
本月GitHub上最热门的JavaScript开源项目出炉啦,上榜的有:构建神经网络3D可视化应用的TensorSpace;让你快速学会Git的 learnGitBranching......
https://github.com/GitSquared/edex-ui Star 5623

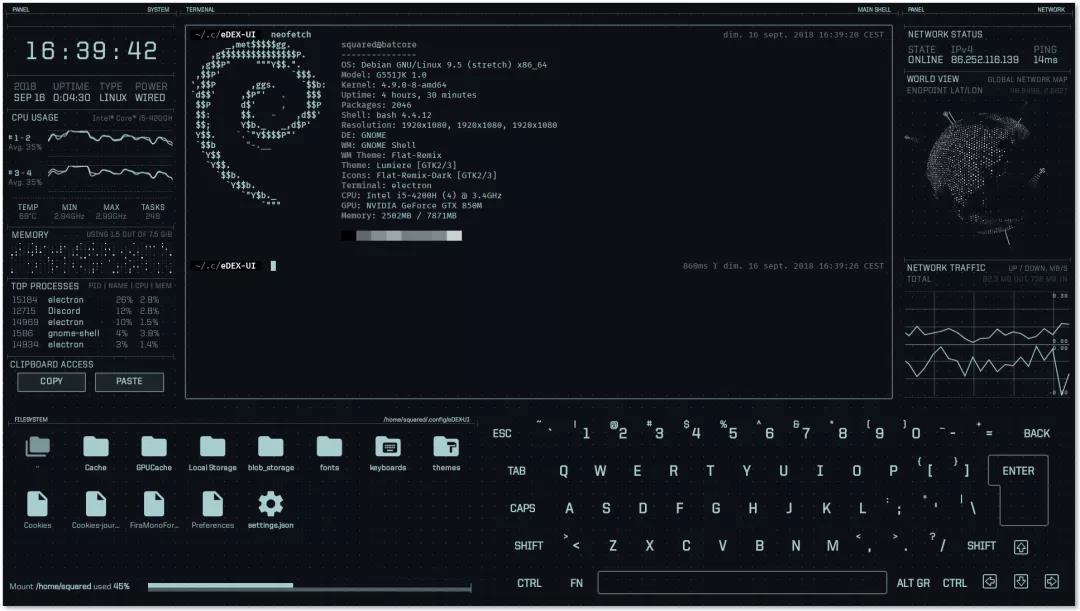
eDEX-UI 是一个类似于科幻电脑界面的全屏桌面应用程序,深受 DEX-UI 和 TRON Legacy 电影效果的启发。 它在真实终端中运行您选择的 shell,并显示有关系统的实时信息。 它被用于大型触摸屏,但可以在普通台式电脑或平板电脑或其中一款带触摸屏的时髦 360° 笔记本电脑上使用。
