今天就给大家分享这么几款好用的浏览器插件,这几款插件如果想要都能丝滑的使用起来,其实也没那么容易的,这里懂的都懂阿粉就不细说了。
世上浏览器千千万,唯 Chrome 独领风骚,Chrome 浏览器的另一个亮点就是它拥有强大的扩展插件,很多好用的功能都可以通过插件来使用,今天就给大家分享几个阿粉常用的 Chrome 浏览器插件,包含编程和阅读相关,如果你有更好用的浏览器插件,欢迎在评论区留言,让更多人使用起来。
编程相关
JSON-handle
不管是不是 Java 程序员,日常工作中必不可少的会接触到 JSON 的使用,当我们做前后端对接的使用,很多时候的入参和出参都是 JSON 格式的数据。json-handle 就是一款渲染 json 格式字符串的插件工具,它可以将一个字符串转化成美观的 json 格式,也可以将 json 格式压缩成一行字符串,使用起来非常方便和简单。
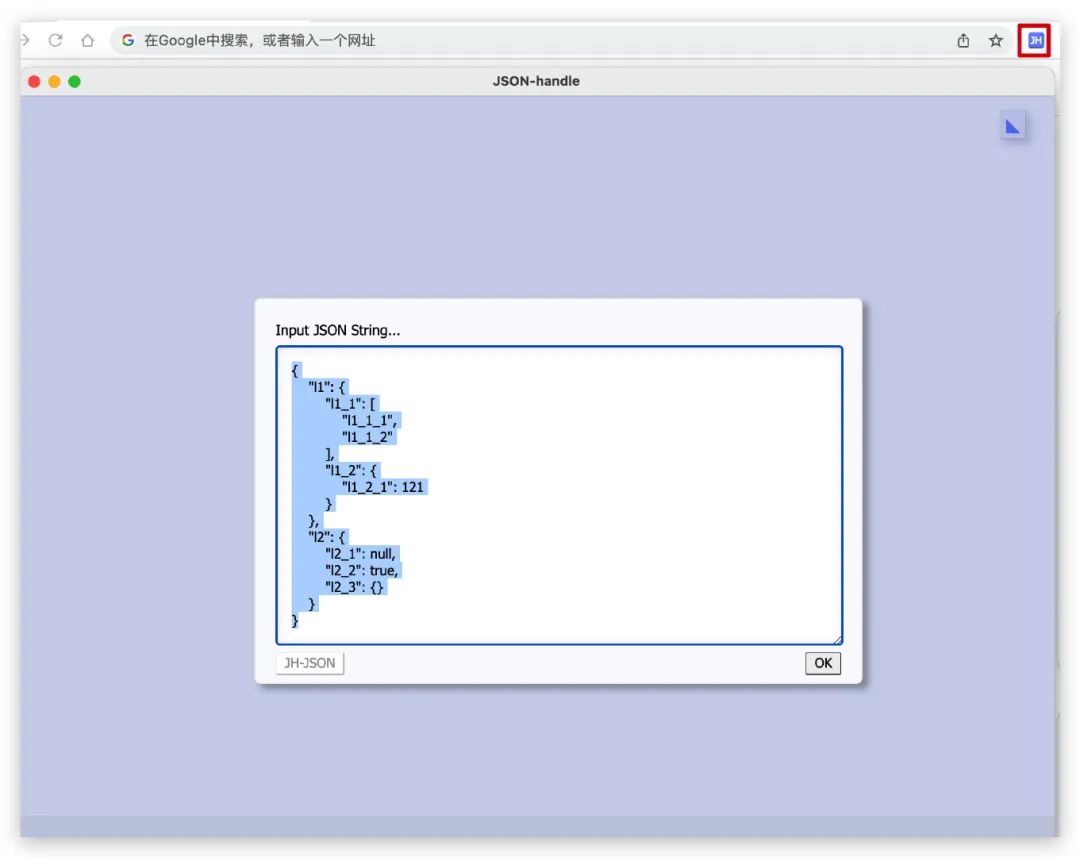
安装过后,点击浏览器搜索框右侧的图标就可以看到下面这个弹框,然后将已经有的 json 数据贴进去,点击 ok 即可。

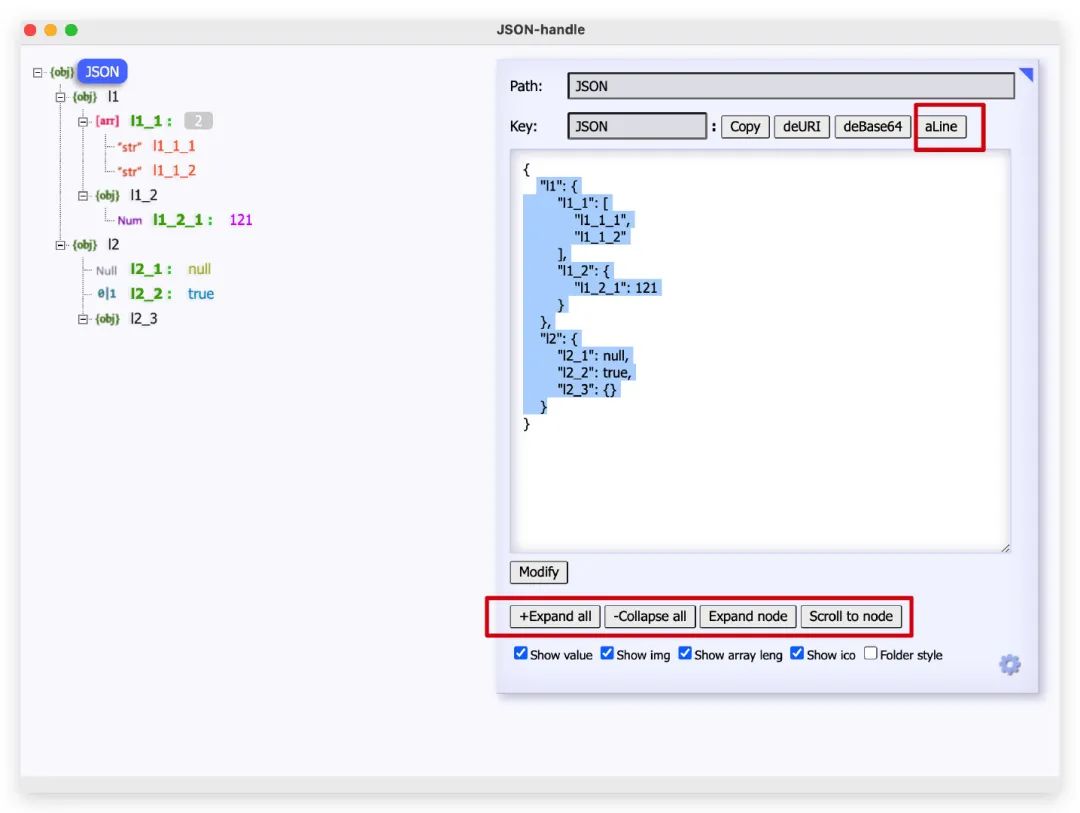
弹框中还提供了一些快捷操作,比如可以通过 aline 按钮,将 json 格式转换成一行 {"l1":{"l1_1":["l1_1_1","l1_1_2"],"l1_2":{"l1_2_1":121}},"l2":{"l2_1":null,"l2_2":true,"l2_3":{}}},也可以在这里对结构进行修改,然后应用到左侧,如果不需要操作框可以点击操作框右上角的三角进行隐藏。
