前言
猫哥是一个常年混迹在 GitHub 上的猫星人,所以发现了不少好的前端开源项目、常用技巧,在此分享给大家。
平时如何发现好的开源项目,可以看看这篇文章:GitHub 上能挖矿的神仙技巧 - 如何发现优秀开源项目
今天给大家推荐的是学习 TypeScript 的优质项目。
TypeScript
TypeScript 是适用于任何规模应用的 JavaScript。
TypeScript 扩展了 JavaScript ,为它添加了类型支持。
TypeScript 可以在您运行代码之前找到错误并提供修复,从而改善您的开发体验。
任何浏览器,任何操作系统,任何运行 JavaScript 的地方,完全开源。
| 网站 | 说明 |
|---|---|
| TypeScript | TypeScript 官网,TS 扩展了 JavaScript ,为它添加了类型支持 |
| typescript-tutorial | TypeScript 入门教程,循序渐进的理解 TypeScript |
| TypeScript | TypeScript 使用手册 |
| typescript-book-chinese | 深入理解 TypeScript |
| clean-code-typescript | 适用于TypeScript的简洁代码概念 |
| TypeScript入门 | TypeScript 入门的视频教程 |
| typescript-tutorial | TypeScript 速成教程(2小时速成) |
1. TypeScript
学习一门技术,最好的方式肯定是看官网的教程啦!
官网上有什么是 TypeScript,为什么要用 TypeScript ,和 api 相关的文档,而且还是一手的学习资料,无疑是最好的学习资料了。
而且还可以通过社区了解最新的进展。
https://github.com/microsoft/TypeScript
2. typescript-tutorial
从 JavaScript 程序员的角度总结思考,循序渐进的理解 TypeScript。
与官方手册不同,本书着重于从 JavaScript 程序员的角度总结思考,循序渐进的理解 TypeScript,希望能给大家一些帮助和启示。
适合人群
本书适合以下人群
熟悉 JavaScript,至少阅读过一遍《JavaScript 高级程序设计》
了解 ES6,推荐阅读 ECMAScript 6 入门
了解 Node.js,会用 npm 安装及使用一些工具
想了解 TypeScript 或者想对 TypeScript 有更深的理解
本书不适合以下人群
没有系统学习过 JavaScript
已经能够很熟练的运用 TypeScript
https://github.com/xcatliu/typescript-tutorial
3. TypeScript
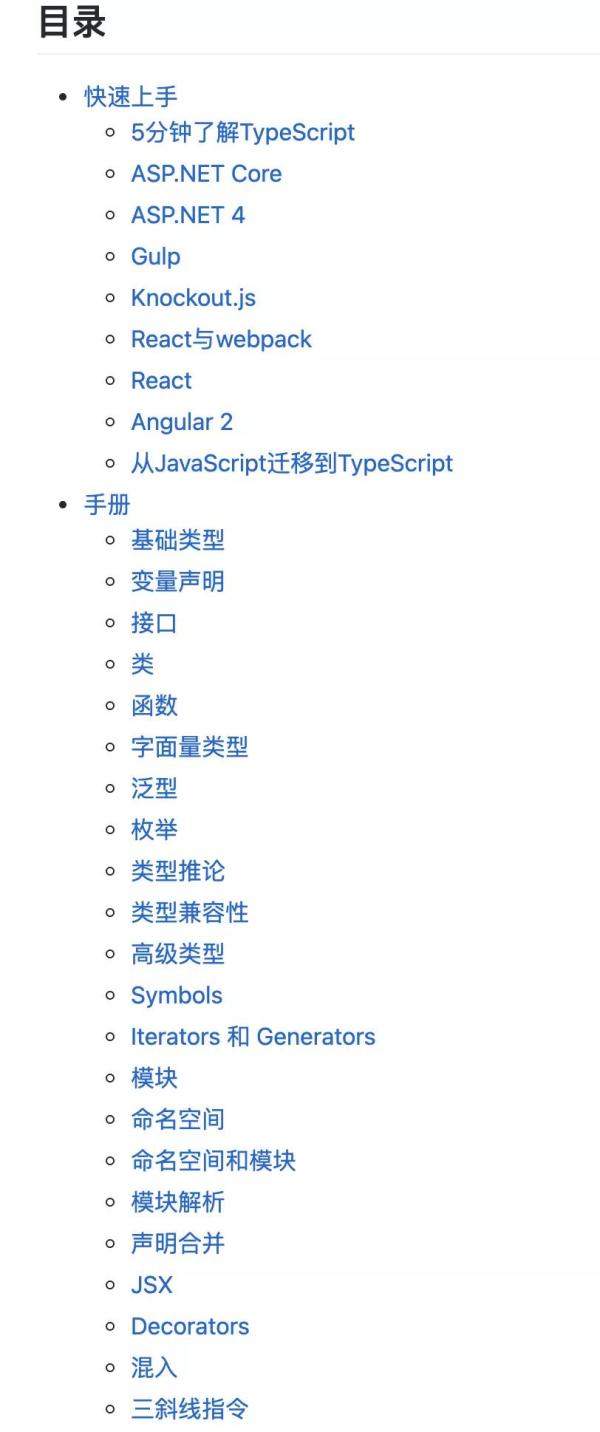
TypeScript 中文使用手册。
这个好像是 TypeScript 官网的中文翻译原文,猫哥不是很确定,不过是个学习 TS 的好仓库。
TypeScript 语言用于大规模应用的 JavaScript 开发。
TypeScript 支持类型,是 JavaScript 的超集且可以编译成纯 JavaScript 代码。
TypeScript 兼容所有浏览器,所有宿主环境,所有操作系统。
TypeScript 是开源的。
https://github.com/zhongsp/TypeScript