https://github.com/leonardomso/33-js-concepts Star 20381

每个 JavaScript 工程师都应懂的 33 个概念,帮助开发者掌握 JavaScript 相关的概念。
https://github.com/antonmedv/fx Star 4244、

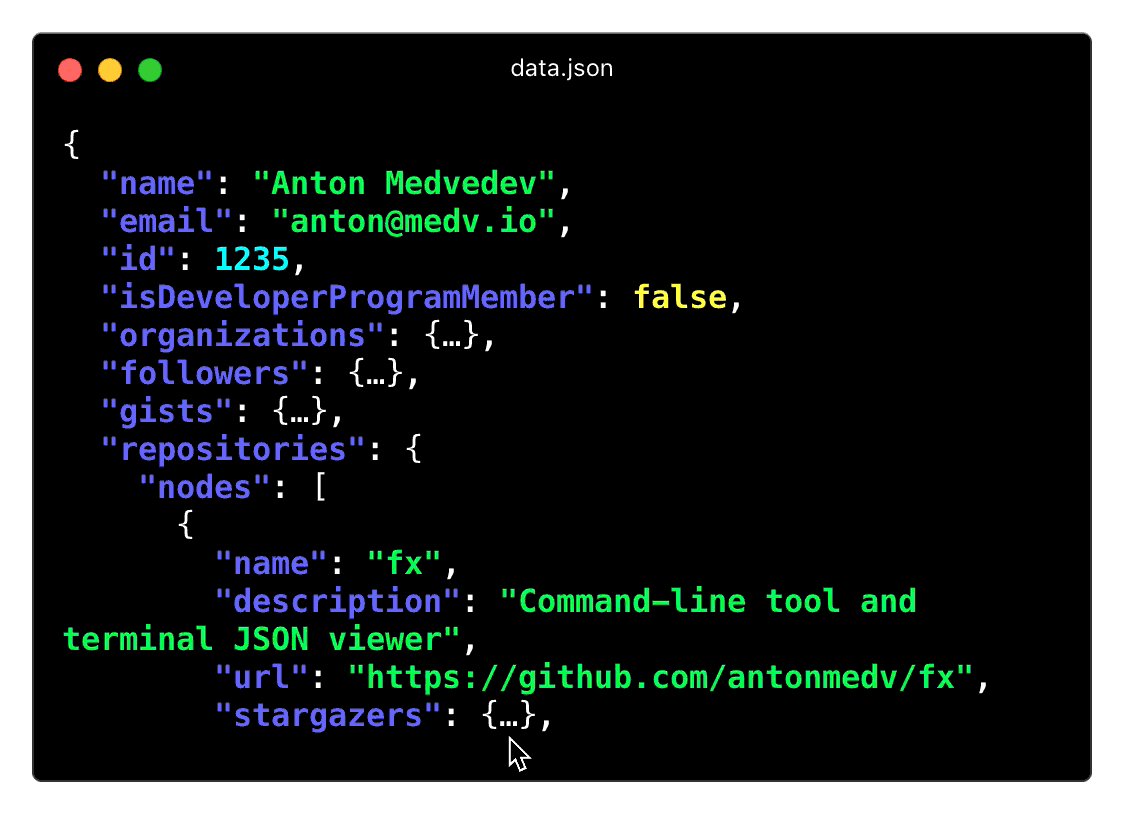
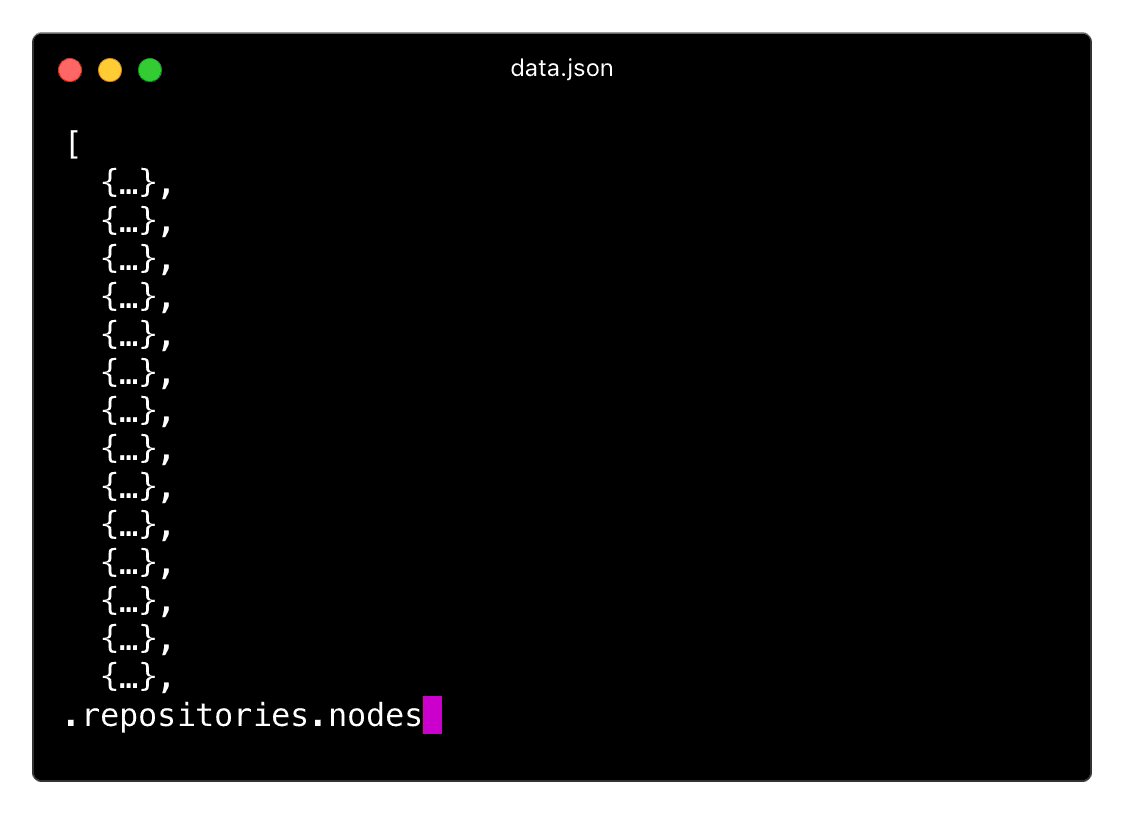
fx 是一个命令行工具和终端 JSON 查看器
https://github.com/vuejs/vue Star 121090