同时可以配置是否展示图片以及数组长度和 ico 等信息,更多好用的地方,大家用起来就知道了。想要使用的朋友可以去 Chrome 商店进行下载使用,如果打不开 Chrome 商店的话,可以在公众号后台回复:插件,阿粉已经帮大家下载好了,直接拿去用就好。

Octotree - GitHub code tree
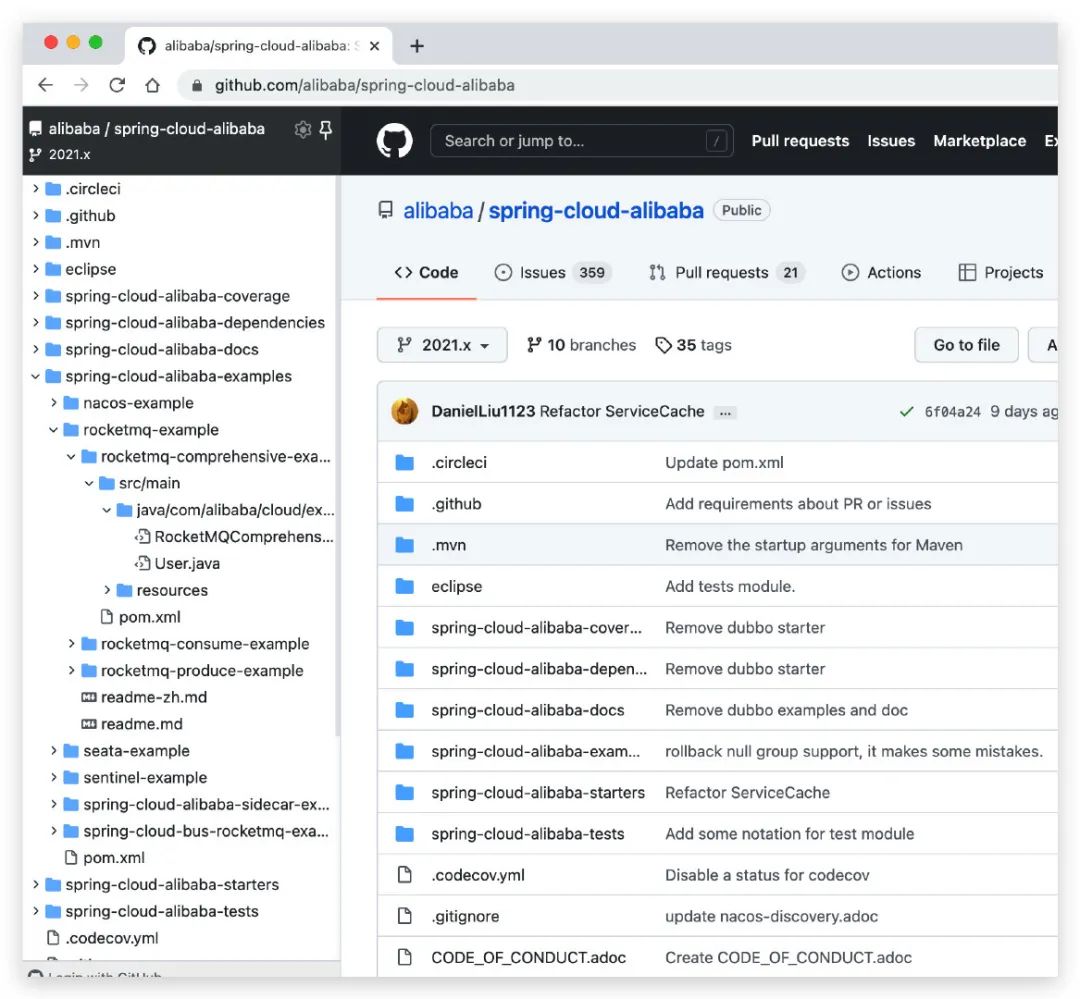
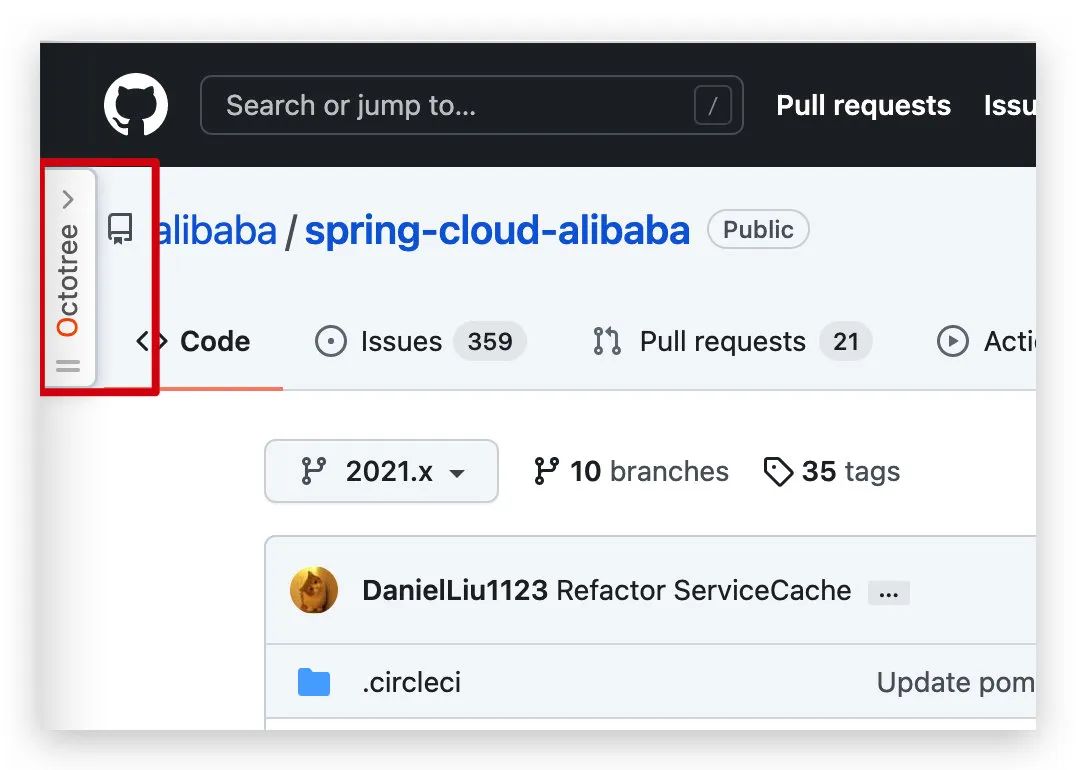
作为一位合格的程序员,每天逛 GitHub 是必不可少的,对于一些不错的开源项目我们除了 fork 和 star 外还会经常看看里面的代码,使用过的都知道 GitHub 在看代码文件的时候只能一层层的找,然后再返回,使用的过程比较麻烦。