
2021 年 10 月 25 日,谷歌开发者工具相关负责人 Jecelyn Yeen 发布了 Chrome 开发者工具在 Chrome 96 版本的功能改进,其中包含新的 CSS 概览面板、 模拟 Auto Dark 深色 主题、CSS 样式复制为 JavaScript 等新功能。
预览功能:新的 CSS 概览面板

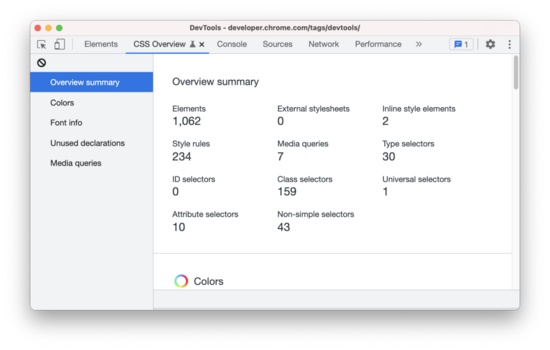
新的开发者工具可以生成一份 CSS 概览报告,报告中包括:
整个页面的 CSS 元素概览。(见上图)
颜色概览 ,显示页面中的所有颜色,按用途分组,例如背景颜色、文本颜色等,还会显示具有低对比度问题的文本。
字体颜色概览, 页面中的所有字体和出现的次数,按不同的字体大小、字体粗细和行高分组。
无效样式概览 ,未生效的样式会 按原因分组。
媒体查询, 显示 页面中定义的所有媒体查询,按出现次数最多的排序。
渲染选项卡更新
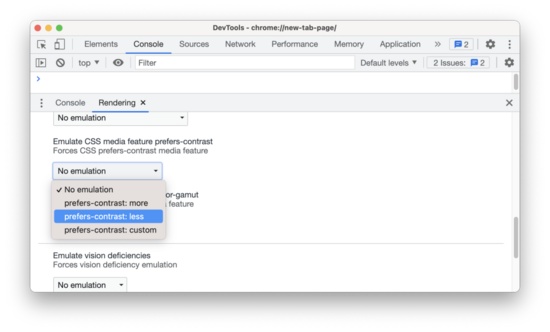
模拟 CSS 对比度偏好功能
添加“首选对比度”功能,允许开发者根据用户在操作系统中选择的对比度级别来调整 Web 的对比度。有效选项为“更多”、“更少”、“自定义”或“无偏好”。

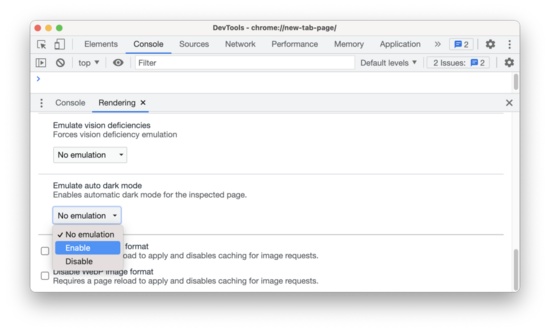
模拟 Chrome 的自动黑暗主题功能
使用开发者工具模拟自动深色主题,可以查看用户启用 Chrome 的自动深色主题时页面的外观。
当用户在操作系统中选择使用深色主题时,浏览器会将自动生成的深色主题应用于浅色主题网站。

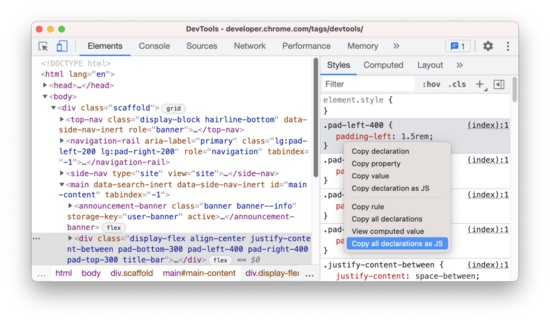
CSS 样式复制为 JavaScript 属性
上下文菜单中添加了两个新选项,可以轻松地将 CSS 规则复制为 JavaScript 属性,适合使用 CSS-in-JS 库的开发人员。
例如,将复制 padding-left: '1.5rem' 到剪贴板:

Chrome 96 版本还包含更多开发者工具的功能更新,包含新的 API 管理面板、控制台更新等 ,详情可点此查看谷歌公告原文 ,了解更多具体更新内容。