Vue.js 是构建 Web 界面的 JavaScript 库,提供数据驱动的组件,还有简单灵活的 API,使得 MVVM 更简单。主要特性:
● 可扩展的数据绑定
● 将普通的 JS 对象作为 model
● 简洁明了的 API
● 组件化 UI 构建
● 配合别的库使用
https://github.com/GoogleChromeLabs/carlo Star 7429
Carlo 为 Node 程序提供了由 Google Chrome 浏览器提供支持的丰富渲染功能。Carlo 通过 Puppeteer 项目与本地安装的浏览器进行连接。Carlo 还为 Node 和浏览器之间的通信提供远程呼叫等基础功能。
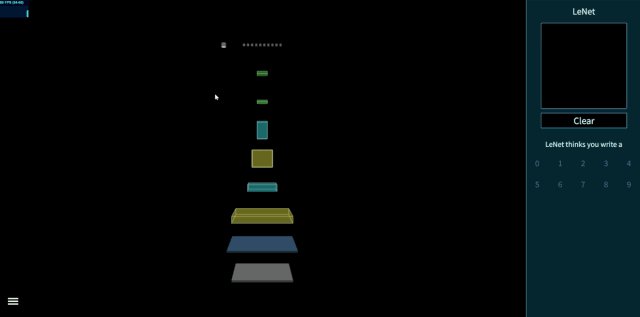
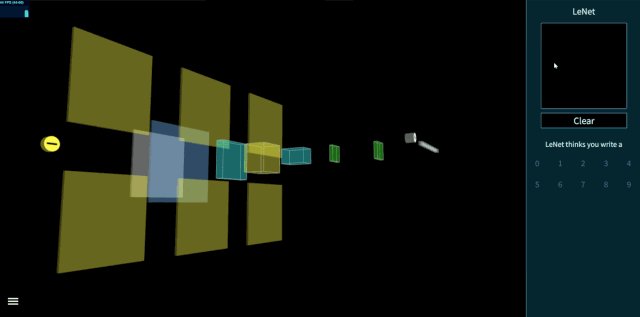
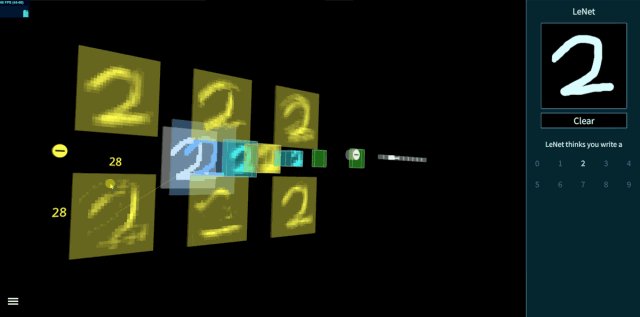
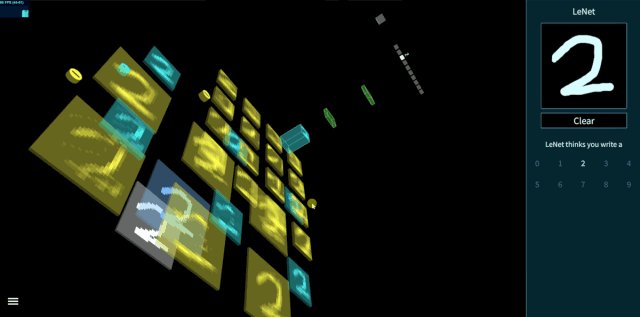
https://github.com/tensorspace-team/tensorspace Star 3130

TensorSpace 是一套用于构建神经网络 3D 可视化应用的框架。 