而这款插件的作用就是将资源库生成一个文件树,我们可以通过文件树来查看代码,不需要跳来跳去,非常好用,效果如下。
可以通过左侧的文件树来查找我们想看的文件代码,用起来很丝滑。

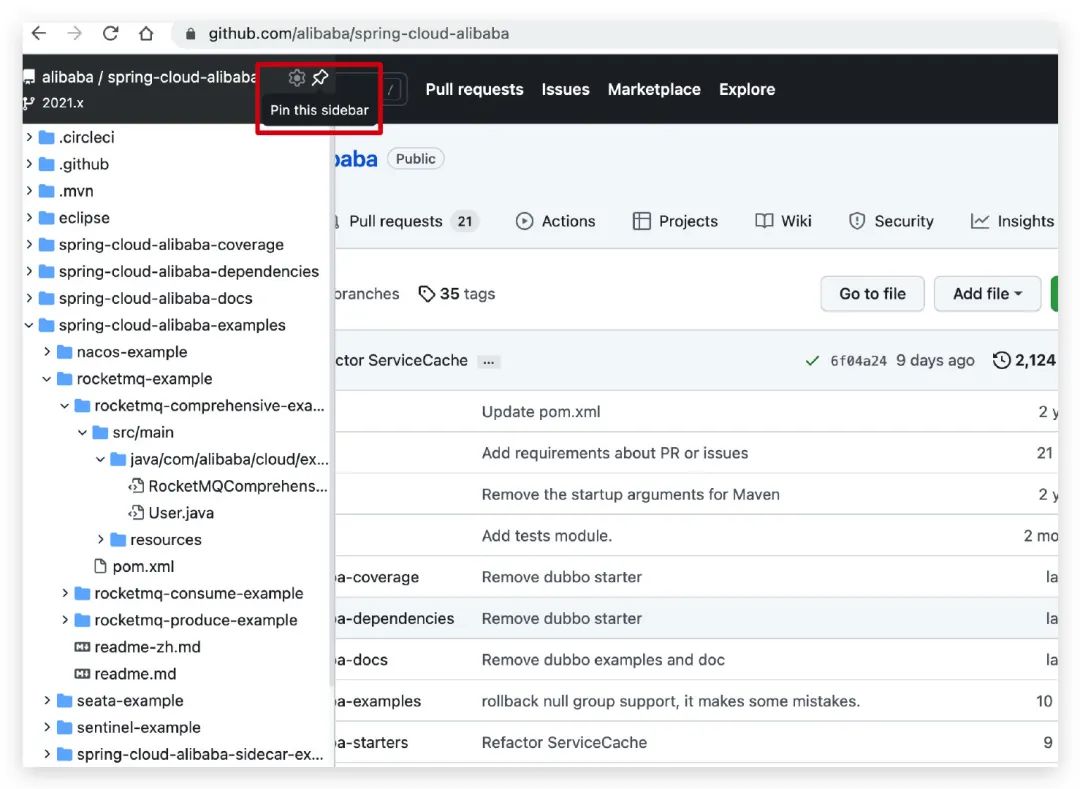
有的小伙伴可能就是了,本来一个屏幕就不够用,在左侧再来一个文件树,能看到内容就更少了,没关系,这个插件提供浮窗功能,点击右上角的小钉子,就可以将文件树隐藏,需要的时候再打开就好。


学习相关
划词翻译
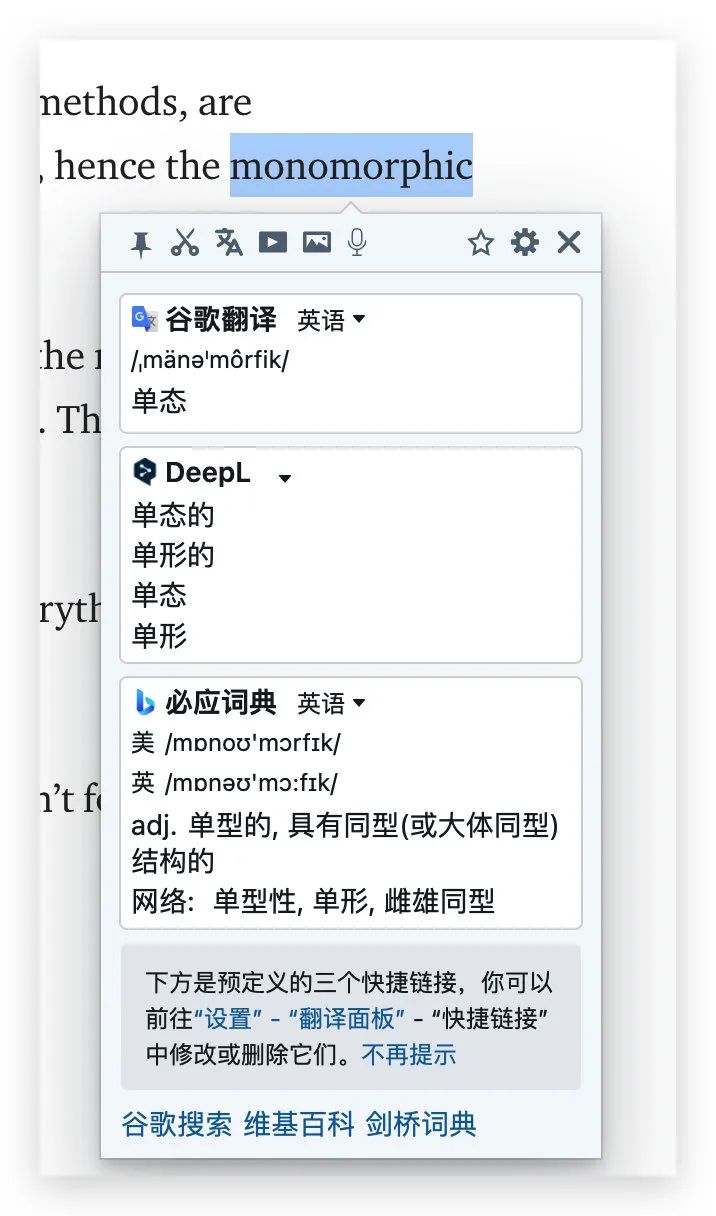
工作中难免会遇到一些单词不知道什么意思,或者想给变量起个英文名,或者在平常浏览一些 API 