对于大多数开发人员而言,监控应用程序的性能并不是一个陌生的概念。在某些情况下,我们必须自己进行一些性能调试。通常,当出现影响用户体验或影响成本的大问题时,就需要去监控应用程序的性能。同时我们也需要话时间去查看应用在不同场景下的表现情况。
通常,应用程序的监控是按照不同的方式进行,一般应用程序都由前端和后端组成,因此监控通常按照前端和后端不同进行处理,前端和后端监控的方式有所不同,监控指标同样存在不同。本文将重点介绍前端性能监控及比较流行的监控工具,对于需要开发相关工具的小伙伴可以借鉴这些工具的实现。
什么是前端应用监控?
前端监控是开发人员用来跟踪和维护应用程序表现层的运行状况的过程和工具。它基本上是用户将与之交互的所有内容,从内容和菜单到 api 和其他面向前端的组件。
应用程序性能监控(简称 APM)关注的是用户的体验,而不是服务器和前端之间的通信。虽然这两者都值得关注,但理解用户如何与应用程序交互对于提供良好的体验至关重要。
前端监控重要吗?
答案是肯定的,我们使用很多不同的监控工具和技术来监控后端、数据库、内存、CPU 等基础设施,而前端的监控没有任何的不同。随着前端网站和应用程序的复杂性的增加,监测的需求也在增加。过去,监测只需要每天 ping 服务器几次就可以确保正常了。如今,这样已经远远不够,任何停机时间、请求速度缓慢等降低网站和应用性能的现象都可能带来严重的后果。同时用户对于应用的体验相比过去要求也更高了,任何不好的体验都将对用户带来负面影响。
可以解决那些性能问题?
在衡量应用程序性能时,建议重点关注一下三个部分:
速度
在网络环境优越的今天,速度是比较重要的指标。缓慢的加载资源会导致瓶颈和糟糕的用户体验,所以尽快解决它们至关重要。那么一个好的网站应该多快?多慢不能被用户接受?可以使用 PageSpeed 测试网站的加载速度。
加载缓慢的页面会让用户感到沮丧,以至于甚至多出一秒钟的时间也会导致跳出率激增,在其他地方寻找解决方案。
网站和应用程序的速度应该多快呢?一下是可参考的关键性指标描述:
小于 100 毫秒被认为是瞬时的;
100ms 到 300ms 的延迟是可感知的;
一秒钟是用户思想不被打断的极限;
用户希望网站在 2 秒内加载;
3 秒后,40%的访问者会放弃你的网站;
10 秒是保持用户注意力的极限。
客户端性能的工具
现在大多数前端应用程序在浏览器上花费的时间比在服务器端花费的时间要多,原因是新的应用大部分在使用 JavaScript 框架,比如 Vue、React 和 AngularJS。
这些功能丰富的前端添加了一个需要测量的新层。因此,衡量在客户端本地计算机上运行的应用程序的渲染时间变得至关重要。
Google PageSpeed Insights:可分析网页内容并生成建议以使您的网页加载速度更快。减少页面加载时间可减少跳出率并提高转化率。
Google Lighthouse:是用于提高网页质量的开源自动化工具。您的前端开发人员至少应使用 Lighthouse 指标,该指标在 Google Chrome 浏览器工具中可用。
Sitespeed.io:一个开源工具,会根据性能最佳做法和时间指标来分析网站的速度和性能。可以分析一个站点,分析和比较多个站点。
团队并非总是可以修改应用程序以优化客户端性能。幸运的是,谷歌提供了ngx_pagespeed和mod_pagespeed作为 web 服务器扩展,以自动提高性能,而不需要修改代码。
