为了创建这份报告,决定研究六种流行的基于 JavaScript 的 Web 框架:Astro、Gatsby、Next.js、Nuxt、Remix 和 SvelteKit。由于 WordPress 在网络上的流行和巨大的市场份额 (43.2%),还尽可能包含了来自 WordPress 的数据。
这份报告的目的是查看真实世界的数据,以更好地理解框架选择、性能和 web 上的实际用户体验之间的关系。本文将尝试阐明几个关键问题:
现代 Web 框架在现实世界的使用和性能方面如何比较?
框架选择会影响网站的 Core Web Vitals 吗?
框架选择与 JavaScript 大小有多大关系,有什么影响?
前言
数据
为此,查看了三个不同的公开数据集
Chrome 用户体验报告 (CrUX) [1]:提供了有关真实 Chrome 用户如何体验 web 上热门应用的用户体验指标。
HTTP Archive[2] :通过定期收集 Lighthouse 性能数据来跟踪和报告超过 1500 万个网站的性能。
Core Web Vitals 技术报告[3]:从前两个数据集中收集了有用的见解。
所有数据均来自公共的、独立管理的数据集。在下面的部分中详细了解使用的方法。
框架
为了创建这份报告,决定研究六种流行的基于 JavaScript 的 Web 框架:Astro、Gatsby、Next.js、Nuxt、Remix 和 SvelteKit。由于 WordPress 在网络上的流行和巨大的市场份额 (43.2%),还尽可能包含了来自 WordPress 的数据。
Core Web Vitals
Google 的 Core Web Vitals (CWV) 是一组三个标准化指标,可帮助了解用户如何体验网页。每个指标衡量用户体验的不同方面——加载速度、响应能力、视觉稳定性,它们共同量化了网站的整体性能。
谷歌的 Core Web Vitals Assessment 是一项测试,它查看所有三个指标的真实用户测量数据(来自 CrUX 数据集),以确定每个网站的总体通过/未通过等级。一个网站要想通过,它必须在所有三个指标中都达到相关的“好”门槛。如果任何指标未达到阈值,则该网站未通过评估。