开发者可以使用类 Keras 风格的 TensorSpace API,轻松创建可视化网络、加载神经网络模型并在浏览器中基于已加载的模型进行 3D 可交互呈现。
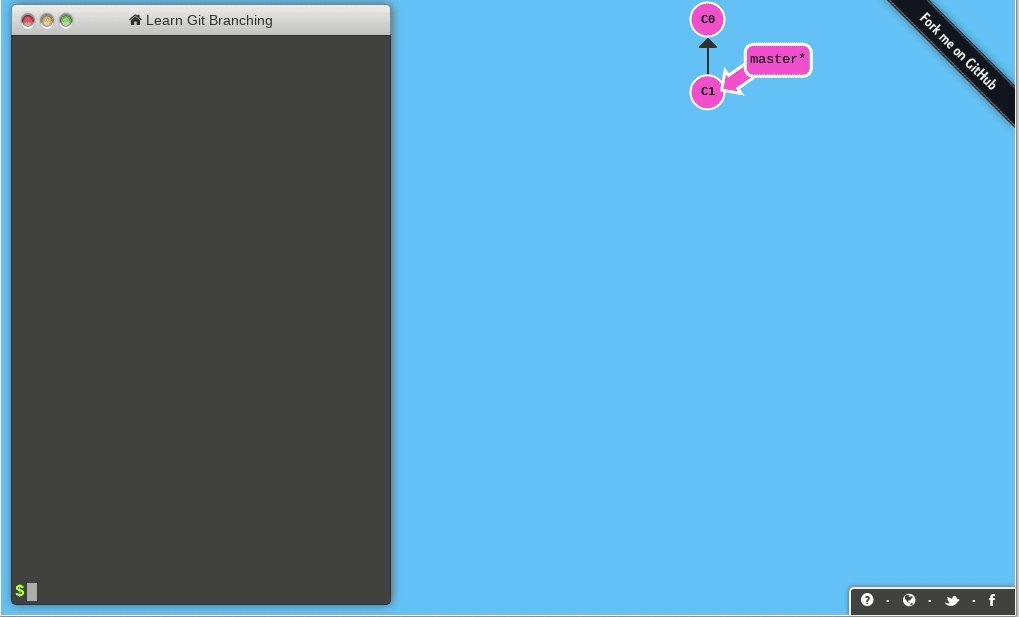
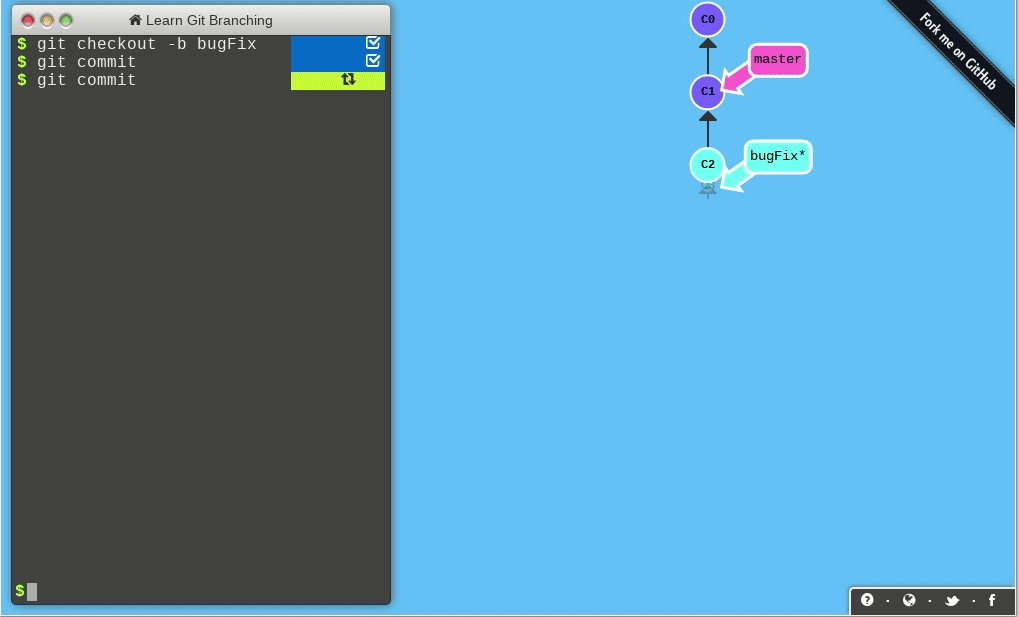
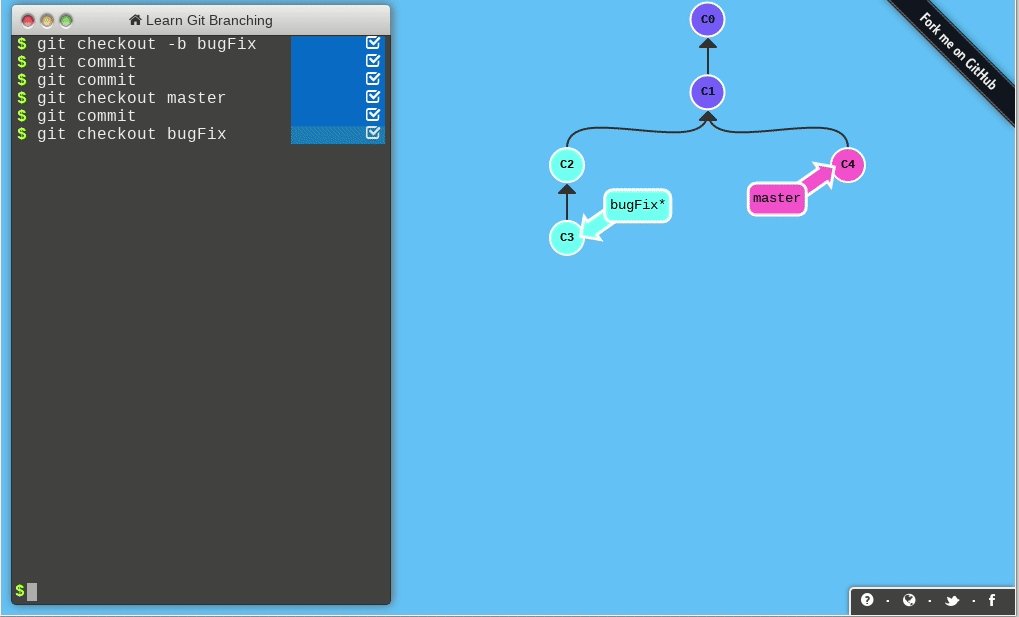
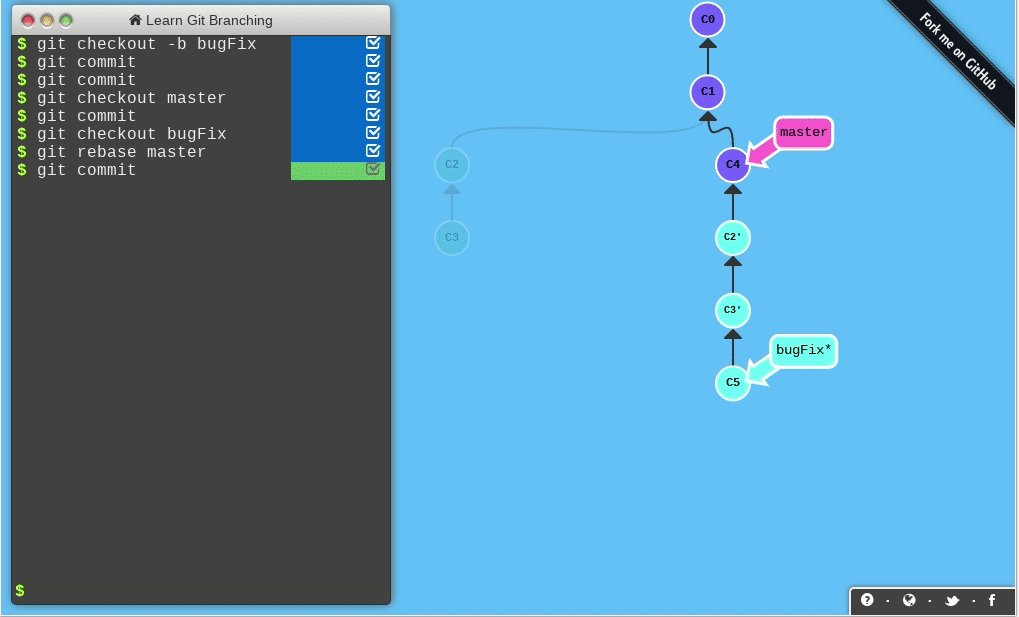
https://github.com/pcottle/learnGitBranching Star 9720