以下是对谷歌这两个扩展的使用:
Google ngx_pagespeed 可以加速网站并减少页面加载时间。这个开源的 nginx 服务器模块为这个 Pagespeed 工具自动应用 web 性能最佳实践页面和相关资产(CSS, JavaScript,图像),而不需要修改现有的内容或工作流。
Google mod_pagespeed 可加快网站速度并减少页面加载时间。这个开源的 Apache HTTP 服务器模块自动将 Web 性能最佳实践应用于页面和相关资产(CSS,JavaScript,图像),而无需您修改现有内容或工作流程。
WebPagetest.org 提供了对客户端在各种实际浏览器中的性能的深刻洞察。这个工具可以在任何浏览器、任何地点、任何网络条件下测试网页,而且它是免费的。
错误和功能
这里不是在说 404 或 503 这样的明显错误。而是那种不太明显的错误,比如第三方 API 拒绝连接或在应该发送 HTTPS 请求时发送 HTTP 请求。这些问题可能会导致严重的服务中断,从而破坏用户的体验。
当你的网站或应用遇到问题时,无论它是 JavaScript 错误、网络故障,还是特定框架问题,有一个工具会提醒你,这会让你更好的优化网站或应用。使用一个能够进行日志管理的工具,比如 Sematext Logs,会发现更容易识别和修复所遇到的问题。
虽然使用控制台日志中提供的信息就可以解决一些问题,但会发现其中一些不那么容易解决的问题。在某些情况下,日志只有一个位置,但更多情况下,日志将位于不同的位置,具有不同的时间戳,并且可能具有不同的冗余,这将使调试变得非常复杂。
拥有一个能够存储、归档和控制日志质量的工具对于理解全局是至关重要的。可以使用单独的解决方案,但是在单一平台上进行日志记录和监视可以使关键问题的故障排除更快、更简单。
可用性
这里不是说显而易见的,而是网站需要在线并为用户提供正常功能,可用性就至关重要,特别是当平台已经发展到足够大的程度,并且在世界各地拥有了更多的用户时。洞察用户如何体验网站将非常有帮助,这就需要监视真实用户的体验的工具。
真实用户监控工具将跟踪用户在整个应用程序中的进程,提供有关他们如何与应用程序交互以及他们将得到何种响应的信息。基于这些 UX 指标,将能够决定是否需要更快的机器、更好的伸缩性,或者必须优化业务逻辑。
监测应用程序和网站性能的最佳工具
1、AppSignal

AppSignal 提供前端和后台作业的性能的洞察力、主机监视、错误跟踪以及允许从应用程序收集指标的工具。可以通过易于自定义的仪表盘关注有效负载大小、数据库查询、收入以及更多其他内容。
借助轻量级的 Rust 支持的代理,AppSignal 易于安装。它能监视应用程序的性能,并显示其记录的操作和与之相关的指标的简单分类。可以看到有关 CPU 使用率、内存分配和网络信息的详细信息,以及显示有关代码实际作用的详细信息的事件时间线。这能够了解应用程序的哪一部分会影响性能,哪些方面需要改进。
它还有一个异常检测系统,该系统能够预先构建一些警报,这些警报会在一切未正常运行时触发。刚起步并不确定要查找的内容时,或者承受重负荷时,这很有用,并且有太多事情需要跟踪。
尽管 AppSignal 易于使用和实施,但它缺少高级日志记录和基础架构监视功能,这将带来一些大问题。能够看到所有前端性能的详细信息,但是其中一半是空白的。