文档的时候看不懂,这个时候我们就需要一款翻译软件了,最好是那种很简单就可以使用,不需要中断我们现有的流程,这里推荐“划词翻译”插件,直接选中要翻译的单词或者句子,点击按钮即可翻译。

在设置页面,我们还可以设置需要哪个词典的翻译以及展示的顺序,不过有些词典需要开通会员或者申请 API 才能使用,配置哪个词典大家可以自行设置。
Medium Unlimited
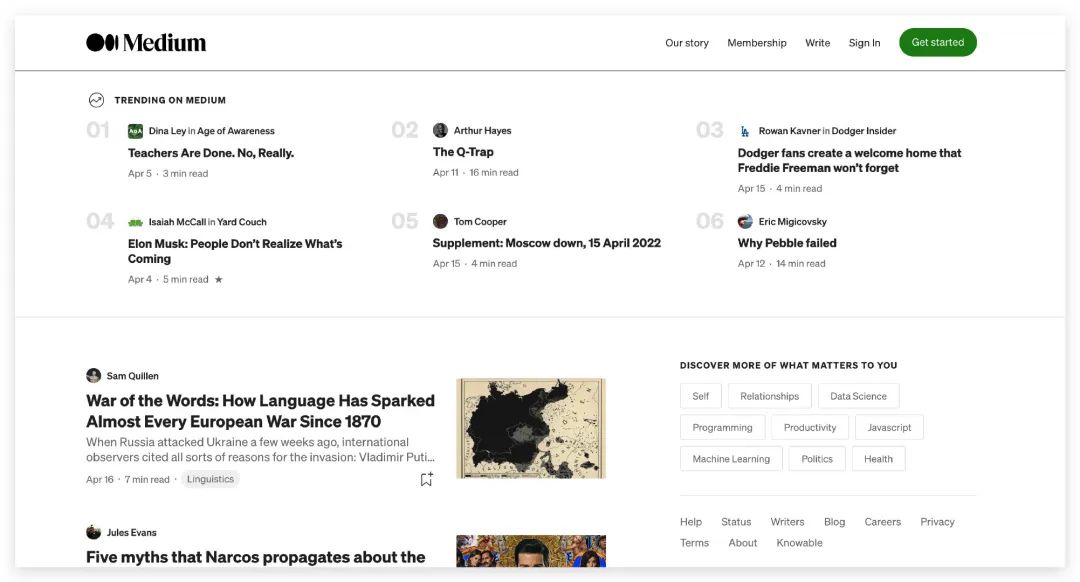
每天除了逛逛 GitHub 之外,阿粉还喜欢看一下国外的技术文章,这里面推荐两个网站,一个是 medium,一个是下一个要推荐的 daily.dev。medium 是国外的一个创作平台,每个人都可以在上面创作文章,用户可以在上面浏览自己感兴趣的文章,不过普通用户每个月只能在上面免费看三篇原创文章,对于有更多需求的就需要升级会员了。