learnGitBranching 是一个 git 仿真沙盒,提供一系列的交互式学习指导/挑战,用来加快学习 git 提交树如何工作。learnGitBranching 的主界面左边是模拟终端窗口,另外是图示区。图示区用图形表明了 git 代码库当前的提交记录、分支、HEAD指向等。 目前有法语、韩语、日语以及中文版本。
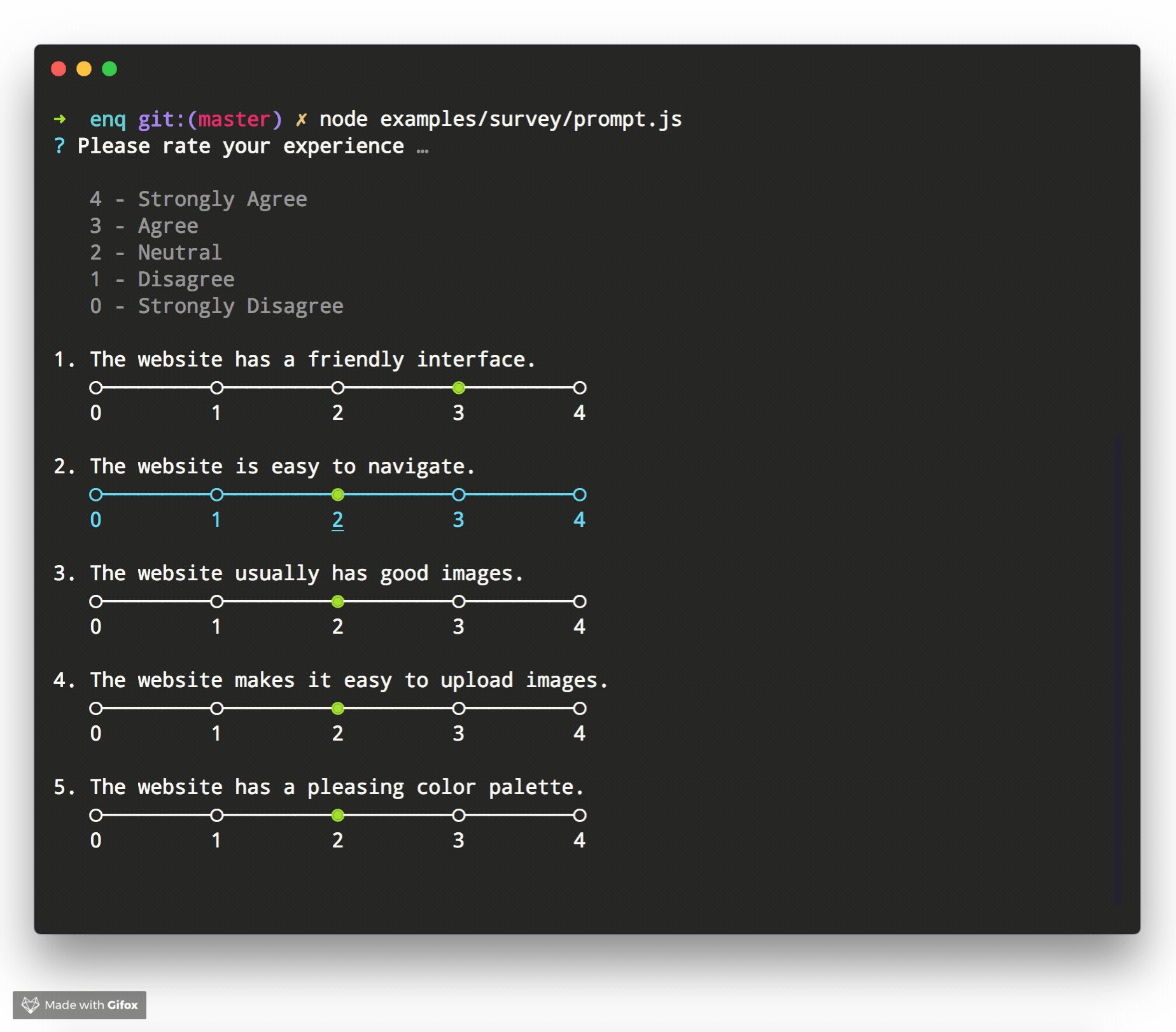
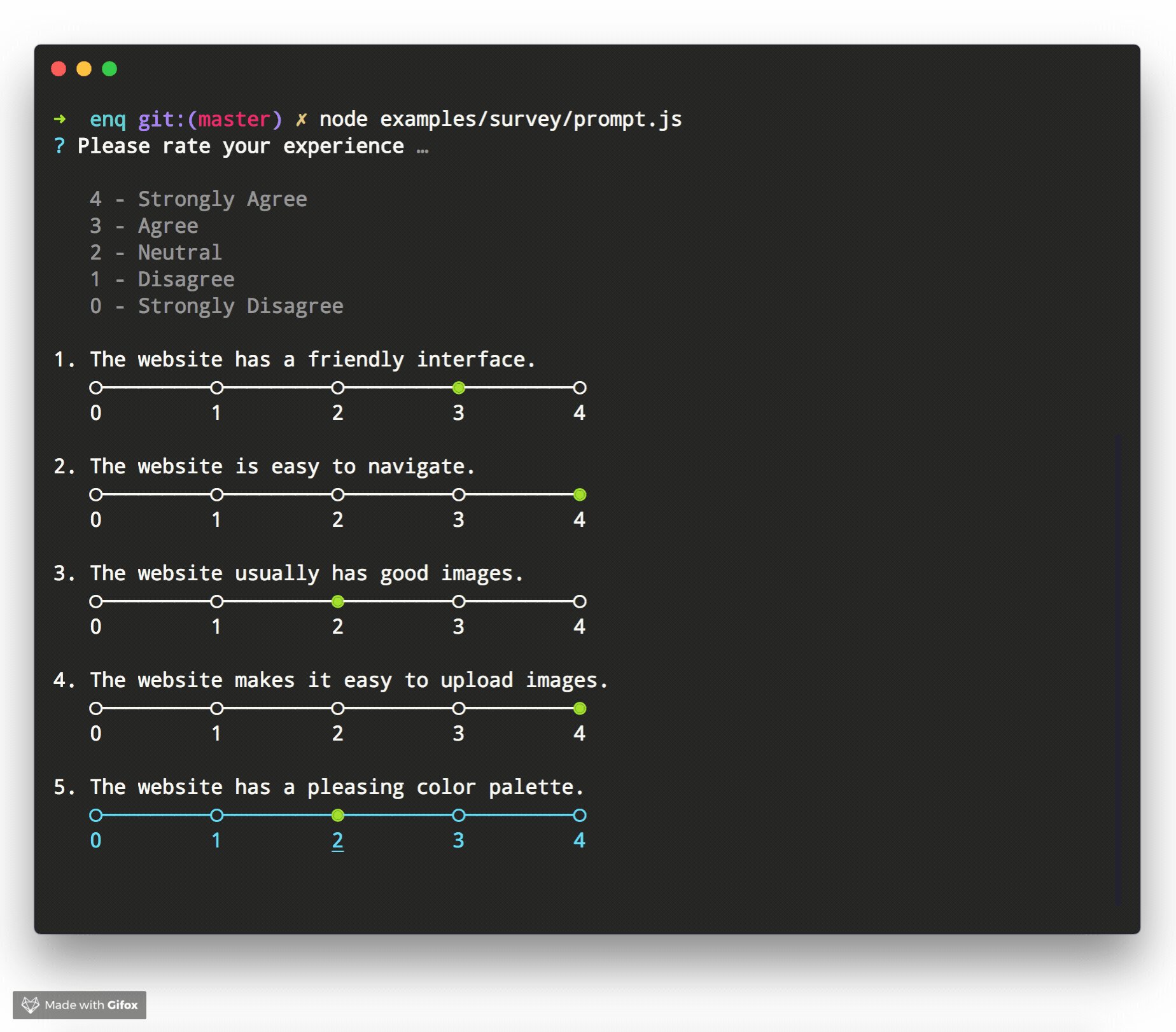
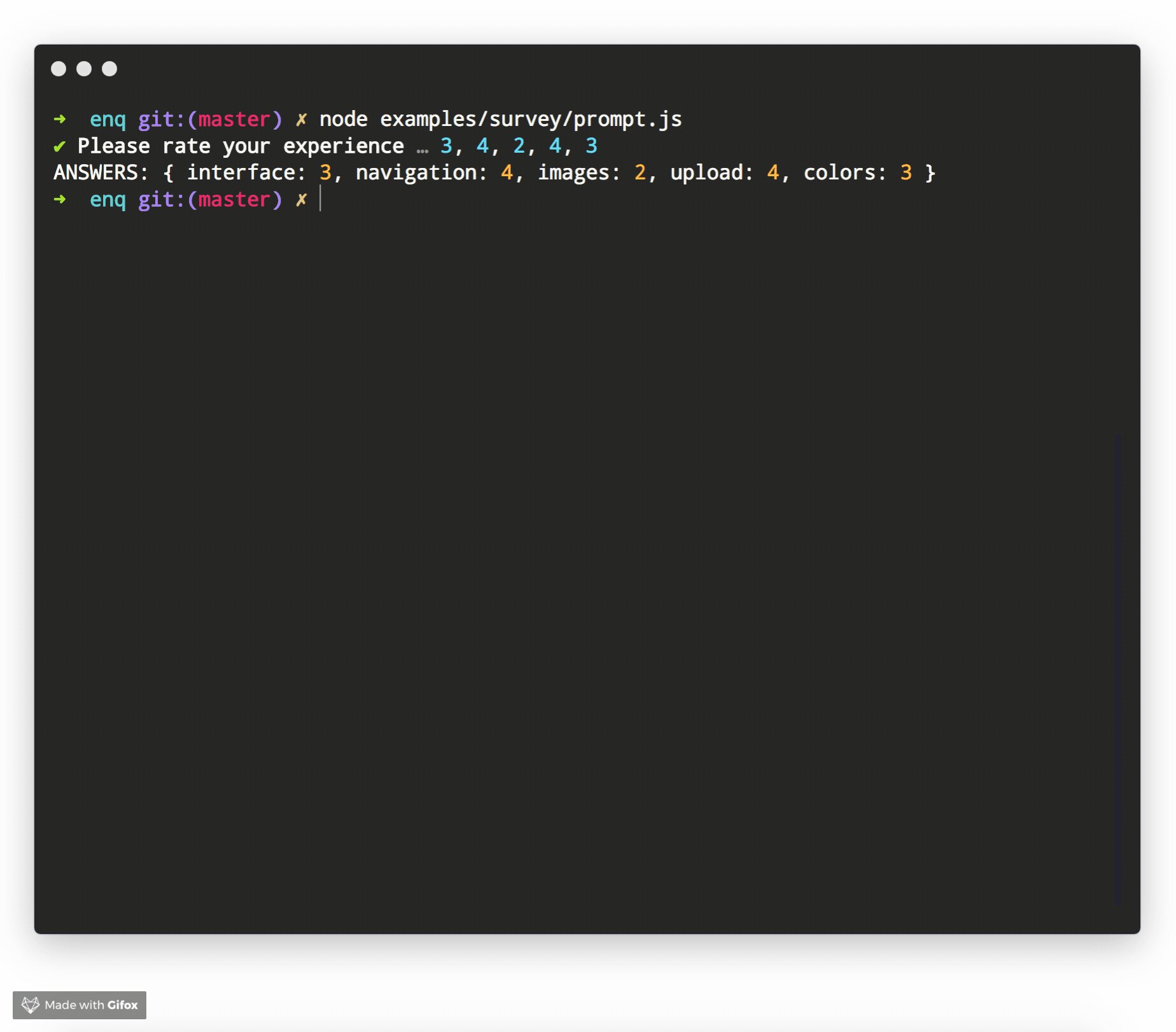
https://github.com/enquirer/enquirer Star 3171

