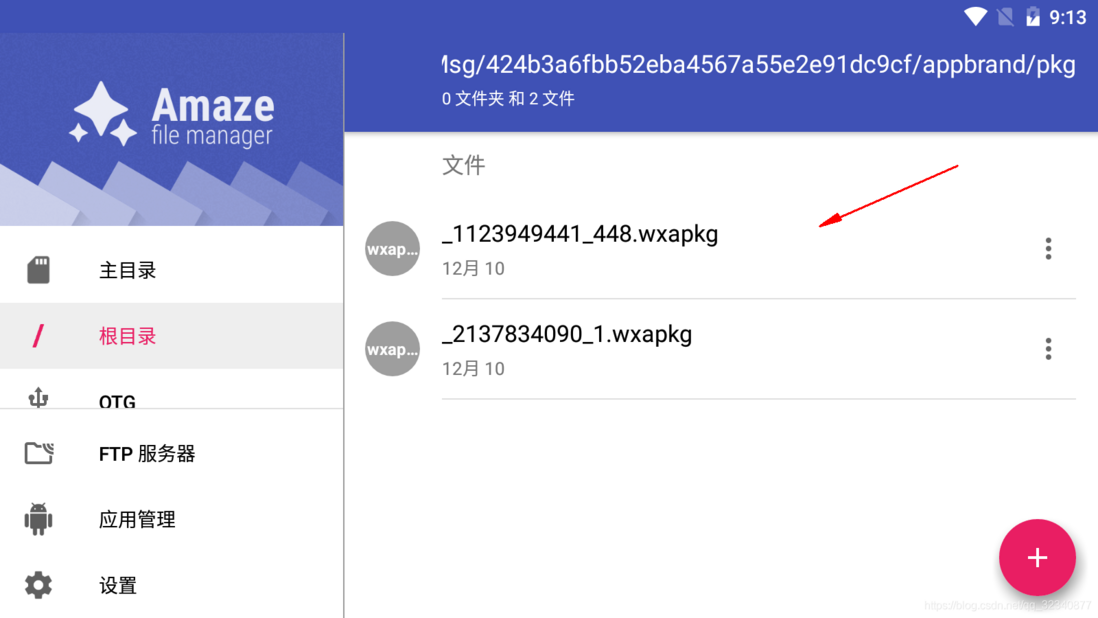
打开文件管理器,找到/data/data/com.tencent.mm/MicroMsg 目录 ,然后找到一个很长的
用户随机码,继续找到/appbrand/pkg/xxx,接下来会出现小程序A的wxapkg包(右键选择复制)
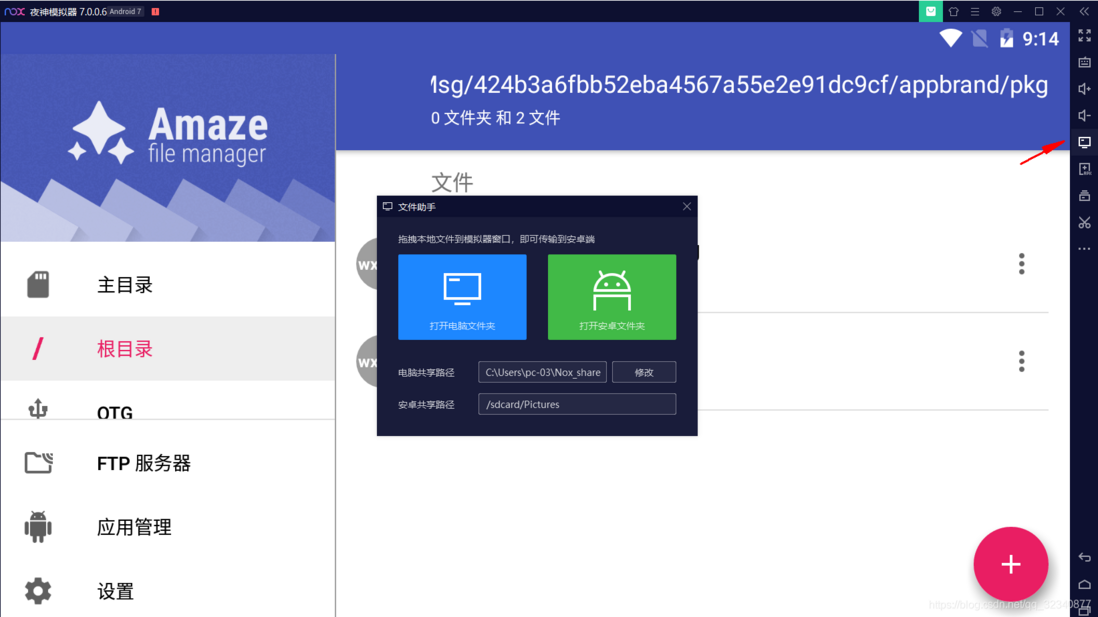
找到安卓共享路径
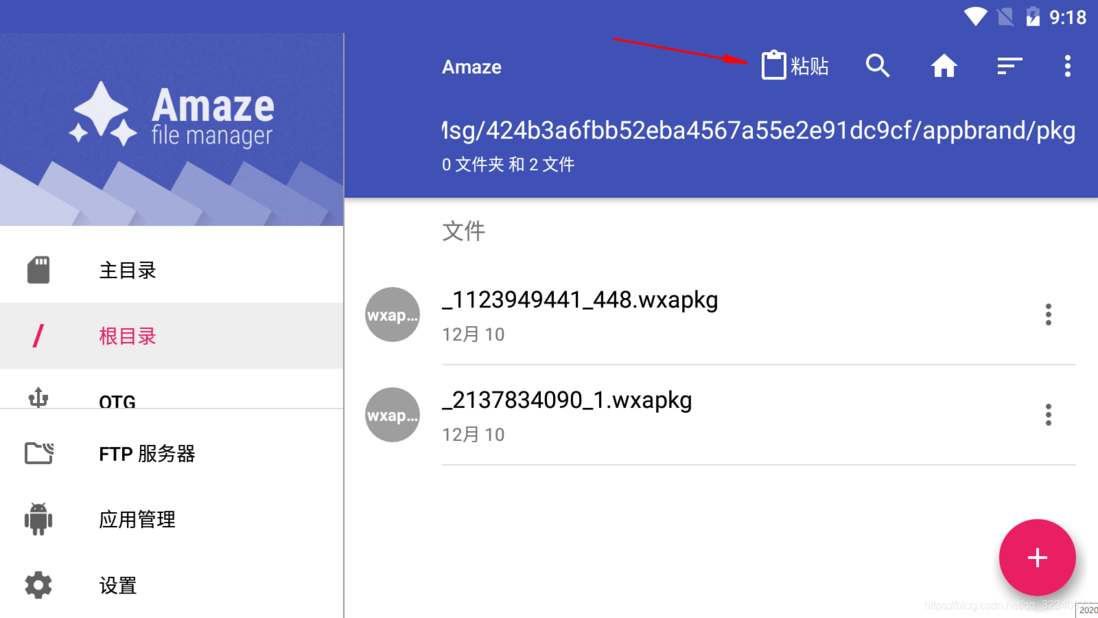
黏贴按钮一直在上面,把小程序pkg包复制到安卓共享路径,这样就可以在电脑访问小程序pkg包
2 安装脚本依赖
利用cmd cd到你刚刚下载下来的脚本目录下,执行npm install安装依赖
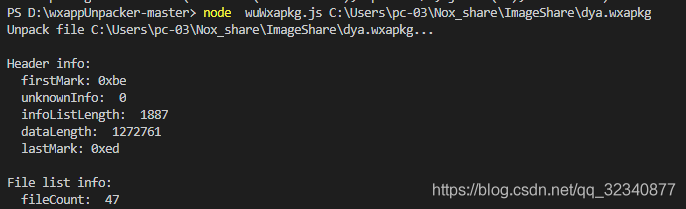
3执行脚本命令
复制小程序pkg的路径 执行
node wuWxapkg.js C:\Users\pc-03\Nox_share\ImageShare\xx.wxapkgC:\Users\pc-03\Nox_share\ImageShare\xx.wxapkg 是我的小程序路径,你要复制自己的小程序路径
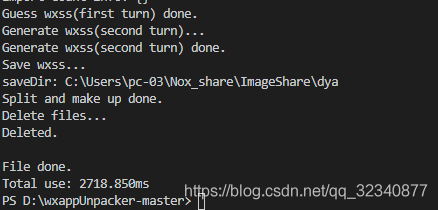
三 编译成功
四 异常情况
1、Module build failed: Error: Cannot find module ‘escodegen’ (我遇到的)
npm i --save-dev escodegen
2、 Error: Cannot find module ‘cheerio’(我遇到的)
npm install uglify-es --save
npm install esprima --save
npm install css-tree --save
npm install cssbeautify --save
npm install vm2 --save
npm install uglify-es --save
npm install js-beautify --save
npm install escodegen --save