CWV 评估在使用真实世界的用户数据和测量方面是独一无二的。这使得它可以更准确地反映用户实际体验网站的方式,尤其是在较长的会话期间。Lighthouse 和其他测试工具只能测量首页加载,无法捕捉使用网站的完整体验。

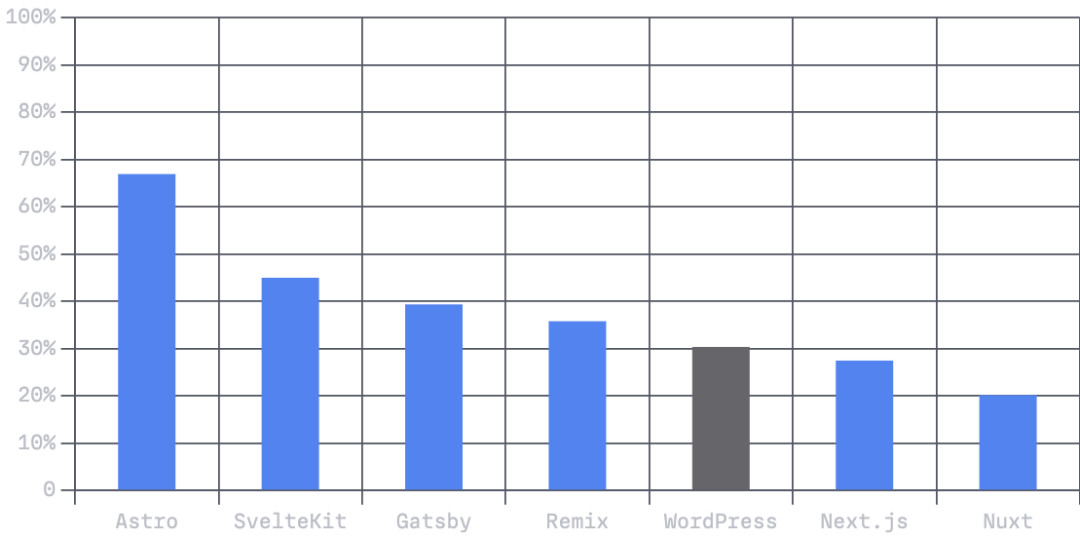
通过 CWV 的站点百分比
当查看使用特定框架构建的所有已知网站时,Astro 和 SvelteKit 超过了所有测试网站的平均通过率 (40.5%)。Astro 是唯一一个达到 50% 以上的网站通过谷歌 CWV 评估的框架。Next.js 和 Nuxt 垫底,分别有大约四分之一和五分之一的网站通过了评估。
网站未能通过 Google 的核心网络生命力评估的最可能原因是什么?我们可以按单个指标分解数据,以深入了解不同框架在 Web Vitals 方面的失败(或成功)之处。
First Input Delay (FID)

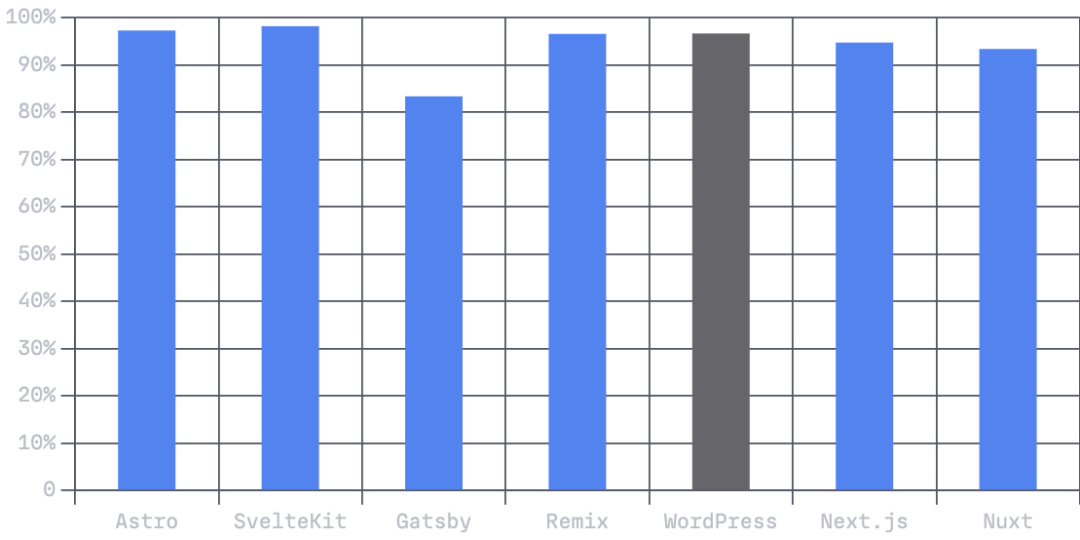
通过 FID 的站点百分比
First Input Delay (FID) 即首次输入延迟,其测量从用户首次与页面交互到浏览器能够响应该交互的时间。Google 的 CWV 评估寻找 100 毫秒或更短的 FID。任何较慢的网站都被认为需要改进并且未通过评估。
大多数框架都轻松通过这个测试,超过 90% 或更多的网站通过了评估。没有框架在此测试中的通过率低于 80%。这意味着大多数被测试的网站都会对第一次用户交互做出响应。
Cumulative Layout Shift (CLS)

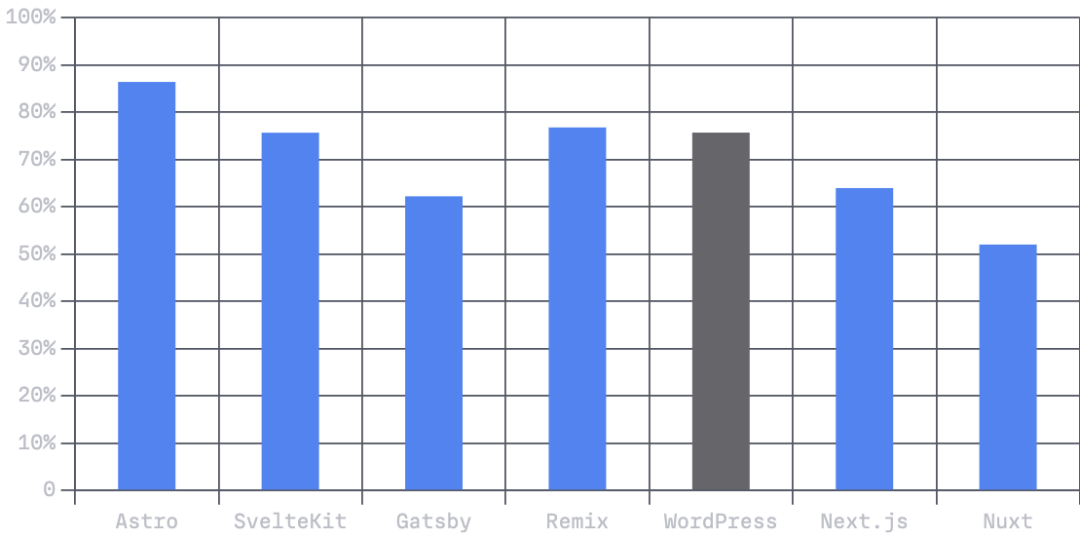
通过 CLS 的站点百分比
Cumulative Layout Shift (CLS) 意为累计布局偏移,其主要衡量页面的视觉稳定性。要通过此评估,应该将意外的布局偏移减少到接近零,从而为用户提供可靠的视觉体验。