medium unlimited 是一款插件可以让部分文章不受这个限制,每月超过三篇后还可以继续观看,不过只针对部分文章有效并不是全站文章,很多时候还是够用的。

daily.dev
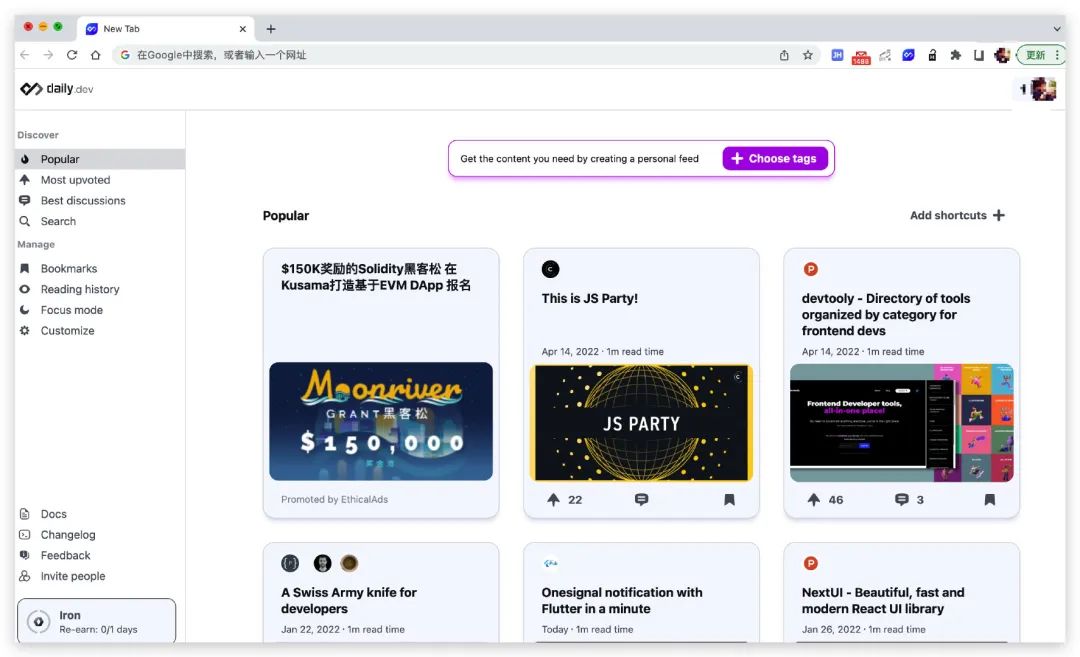
daily.dev 是一个 Chrome 浏览器插件,安装过后在每次新打开标签的时候都可以看到下面的页面,daily.dev 主要是将很多高阅读和评论的文章展现出来,选取是很多平台上面的一些优质文章。

总结
今天就给大家分享这么几款好用的浏览器插件,这几款插件如果想要都能丝滑的使用起来,其实也没那么容易的,这里懂的都懂阿粉就不细说了。更多好用的 Chrome 插件,欢迎大家在评论区留言,让阿粉也多使用使用。