4. typescript-book-chinese
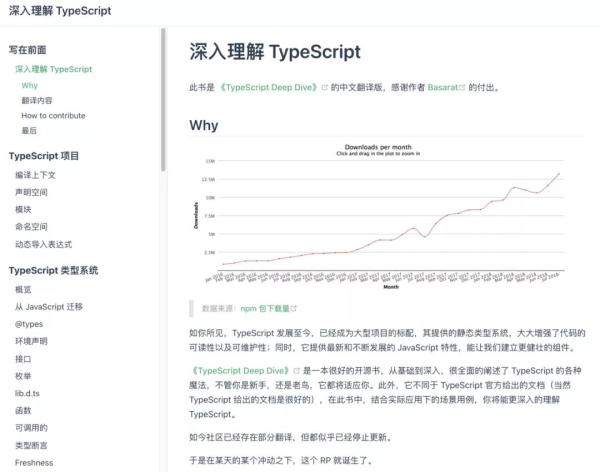
TypeScript Deep Dive 中文版,深入理解 TypeScript。
《TypeScript Deep Dive》 是一本很好的开源书,从基础到深入,很全面的阐述了 TypeScript 的各种魔法,不管你是新手,还是老鸟,它都将适应你。
此外,它不同于 TypeScript 官方给出的文档(当然 TypeScript 给出的文档是很好的),在此书中,结合实际应用下的场景用例,你将能更深入的理解 TypeScript。
https://github.com/jkchao/typescript-book-chinese
5. clean-code-typescript
将 Clean Code 的概念适用到 TypeScript,灵感来自 clean-code-javascript。
将源自 Robert C. Martin 的 Clean Code 的软件工程原则适配到 TypeScript 。这不是一个代码风格指南, 它是一个使用 TypeScript 来生产 可读的, 可重用的, 以及可重构的软件的指南。
这里的每一项原则都不是必须遵守的, 甚至只有更少的能够被广泛认可。这些仅仅是指南而已, 但是却是 Clean Code 作者多年经验的结晶。
我们的软件工程行业只有短短的 50 年, 依然有很多要我们去学习。当软件架构与建筑架构一样古老时, 也许我们将会有硬性的规则去遵守。而现在, 让这些指南做为你和你的团队生产的 TypeScript 代码的 质量的标准。
比如:使用有意义的变量名
做有意义的区分,让读者更容易理解变量的含义。
反例:
function between<T>(a1: T, a2: T, a3: T) { return a2 <= a1 && a1 <= a3; }正例:
function between<T>(value: T, left: T, right: T) { return left <= value && value <= right; }提醒一下,该仓库末尾有中文翻译版。
https://github.com/labs42io/clean-code-typescript
6. TypeScript入门
这个是个视频课程,介绍了 TypeScript 的基本概念、常用语法和高级特性。
http://www.imooc.com/learn/763
7. typescript-tutorial
这个仓库的教程以快速工程实践为目标,旨在让读者速成,能够迅速的 GET 到语言的核心知识点,并付诸实践!
语言始终是一种改进生产力的工具,陌生使用者最迫切的需求应该是快速掌握工具的使用,而不是在连工具都没学会使用的时候,就先沉迷于细枝末叶,奇技淫巧。
真正的熟练:应该是在实践中大量使用、在实践中踩坑、以及在实践中理解的过程中自然形成的。
这个教程真的非常简结,只讲经常使用的知识点,可以说是 2 小时速成 。
https://github.com/joye61/typescript-tutorial
最后
关于猫哥,大家可以看看 我的 2020 年终总结,看看猫哥的脸都被打歪的 。
不知不觉,已经写到第 15 期了呢,已经分享超过 100 个好的前端项目了呢,往期精文请看下方宝藏仓库,点击很危险,请慎入!
原文链接:https://github.com/FrontEndGitHub/FrontEndGitHub