CLS 是 Google 将其作为三个 Core Web Vitals 之一的有趣指标,因为它与速度或响应能力并不严格相关。它的包含强调了在衡量网络用户体验的整体质量时,不仅仅关注性能的重要性。
所有框架在此指标中的得分都在 50% 或更高。然而,在这个指标上得分最高的是最年轻的框架(Astro、SvelteKit 和 Remix)。在所有测试的网站上,这三者在对该指标的评估中得分超过 75%。
Largest Contentful Paint (LCP)

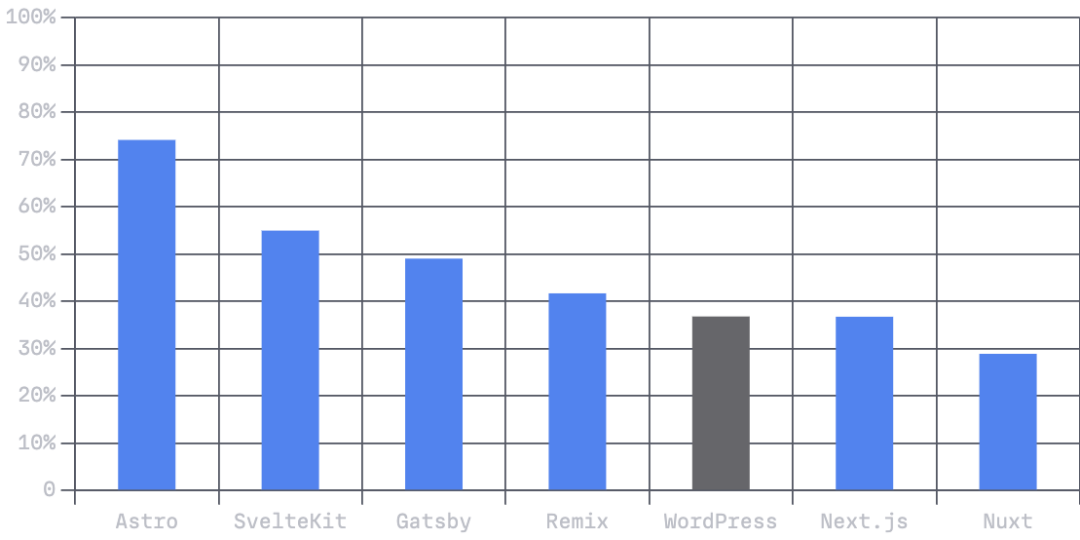
通过 LCP 的站点百分比
Largest Contentful Paint (LCP) 意为最大内容绘制,其是三个 Core Web Vitals 中的最后一个,在感知性能方面可以说是最重要的。它衡量页面主要内容可能加载的时间点。通过 Google 的 CWV 评估需要 2.5 秒或更短的 LCP,任何较慢的网站都被认为需要改进并且未通过评估。
LCP 是三个指标中最难通过的。在所有测试的网站中,只有 52% 通过了该指标。在测试的六个框架中,只有 Astro 和 SvelteKit 超过了这个平均水平,其余的低于平均水平。
Interaction to Next Paint (INP)
Interaction to Next Paint (INP) 意为与与下一次绘制的交互,其是一个实验性的 web vital,用于评估整体网站响应能力,类似于 First Input Delay (FID)。这两个指标的不同之处在于 INP 观察用户与页面进行的所有交互的延迟,而不仅仅是第一次交互。低 INP 意味着页面始终能够快速响应所有(或绝大多数)用户交互。
虽然 INP 不是当今重要的官方 web vital,但 Chrome 团队已表示希望用 INP 取代 FID,作为更全面、更准确的响应能力衡量标准。
那么,这些框架在这个新的响应指标中表现又如何呢?