Enquirer 是一个强大且易于使用的 Node.js 库,用于创建交互式 CLI 提示。
https://github.com/facebook/react Star 116965
React 是 Facebook 开发的用于构建用户界面的 JavaScript 库,现已为很多公司所用,因为它采用了一种不同的方式来构建应用:借助于 React,开发者可以将应用分解为彼此解耦的独立组件,这样就可以独立维护并迭代各种组件了。
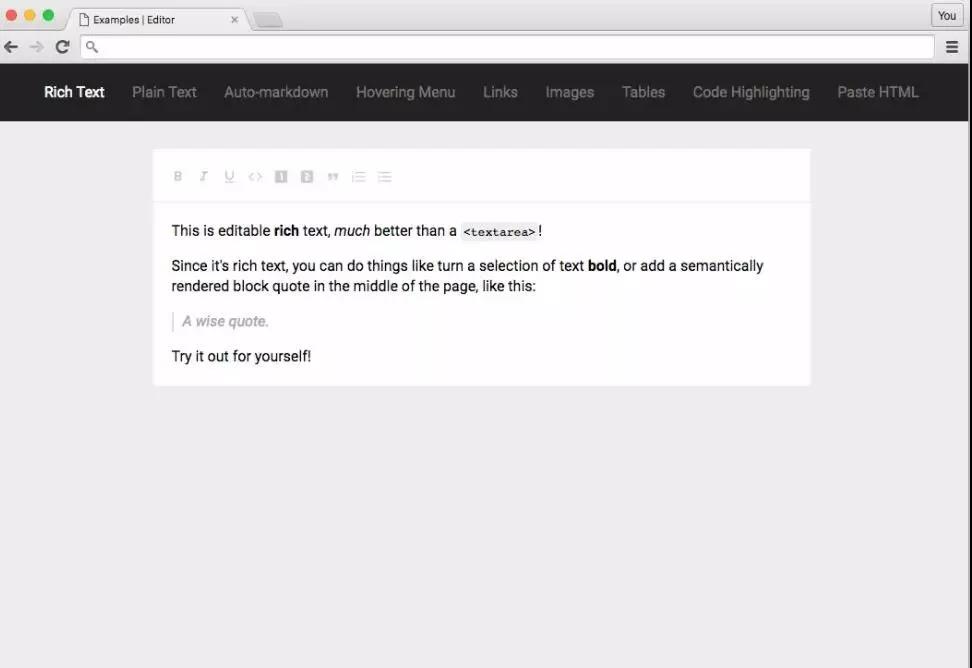
https://github.com/ianstormtaylor/slate Star 12237

Slate 是一个 完全 可定制的富文本编辑框架。通过 Slate,你可以构建出类似 Medium、Dropbox Paper 或者 Canvas 这样使用直观、富交互、体验业已成为 Web 应用标杆的编辑器,但是Slate 目前还处于 beta 状态。
https://github.com/30-seconds/30-seconds-of-code Star 33420
这个项目里精心收集了大量有用的 JavaScript 代码片段文章,让你能够在极短的时间内可以理解使用它们,分为日期、节点、功能模块等部分,你可以直接将文件的这些代码直接导入到你的的文本编辑器(VSCode,Atom,Sublime)
开源最前线(ID:OpenSourceTop) 猿妹整编