AppSignal 具有 30 天的试用期和简单的定价,基于 25 万个请求的每月 19 美元起,直至 2500 美元的 25 亿个请求,每月 2249 美元起。
特征:
异常检测
开箱即用的警报
简易安装
简单的定价
2、Sentry

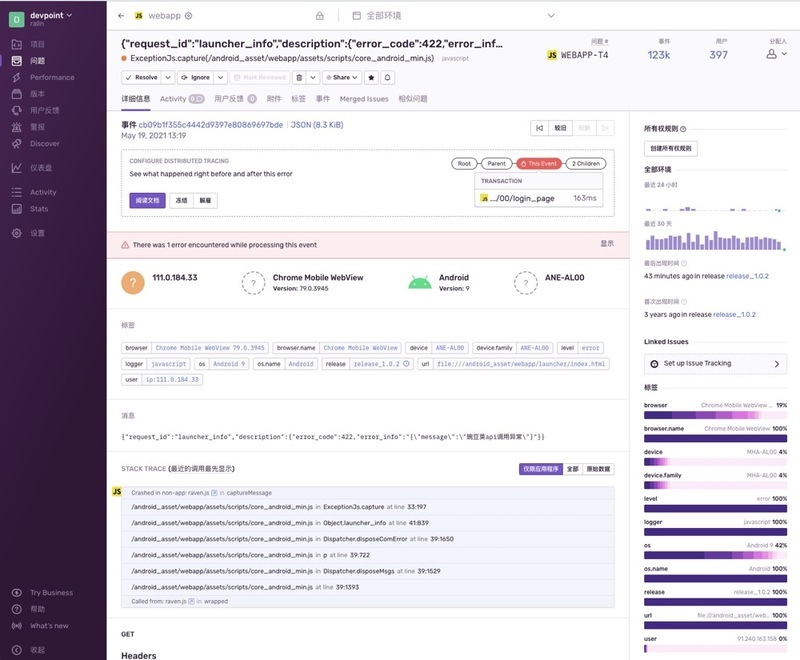
Sentry为项目团队提供了检测和解决影响用户体验的错误和其他问题的工具。它是开源的,并且完全免费的,具有与付费版本相同的优点。在《浅谈前端异常监控平台实现方案》有介绍过。
Sentry 会告诉你应用程序何时崩溃或运行太慢以及应用程序的性能,从而能够深入研究需要注意的区域。除了解决错误外,还可以解决最终导致错误的问题。
特征:
简易安装
利用 Google 的 Web 要素来提供有关性能的详细信息
交易追踪
3、Site24x7

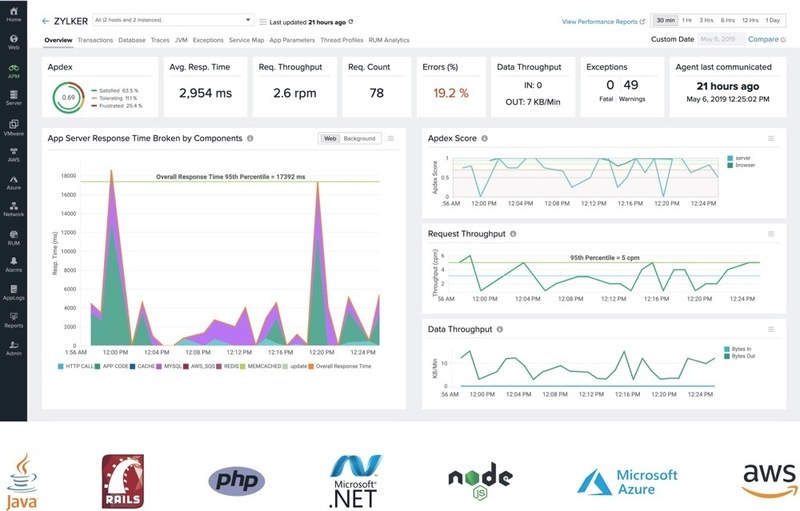
Site24x7 可以查看应用程序或项目在现实世界中运行情况的替代方法。作为可用性和用户体验监控解决方案,Site24x7 提供了许多整洁的特性,如服务器监控、云管理、RUM 等。
当涉及前端性能监视时,Site24x7 有一个 Web 部分,可以在其中创建网站或 API 的监视器。这些监视器将对您所需的资源执行 ping 操作,以收集诸如可用性、响应时间、停机时间等数据。
Site24x7 还将在 REST API 部分中跟踪 SLA 遵从性,这将派上用场。该视图按位置显示可用性和响应的明细,过去 24 小时内发生的所有明细的历史记录,以及吞吐量和响应时间的详细信息。除此之外,Site24x7 还会监视 SSL 和 TLS 证书以及域到期,并在一个证书到期或出现问题时通知你。
Site24x7 提供 30 天的试用期,无需使用信用卡,并且有四个计划,起价为 10 美元,一直到每月 499 美元。
特征:
多合一监控解决方案
全面的 API 交易监控
真实的用户监控工具
4、Pingdom

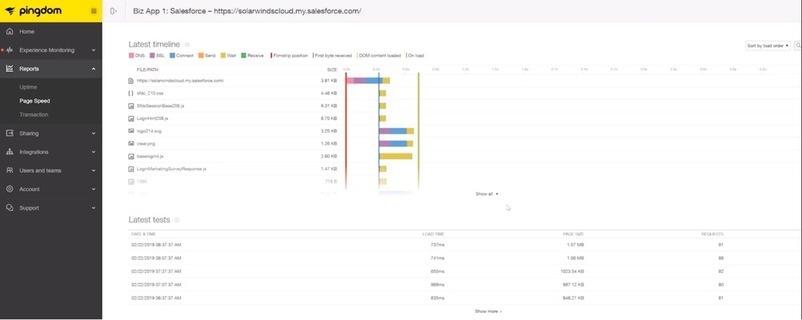
Pingdom 是一项具有各种功能的正常运行时间监控服务,包括 SSL 监控、正常运行时间监控和实际用户监控等。借助灵活的警报系统,当服务中断或降级时,Pingdom 会通知你。
正常运行时间监视视图将可以深入了解页面或资源完全加载所花费的时间。如果发生错误,将可以使用他们的事件报告管理器来深入研究事务,以找出问题的根本原因。在这种情况下,traceroute 非常有用。
关于性能报告,只要你需要网站上的详细信息(例如加载时间、页面大小、请求 ID 和性能得分),就可以使用“页面速度”部分,它可以简单地描绘出整体效果性能。瀑布图是其中最有用的功能之一,瀑布图显示了时间轴上的所有资产,因此很容易看到需要优化的地方和要优化的内容。
Pingdom 的试用期为 14 天,其专业计划开始于每月 15 美元的综合监控,其中包括 10 个正常运行时间的监控器,1 个高级监控器和 50 条 SMS 通知,而其真正的用户监控服务则是每月 15 美元(每 100K 页面浏览量) 。
特征:
简单的定价
真实的用户监控工具
短信和电子邮件通知
可自定义的警报
结论
重要的是要承认,在构建网站或应用程序时,性能并不是一次性检查清单的事情。正确处理需要花费时间和精力,而且这是一个持续的过程。监视前端性能将需要特殊的工具,以确保用户获得 24×7 的最佳体验。