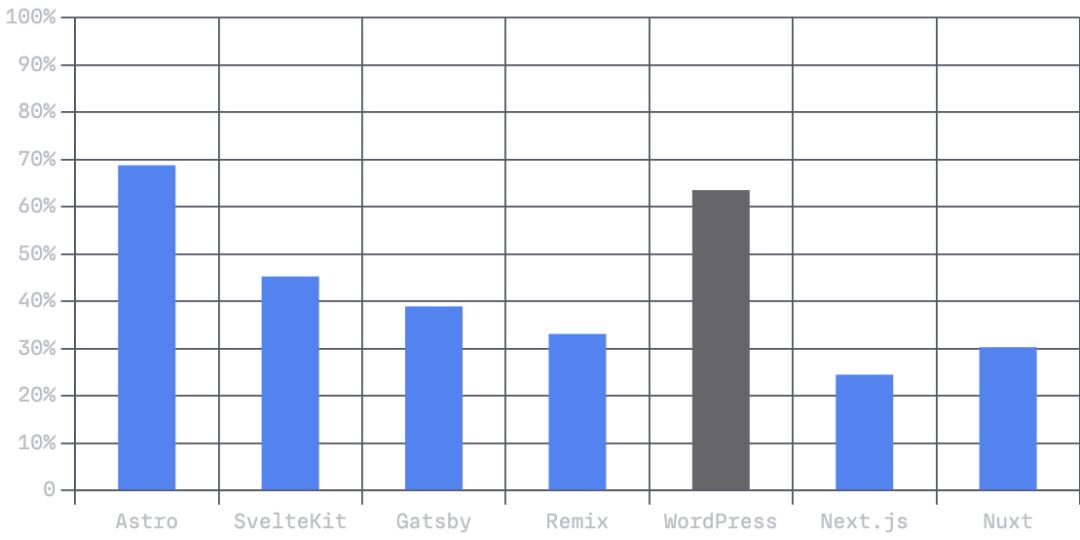
通过 INP 的站点百分比
图表中最值得注意的是,对于每个框架而言,总体而言,良好的 INP 测量比首次输入延迟 (FID) 更难实现。虽然每个测试框架的 FID 通过率都超过 80%,但没有一个框架能够在 INP 上看到相同的 80% 通过率。Astro 最接近,通过率为 68.8%。
值得注意的是,所有跟踪网站的平均通过率高达惊人的 60.9%。虽然 Astro 和 WordPress 在上表中看起来取得了突出的成功,但这些网站实际上仅略高于行业平均水平。为什么许多经过测试的 Web 框架都难以满足这个指标?
一个原因可能是单页应用程序 (SPA) 架构通过 JavaScript 驱动所有导航作为客户端操作。这为没有客户端导航的多页面应用程序 (MPA) 所没有的输入延迟创造了机会。在 MPA 中,导航到新页面会触发来自服务器的完整页面加载,这不属于输入延迟。这有助于解释为什么 Astro 和 WordPress(图表中的两个 MPA)在此指标上的表现明显优于其他测试框架(所有 SPA)。
FID 和 INP 之间区别如下:
FID 量化用户在尝试与无响应页面交互时的体验,但它仅衡量第一次交互。根据谷歌的说法,INP 通过涵盖网站的整个交互范围,从页面首次开始加载到用户离开页面,对网站的响应能力进行了更全面的衡量。这种综合测量使 INP 成为比 FID 更可靠的站点整体响应能力指标。
INP 的整体性使其比 FID 更难解决,因为代码必须以一种在整个过程中保护用户响应的方式实施,而不仅仅是在第一次加载时。由于许多交互是通过 JavaScript 完成的,这意味着网站必须小心加载以优化性能。
这在移动设备上尤其困难。我们查看了整个行业和我们站点网络内的一些站点,发现移动 INP 分数平均比 FID 低 35.5%。在查看同一数据集的桌面性能时,平均仅下降了 14.1%。
这将是 2023 年值得关注的一个有趣指标,谷歌继续考虑将 INP 添加为官方 Core Web Vital。
Lighthouse 性能
