
大家好,我是前端进阶者。JavaScript事件处理程序的最新功能是事件监听。事件监听监视元素上的事件。
一、addEventListener()方法
addEventListener()方法将事件处理程序附加到指定的元素。
可以重写随机颜色,如下所示:
例:
<!DOCTYPE html>
<html>
<title>项目(nhooo.com)</title>
<body style="background-color: aqua;">
<p>单击下面的按钮以更改文档的背景颜色:</p>
<button>点我改变背景颜色</button>
<script>
let btn = document.querySelector("button");
btn.addEventListener("click", bgChange);
function bgChange() {
let color = "rgb(" + random(255) + "," + random(255) + "," + random(255) + ")";
document.body.style.backgroundColor = color;
}
function random(number) {
return Math.floor(Math.random() * (number + 1));
}
</script>
</body>
</html>将addEventListener()方法附加到按钮上。addEventListener()接受两个必填参数-要监听的事件和监听器回调函数。
1. 语法
element.addEventListener(event, listener, useCapture)
代码解析:
第一个参数是事件的类型(例如“ click”或“ mousemove”)。
第二个参数是事件发生时我们要调用的监听函数。
第三个参数是一个布尔值,指定是使用事件捕获。此参数是可选的。
注意:
不要为事件使用“ on”前缀。使用“ click”代替“ onclick”。
2. 将事件监听添加到元素
将所有代码放入addEventListener()方法中的匿名函数中是非常合适的,如下所示:
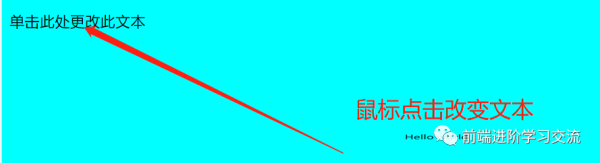
<script> let para = document.querySelector("#para"); para.addEventListener("click", function() { this.innerHTML = "Hello world"; }); </script>还可以引用外部“命名”函数:
示例
<script> let para = document.querySelector("#para"); para.addEventListener("click", changeText); function changeText() { para.innerHTML = "Hello world"; } </script>3. 将多个事件监听添加到同一元素
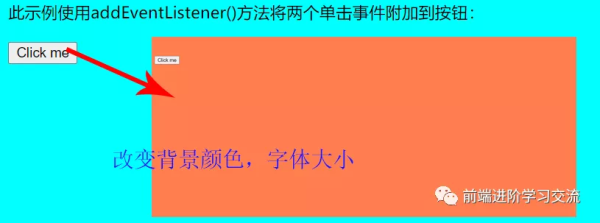
事件监听似乎与事件处理程序属性非常相似,但是它们有一些优点。我们可以在同一元素上设置多个事件监听,如以下示例所示:
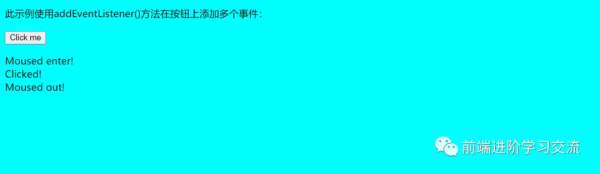
<script> document.querySelector("button").addEventListener("click", myFunc); document.querySelector("button").addEventListener("click", anotherFunc); function myFunc() { document.body.style.backgroundColor = "coral"; //改变背景颜色 } function anotherFunc() { document.body.style.fontSize = "2rem"; //改变字体大小 } </script>可以向元素添加不同类型的事件:
示例
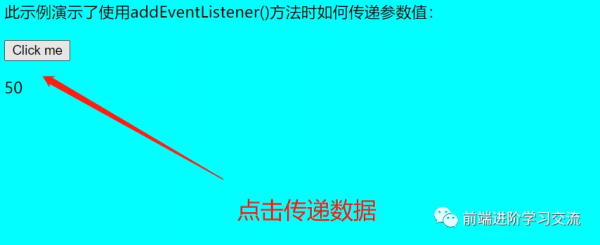
4. 传递参数
传递参数值时,请使用匿名函数,该函数使用参数调用指定的函数:
例
var btn = document.querySelector("button"); btn.addEventListener("click", function() { myFunc(x, y); });5. 将事件监听添加到Window对象
此外,可以addEventListener()在文档和窗口对象上使用。
本示例使用以下addEventListener()方法将click事件附加到文档:
document.addEventListener("click", function() { alert("Hello World!!!"); });使用该addEventListener()方法将调整大小(resize)事件附加到窗口:
window.addEventListener("resize", function() { box.innerHTML = Math.random(); });当前,事件监听是处理JavaScript中事件的最常见和首选方式。
二、removeEventListener()方法
可以使用该removeEventListener()方法从元素中删除一个或所有事件。
语法:
var box = document.getElementById("para"); // Attach an event handler to a P element with id="para" box.addEventListener("mousemove", myFunc); // Remove the event handler from a P element with id="para" box.removeEventListener("mousemove", myFunc);案例:
<script> // 使用以下代码将事件处理程序附加到 id="para" var box = document.getElementById("para"); box.addEventListener("mousemove", myFunc); function myFunc() { box.innerHTML = Math.random(); } function removeHandler() { //从id="para"的P元素中删除事件处理程序 box.removeEventListener("mousemove", myFunc); } </script>第一个参数是事件的类型(例如“ click”或“ mousemove”)。
第二个参数是事件发生时我们要调用的函数。
三、总结
本文基于JavaScript基础,介绍了如何进行JavaScript事件监听 ,从最基本的语法开始,如何将事件监听添加到元素,如何进行参数传递,如何添加到Window对象等等,都做了详细的讲解。通过用丰富的案例帮助大家更好理解。