npm install cheerio --save
3 未识别的包
说明拿到的两个.wxapkg文件里,当前反编译的包不是工程文件夹,再去RE文件管理器看下,是不是还有另一个文件呢!这个.wxapkg里面都是微信的基础包,是无需还原的!!! 很多博客都没说明这块,害我以为没反编译成功!
4 SyntaxError: Unexpected end of input 解决wxss缺失问题
修改wxappUnpacker中wuWxss.js部分代码,具体如下:
function runVM(name,code){
let wxAppCode={},handle={cssFile:name};
let gg = new GwxCfg();
let tsandbox = {$gwx:GwxCfg.prototype["$gwx"],__mainPageFrameReady__:GwxCfg.prototype["$gwx"],__wxAppCode__:wxAppCode,setCssToHead:cssRebuild.bind(handle)};
let vm = new VM({sandbox:tsandbox});
vm.run(code);
for(let name in wxAppCode)if(name.endsWith(".wxss")){
handle.cssFile=path.resolve(frameName,"..",name);
wxAppCode[name]();
}
/*
let wxAppCode={},handle={cssFile:name};
let vm=new VM({sandbox:Object.assign(new GwxCfg(),{__wxAppCode__:wxAppCode,setCssToHead:cssRebuild.bind(handle)})});
vm.run(code);
for(let name in wxAppCode)if(name.endsWith(".wxss")){
handle.cssFile=path.resolve(frameName,"..",name);
wxAppCode[name]();
}*/
}再次反编译小程序,OK,wxss出来了