Lighthouse 是另一个可以用来衡量网站用户体验的工具。HTTP Archive 在模拟的移动加载条件下运行 Lighthouse。这提供了更详细和一致的页面加载性能分析,低至 100 毫秒的几分之一秒,Lighthouse 提供更详细的性能评分(满分 100)。
像 Core Web Vitals 这样的真实用户数据仍然是真实用户体验的最佳衡量标准,可以在下面的一些图表中看到真实体验与实验体验的不同之处。然而,仍然可以从 Lighthouse 提供的额外细节中学到有趣的见解。让我们来看看数据。

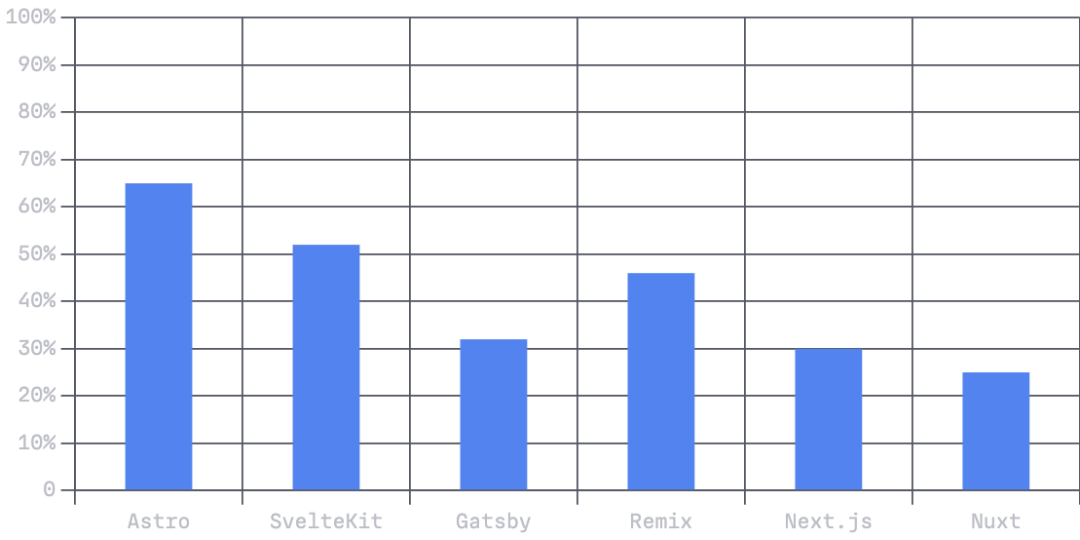
Lighthouse 性能得分,中位数
为了保持一致性,保留了上一节中的原始顺序。但是,可以看到,Remix 在 Lighthouse 上的表现似乎比在 CWV 评估中的表现要强得多。对此的一种解释可能是 Remix 使用 startTransition 和 requestIdleCallback 来延迟页面加载时的 React 水合作用。从理论上讲,这可以在某些实验室情况下(如 Lighthouse)转化为更好的性能,但代价是在其他真实情况下会增加首次输入延迟。
不幸的是,Lighthouse 性能得分的中值全面偏低。一半的测试框架的中值性能被认为是“差”(49 或以下),而另一半的中值分数“需要改进”(50-89)。没有框架达到 90+ 的“良好”中值分数。
在所有跟踪的网站中,性能得分的中位数为 34/100。为此,测试的框架中有一半(Astro、SvelteKit 和 Remix)确实高于互联网平均水平。

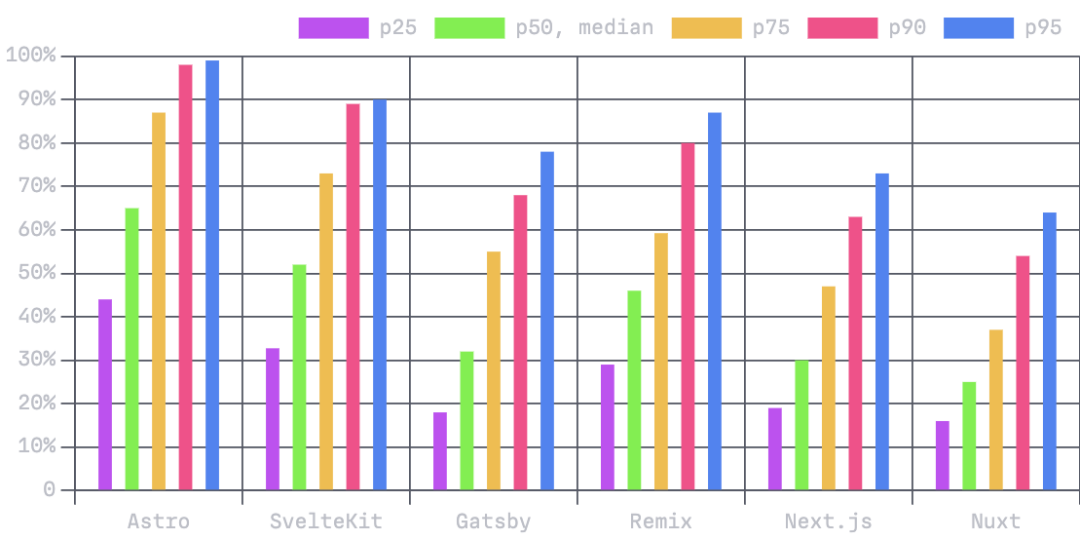
Lighthouse 性能得分
通过按百分位数分解数据,可以看到一些稍微更令人鼓舞的数字,其中 Astro 和 SvelteKit 在 p90 或 p95 百分位数中达到 90+ 的分数。然而,数据清楚地表明,所有网站和框架(包括 Astro)仍然难以在现实世界中取得良好的性能。
JavaScript 大小影响
本文最后要探索的一件事是在实际使用中框架选择、性能和总 JavaScript 大小之间的关系。最快的框架往往是那些向客户端发送最少 JavaScript 的框架吗?

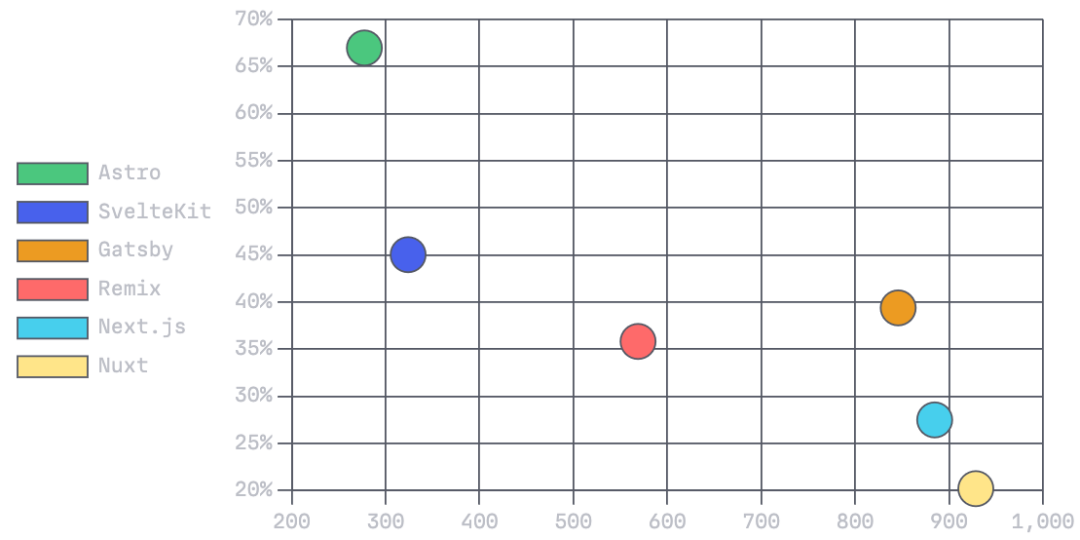
JavaScript 的中位数 KB 与通过 CWV 的站点百分比
数据的趋势很明显:具有较少 JavaScript 的网站往往表现更好。然而,有太多因素在起作用,无法将这种趋势与 Web 框架本身的选择联系起来。某些框架可能会以不同于其他框架的方式鼓励/阻止 JavaScript,在得出任何结论之前还需要进行更多的研究。
方法论和局限性
该报告是根据几个公开可用的数据集编制的。由于容量限制,分析只查看每个跟踪网站的主页。此限制的一个好处是每个分析网站的目的和用例差异较小。然而,一个缺点是这也意味着内部页面(如 /about 和 /admin/... pages)和它们使用的技术未被分析,因此被排除在分析之外。
本报告中未探讨的另一个限制是框架的年龄对测量的网络性能的影响。本文测量的旧框架(Gatsby、Next.js、Nuxt)有更长的遗留网站运行旧版本的框架,这些旧版本包含在数据集中。这造成了一种情况,即只有较新的框架(Astro、Remix、SvelteKit)可以假设在过去 1-2 年内运行其软件的更现代版本,这是现有数据的局限性。
参考资料
[1]Chrome 用户体验报告 (CrUX) : https://developer.chrome.com/docs/crux/
[2]HTTP Archive: https://httparchive.org/
[3]Core Web Vitals 技术报告: https://discuss.httparchive.org/t/new-dashboard-the-core-web-vitals-technology-report/2178
[4]https://astro.build/blog/2023-web-framework-performance-report/
责任编辑:武晓燕来源: 前端充电宝


